Привет, дамы и господа! Продолжаю серию постов о том, как создать мобильную версию сайта WordPress? Ведь это сегодня очень важно так как, в Яндекс и Google Поиске работает алгоритм оптимизации. Поэтому в верхних строчках поиска будут только сайты с мобильной версией. Сегодня у нас будет пост о Jetpack Mobile: Мобильная версия сайта WordPress с плагином Jetpack.
Супер плагин Jetpack by WordPress.com, о котором я написал когда он стал доступен и для сайтов размещенных на собственных доменах, хорошо известен вам. Немного напомню на всякий случай, для тех, кто в первые слышит о нём, что установив на сайт данный многофункциональный плагин Jetpack WordPress, вам можно удалять ранее установленные плагины.
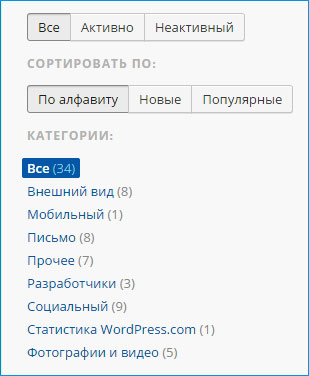
И знаете почему? А потому, что в состав модуля Jetpack входит целый набор всевозможных плагинов, с помощью которых вы можете расширить и дополнить мощными функциями свой сайт WordPress. Вообщем, один плагин имеет более 30 нужных модулей. Модули для лучшего управления и поиска необходимого, разделены на 8 рубрик, таких как: внешний вид; фотографии и видео; социальные; разработчикам и другие. Во как:
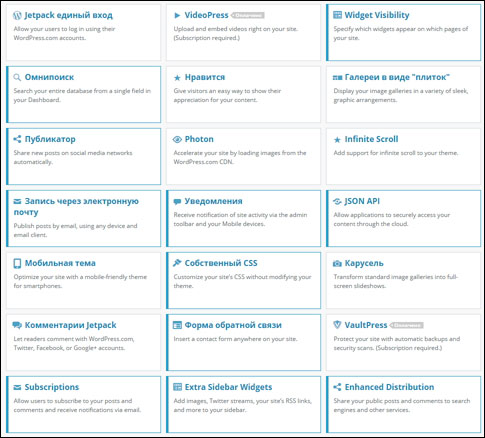
А это набор модулей которыми вы можете управлять включая или отключая их, нажимая кнопки "Активировать" или "Деактивировать", в разделе "Настройки":
Плагин Jetpack от WordPress.com
Безопасность, производительность и управление сайтом: лучший путь к WordPress — с Jetpack.
Прошу прощения, не могу удержаться, пожалуй перечислю некоторые полезные и нужные модули входящие в плагин Jetpack:
- Enhanced Distribution - Jetpack будет автоматически оповещать (пинговать) сторонние сервисы, например, поисковые системы, о контенте, опубликованном на сайте;
- Форма обратной связи - хороший способ дать возможность своим читателям быть на связи, не давая при этом свой личный адрес электронной почты;
- Extra Sidebar Widgets - добавляет на сайт дополнительные виджеты. Каждый из них имеет ряд настраиваемых функций;
- Infinite Scroll - бесконечная прокрутка. Вместо классической навигации внизу страницы используйте обычную прокрутку вниз, а затем нажмите на ссылку, чтобы увидеть следующую страницу — модуль автоматически загрузит посты со следующей страницы и вставит их на текущей странице;
- Monitor сайта - никто не любит простоев. Средство Jetpack Monitor позволяет сохранять вкладки на вашем сайте, проверяя их каждые пять минут. При возникновении сбоя вы получите уведомление по электронной почте. Таким образом, вы сможете быстро принять все необходимые меры для восстановления доступа к сайту!;
- Site Verification - этот инструмент, чтобы подтвердить право владения и управления сайтом на сторонних сервисах, например, Google, Bing и Pinterest. Проверка сайта позволяет получить доступ к возможностям дополнительных сервисов (например, Инструменты для веб-мастеров от Google или просто получить значок подтвержденного аккаунта). Для этого просто добавляется невидимый meta-тег в исходный код главной страницы сайта;
- Subscriptions - разрешите всем посетителям подписываться на все ваши записи через электронную почту с использованием виджета на боковой панели вашего блога. При публикации новой записи WordPress.com будет отправлять уведомление всем вашим подписчикам. Когда ваши посетители оставляют комментарии, они также смогут подписаться на обновление комментариев, чтобы быть в курсе хода обсуждения.
- Widget Visibility - выберите, на каких страницах должны отображаться ваши виджеты, с помощью функции "Видимость виджетов";
- Галереи в виде "плиток" - создайте для своих фотографий элегантный стильный журнал с дизайном типа "мозаика" без использования внешнего графического редактора. При добавлении галереи к своей записи вы можете выбрать стиль разметки для своих изображений. Добавлена поддержка прямоугольных, квадратных и круглых галерей. По умолчанию галереи будут отображаться с использованием стандартной разметки в виде сетки миниатюр;
- Похожие записи - Функция "Связанные записи" используется для показа дополнительных ссылок под вашими записями;
- Комментарии Jetpack - комментарии дают возможность посетителям использовать их аккаунты от WordPress.com, Твиттера и Фейсбука, чтобы оставлять комментарии на сайте.
И многие, многие другие полезные функции для вашего сайта. Просто великолепный плагин, всё в одном. А теперь, друзья, вернёмся к нашим баранам, то есть, к нашей сегодняшней теме:
Как создать мобильную версию сайта WordPress с помощью плагина Jetpack by WordPress
Мобильная версия сайта запросто делается с помощью многофункционального плагина Jetpack by WordPress.com. Стоит только активировать нужную функцию "Мобильная тема":
Мобильная версия сайта WordPress - мобильная тема от Jetpack оптимизирована для маленьких экранов. Она использует изображение заголовка, фон и виджеты из текущей темы для лучшего отображения. Формат записей поддерживается, если он активен в текущей теме, так что ваши фотографии и галереи будут фантастически выглядеть на смартфоне.
Посетители с iPhone, Android, Windows Phone и других мобильных устройств автоматически увидят мобильную тему с возможностью переключиться на полный сайт. К стати будет сказано, данный плагин Jetpack WordPress входит в тройку рекомендованных Google, чтобы оптимизировать сайт для показа на мобильных устройствах. Читайте о них тут и здесь.
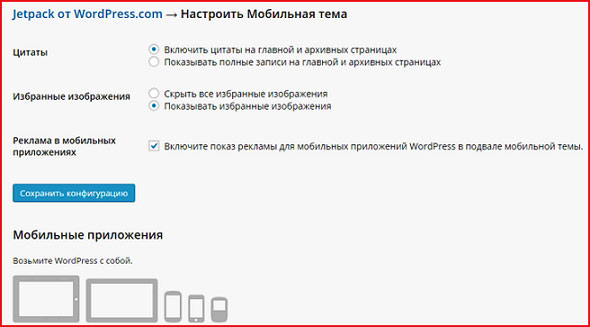
После активации мобильной темы вы можете сразу перейти к её настройкам. Настроек, как таковых мало, но есть возможность включите показ рекламы для мобильных приложений WordPress в подвале мобильной темы:
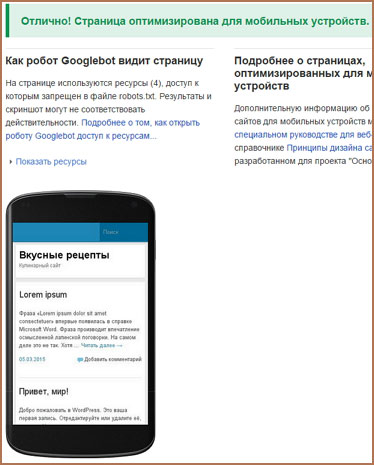
После сохранения настроек, можете проверить свой сайт на удобство просмотра на мобильных устройствах на сервисе от Google - https://www.google.com/webmasters/tools/mobile-friendly/. Вводите свой адрес блога или можно URL страницы с сообщением и через пару секунд появится результат:
А вот так выглядит страница со статьёй на телефоне:
Ну вот, дорогие друзья, мы и узнали с вами, как оптимизировать сайт для мобильных устройств с помощью плагина jetpack by wordpress com. Надеюсь, для вас было полезно. А я на этом, с вами прощаюсь, не на долго. Всего хорошего и удачи всем вам.














![Разместите Google Analytics локально в WordPress [6 способов]](https://wordpressmania.ru/wp-content/uploads/2021/04/google-analytics-211x150.jpg)


Спасибо, хороший плагин, много модулей, теперь можно снести некоторые плагины.
Вот только непонятно про «рекламу для мобильных приложений». Активировал мобильную тему, установил галочку на «Реклама в мобильных приложениях». А вот какая реклама там будет показываться не могу понять. Стоит на сайте Адсенс, думал он будет показываться, но со смартфона ничего не вижу.
Что там будет показываться и как туда добавить рекламу, если возможно?
Привет,Александр!
А это наверное, зависит через какой браузер смотреть. У меня через Оперу тоже не показывает, а через другой — показывает. 🙂
У меня тоже показывает, но показывает только рекламу мобильного приложения Вордпресса.
Я спрашиваю, можно ли в мобильную версию сайта вставить рекламу от Адсенс, если да, то как?
Создайте и установите на сайт рекомендуемые рекламные блоки, они отмечены мобильной иконкой. Например, Адаптивный; Большой мобильный баннер и так далее. 🙂
Я это понимаю. У меня итак стоят рекомендуемые блоки с мобильной иконкой.
Повторюсь. После установки этого плагина я активировал «мобильную тему» — собственно для этого его и ставил. Так вот, в мобильной теме, естественно, не отображаются блоки Гугл Адсенса там где они добавлены на сайте (да и вообще нигде не отображаются). Можно ли их туда добавить? Может их в саму моб. тему впихнуть нужно (они то стоят в шаблоне веб-темы)?
Отлично! Только этот плагин и помог. Пока Гуглу нравится. Будем дальше смотреть… Про рекламу тоже не понял — как сделать, чтобы она была?
Уважаемый автор этого сайта, все активировал, но как удалить ссылку сайт работает на вордпресс, Скажите пожалуйста если знаете как. Спасибо
Автор, а как удалить в подвале сайта в мобильной версии «Сайт работает на WordPress»?
Автор ты следишь за своим сайтом?? Почему не отвечаешь на вопросы в комментариях?? Сайт вообще живой??
Зачем ругаться, живой и дышит, а ваш комментарий в папке со спамом разве сразу найдёшь.
В плагине очень много файлов, если у вас есть время перебрать многие из них, найдите файл мобильной версии (может даже не он отвечает за вывод ссылки, а другой) просмотрите, найдёте ссылку — удалите.
ссылки эти для мобильной версии Jetpack описаны в файле footer.php по нижеследующему пути:
wp-content\plugins\jetpack\modules\minileven\theme\pub\minileven
там или удалить кусок кода вообще или вставить свои ссылки
Спасибо друг
Гуглу мобильная версия понравилась, а вот Яндекс говорит что на странице много мелкого текста. Где это поправить?
На самом сайте. Для Яндекса шрифт должен быть не менее 12 🙂