Привет, дамы и господа! Как сделать содержание / оглавление статьи на сайте WordPress? Как сделать удобную навигацию по статье? Делаем содержание статьи WordPress с плагином или без. То есть, Блок - Например: Содержимое, Оглавление, Содержание страницы. Навигация / Содержание в статье ВордПресс подойдёт для тех, у кого большие, длинные сообщения и они разбиты на разделы, то есть, на заголовки h1 - h6 (длинные статьи с подзаголовками).
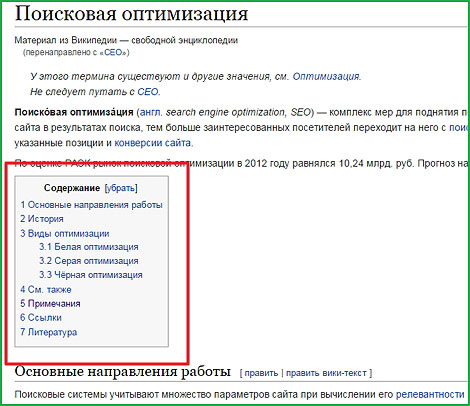
Если вы не поняли о чём идет речь, посмотрите например: в Википедия, да и не только на ней, у многих блогеров присутствует блок содержание статьи с заголовками постов.
Если вам всю статью читать ни к чему, вас интересует только определённый раздел, то нажимаешь на нужный заголовок и переходишь к интересующей части документа. Вот, как то так. И так, читаем - Как сделать содержание в статье? Как вывести оглавление в постах / сообщениях и страницах WordPress?
Навигация по статье как в Википедии:
Многие говорят (пишут), что такая навигация в статье оказывает положительный результат на ранжировании сообщения в поисковой выдаче. Даже в SEO плагине Rank Math есть предупреждение в блоке Читабельность контента - errors: используйте оглавление, чтобы сделать навигацию по статье более удобной.

Вот, для исправления такой ошибки и нужно обязательно сделать содержание статьи WordPress.
Оглавление помогает разбить содержимое на более мелкие, усваиваемые части. Это облегчает чтение, что, в свою очередь, приводит к лучшему ранжированию.
Rank Math SEO
И так, создать такую навигацию по статье можно с помощью плагина (легче всего) и без, с применением якоря, то есть, в ручную. Рассмотрим оба варианта, а вы выберите то, что вам удобней.
Содержание / Оглавление статьи WordPress с помощью плагинов
Содержание поста легче всего сделать с помощью специальных плагинов. На данный момент существуют несколько популярных модулей и да, все они на русском языке.
Easy Table of Contents - Легкое содержание
Удобный для пользователя специализированный плагин, который позволяет вставлять оглавление / содержание в ваши сообщения, страницы и пользовательские типы сообщений.

Добавляет удобный и полностью автоматический способ создания и отображения оглавления (навигации по статье), созданного из содержимого страницы. Оглавление генерируется заголовками, найденными на странице. Заголовки - это h1, h2, h3, h4, h5, h6. Каждый заголовок, найденный на странице, создаст навигацию в статье.
Возможности модуля:
- Автоматически создавайте оглавление для ваших сообщений, страниц и настраиваемых типов сообщений, анализируя его содержимое на предмет заголовков.
- Поддерживает
<!--nextpage-->тег. - Поддерживает плагин Rank Math SEO.
- Работает с редакторами страниц Classic Editor, Gutenberg, Divi, Elementor, WPBakery Page Builder и Visual Composer.
- При желании включить для страниц и / или сообщений. Пользовательские типы сообщений поддерживаются, если их содержимое выводится с
the_content()тегом шаблона. - При желании автоматически вставлять оглавление на страницу, выбирая по включенному типу сообщения.
- Предоставляет множество простых для понимания параметров, позволяющих настроить, когда и где вставлять оглавление.
- Доступно множество параметров для настройки отображения вставленного оглавления, которое включает несколько встроенных тем. Если предоставленные темы не соответствуют вашим потребностям, вы можете создать свою, выбрав собственные цвета для границы, фона и цвета ссылки.
- Множественные форматы контрольных маркеров на выбор; нет, десятичное, числовое и римское.
- Выберите, отображать ли оглавление иерархически или нет. Это означает, что заголовки с более низким приоритетом будут вложены в заголовки с более высоким приоритетом.
- Пользователь может дополнительно скрыть оглавление. Вы полностью контролируете эту функцию. Его можно отключить, и вы можете скрыть его по умолчанию.
- Поддерживает плавную прокрутку.
- Выборочно включать или отключать оглавление для каждой публикации.
- Выберите, какие заголовки будут использоваться для создания оглавления. Это тоже можно установить по почте.
- Легко исключать заголовки глобально и по почте.
- Если вы предпочитаете не вставлять оглавление в содержимое сообщения, вы можете использовать предоставленный виджет и разместить оглавление на боковой панели вашей темы.
- Виджеты поддерживают прикрепление или застревание на странице, поэтому они всегда будут видны при прокрутке страницы вниз. ПРИМЕЧАНИЕ: это расширенный вариант, поскольку каждая тема отличается, вам может потребоваться поддержка от разработчика темы, чтобы узнать, какой правильный селектор элементов использовать в настройках, чтобы включить эту функцию.
- Виджет автоматически выделяет разделы, которые в данный момент отображаются на странице. Цвет выделения можно настроить.
- Дружелюбен к разработчику благодаря множеству доступных хуков и фильтров.
Настройки плагина вы можете найти в пункте меню Настройки - Содержание. Плагин полностью переведён на русский язык:

И ещё скриншот:

- Кеширование фрагментов для повышения производительности.
- Улучшите SEO, добавив параметры для добавления nofollow к ссылке TOC и оберните TOC nav в тег noindex.
- Улучшите доступность.
- Добавьте параметры маркера и стрелки для стиля счетчика списка.
Модуль уже установили на данный момент 1 857 960 раз. Официальная страница Easy Table of Contents ru.wordpress.org
Идем дальше. Следующий у нас будет просто супер Plugin, до этого были только "цветочки", а теперь пошла "вкусная ягода". Встречайте.
Table of Contents Plus - содержание статьи, навигация в статье как в Википедии. + Карта сайта WordPress
Мощный, но удобный для пользователя плагин, который автоматически создает оглавление / содержание статьи в ВордПресс. Может также выводить карту сайта для посетителей со списком всех страниц и категорий. Плагин на русском языке.

Очень функциональный и удобный модуль, с помощью которого можно автоматически создавать блок навигации по статье, которая будет похожа на содержание в Википедии. С заголовками и подзаголовками, то есть, древовидную навигацию (иерархия).
Это больше, чем просто плагин оглавления в посте. Table of Contents Plus может также выводить карту сайта со списком страниц и / или категорий по всему вашему сайту.
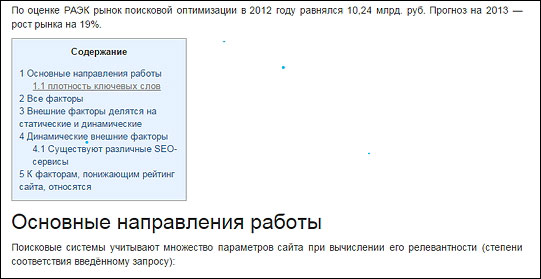
Вот, как у меня получилось, содержание статьи:
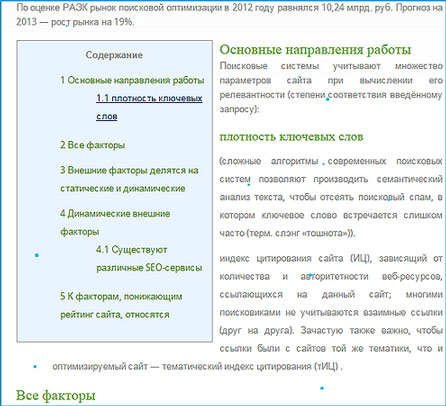
Или так, с обтеканием текстом:
После установки и активации Table of Contents Plus в разделе "Настройки" появится вкладка TOC+, нажимаете её и переходите к настройкам плагина. Вкладка - Главные настройки:

В этой части можно указать: позиция блока (перед первым заголовком; после первого заголовка; вверху статьи или после). Вставлять блок с содержанием, когда количество 2 и более заголовков в статье. Естественно, если меньше двух заголовков содержание в записи выводиться не будет. Заголовок блока, показать иерархию списка и их количество, плавный эффект прокрутки страницы, ширина блока, позиция - слева; справа, размер шрифта.
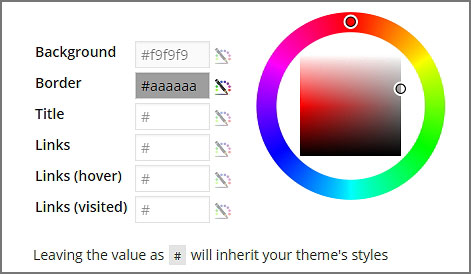
Далее, можно настроить внешний вид содержания статьи:

Выберите готовый стиль блока или создайте свой (Пользовательское):
Еще можно произвести дополнительные настройки, нажав Расширенные, откроется продолжение, где можно отметить с какими тегами формировать содержание статьи, от h1 по h6.

После всех настроек навигации в статье, не забудьте нажать кнопку Сохранить настройки.
Вот вроде и всё, ах да, если вдруг вы не захотите отображать содержание в определённой статье, перед публикацией её вставьте такой код [no_toc]. И последнее, с помощью данного плагина можно создать карту сайта.
Карта сайта: Создает список всех страниц и категорий для вашего сайта WordPress. Вы можете использовать это в любом посте, странице или даже в текстовом виджете. Обратите внимание, что это не будет включать в себя индекс сообщений, поэтому используйте sitemap_posts, если вам нужен этот список.
Пример шорткода sitemap_posts. Это позволяет вам распечатать индекс всех опубликованных сообщений на вашем сайте ВордПресс. По умолчанию статьи перечислены в алфавитном порядке, сгруппированные по первым буквам:

В самом простом случае размещение [sitemap] на странице автоматически создаст карту сайта всех страниц и категорий. Это также работает в текстовом виджете. Настройка HTML карта сайта для сайта WP:

Очень удобно и навигация по статье, и сразу можно создать карту сайта в ВордПресс для читателей. Лишний плагин не надо устанавливать.
И ещё, не могу пропустить новый plagin от LuckyWP. Он автор многих полезных расширений под WP, таких как: добавляем код на сайт с LuckyWP Scripts Control, уведомление о cookie с LuckyWP Cookie Notice (GDPR) и других.
LuckyWP Table of Contents - Оглавление
Создаёт SEO-дружественное содержание для ваших постов, страниц и произвольных типов постов. Полностью настраиваемый внешний вид. Уже 302 234 установок.

LuckyWP Table of Contents работает автоматически или вручную (через шорткод, Gutenberg-блок или виджет). LuckyWP Оглавление (Содержание) был успешно протестирован со следующими плагинами:
- Elementor Page Builder;
- Beaver Builder и Beaver Builder Themer Add-On;
- WPBakery Page Builder;
- Oxygen;
- WordPress Multilingual Plugin (WPML), официально подтверждено;
- Rank Math, официально подтверждено;
- WP Rocket;
- Toolset Views и Toolset Access.
У него полно возможностей. Подробно можно почитать на странице WordPress.org. Вот некоторые характеристики:
- Автоматическая вставка содержания (настраиваются типы постов и позиция).
- SEO-дружественен: код содержания готов к использованию Google для сниппетов на странице результатов.
- Вставка через шорткод, Gutenberg-блок или виджет.
- Кнопка на тулбаре классического редактора.
- Gutenberg-блок в «Основных блоках».
- Настройка минимального количества заголовков для отображения содержания.
- Настройка глубины заголовков для содержания.
- Пропуск заголовков по уровню или тексту.
- Древовидный или линейный вид.
- Нумерация элементов: десятичные или римские числа по порядку или вложенные.
- Настраиваемый внешний вид: ширина, выравнивание, размер и толщина шрифта заголовка, размер шрифта элементов, цвета.
- Цветовые схемы (тёмная, светлая, белая, прозрачная, наследуемая из темы) и возможность переопределения цветов.
- Хорошая совместимость с темами и плагинами WordPress.
- И другие.
Установка плагина стандартная. А это вкладки для настроек:

Для автоматической вставки содержания в посты, выберите опцию
Автодобавление содержания в настройках плагина (вкладка Автодобавление). Поддерживаемые позиции:
- Перед первым заголовком;
- После первого заголовка;
- После первого блока (параграф или заголовок);
- Вверху содержимого поста;
- Внизу содержимого поста.
Также вы можете выбрать типы постов, в которые будет автоматически добавлено оглавление.
Вот как выглядит работа плагина. Нумерация элементов: десятичные числа по порядку и вложенные. Ссылка Показать/Скрыть (опционально):

И например, внешний вид можно настроить любой:

Замечательный плагинчик. Рекомендую.
Как сделать якорь ссылку. Навигация в статье без плагина
Как создать якорные ссылки в WordPress? Очень просто. Принцип действия якорей: в нужном месте вашей статьи ставите определенную метку и потом делаете ссылку на нее (наше содержание). Кликнув по ссылке, читатель сразу попадает в нужное место раздела статьи. И так, приступим.
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу.
WordPress Mania
Допустим, у вас есть в статье пять заголовков с тегами h2, нам нужно создать в начале статьи или в любом месте записи меню, только в переключив вкладку в редакторе сообщений на "Текст":
<a href="#1"> Ваш заголовок №1 </a>
<a href="#2"> Ваш заголовок №2 </a>
<a href="#3"> Ваш заголовок №3 </a>
<a href="#4"> Ваш заголовок №4 </a>
<a href="#5"> Ваш заголовок №5 </a>
Теперь, добавляем к каждому заголовку статьи якорь, соответственно нашему созданному содержанию, в нашем случае это цифры из меню 1, 2, 3, 4, 5 без решётки. Выделено красным цветом:
<h2 id="1"> Заголовок h2 номер 1 </h2>
<h2 id="2"> Заголовок h2 номер 2 </h2>
<h2 id="3"> Заголовок h2 номер 3 </h2>
<h2 id="4"> Заголовок h2 номер 4 </h2>
<h2 id="5"> Заголовок h2 номер 5 </h2>
Объясню немного, то есть, начинаете писать статью,например: вступительную часть, затем меню с содержанием статьи с нужными заголовками. Далее, по ходу написания сообщения создаёте или вставляете заголовки с нашими якорями. Работать наша навигация будет после публикации вашего шедевра. После клика по ссылке в содержании, вас отправят на ту часть документа, на которую вы закинули якорь. Вот, как то так.
Есть ещё один способ создания навигации по статье с использованием визуального редактора - Вставить/изменить ссылку.
Лучше использовать этот метод когда ваша статья уже написана, так будет легче всего. В нужных местах записи расставьте метки (якоря), куда будут переходить ваши читатели. Только в режиме "Текст":
<a name=”Якорь метка”></a> или <a name=”Якорь метка”>Ваш текст</a>
В первом случае, якорь не будет виден посетителям, а во втором будет. Вместо "Якорь метка" вы указываете любое имя. Оно может быть произвольным, например, bomba1 или просто букву c цифрой - s1. Вместо слова Ваш текст" можете, что - то написать. Следующий шаг, это нам надо указать ссылки на расставленные анкоры.
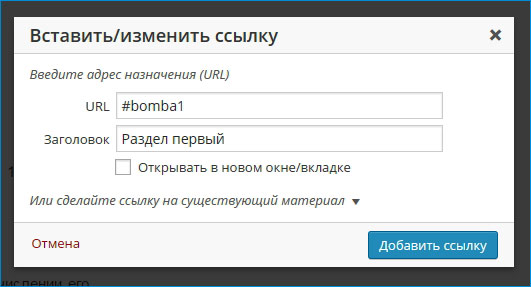
Как сделать ссылку на якорь? В любом месте статьи, всё таки лучше, как всегда в начале, пишем названия нашего содержания и каждый заголовок по очереди выделяем мышкой, нажимаем в визуальном редакторе кнопку Вставить/изменить ссылку:
В поле URL обязательно вставляете знак решётка - # и метку якорь, по желанию пишем заголовок который при наведению на ссылку в содержание будет появляться. Нажимаем "Добавить ссылку". Такую же операцию проделываем с каждым пунктом меню (содержание), то есть, делаете ссылку на каждую расставленную метку в статье. На этом у меня всё. Вроде понятно объяснил вам эту не сложную процедуру.
Позвольте друзья откланяться, совсем не надолго. Пока и до новых встреч. Всем удачи.
P.S.Читайте продолжение. Ещё один легкий способ.
















Очень такая штука нравится на сайтах. На самом деле при написании длинного текста вообще вещь незаменимая. Где -то мне попадалось, такое. Здорово. 2
Привет!
Удобно с большими статьями. Можно использовать на странице FAQ, как делают на многих сервисах. Кликнул на интересующий заголовок (вопрос) и прочитал то, что нужно. 🙂
Удобная вещь. Сделал через якоря. Недолюбливаю плагины.
Здравствуйте!
Спасибо за полезную информацию.
Подскажите пожалуйста у плагина Table of Contents Plus есть возможность настройки функции возраста в Содержание?
Привет,Олег!
Нет, нельзя. 🙂
Есть один сайт, там похожий модуль стоит, и реализован функционал возврата к оглавлению, ссылку вас скину, сам разобраться не могу. Если напишите на эту тему инструкцию к применению будет неплохо.
Заранее спасибо!
1nasledstvo.ru/darenie/darstvennaya-kvartiry-na-nesovershennoletnego-rebyonka.html
У вас в комменте написано — возраста в Содержание, а не возврата. Вот я и подумал, что за возраст? Насчет возврата к оглавлению надо глянуть, может где то и есть такая фишка. 🙂
Сори, бывают к сожалению опечатки. Но я рад что Вы меня поняли.
Добрый день, полезная статья поставила на бложек, как вы думаете блок содержания в верху статьи не получается как дополнительные дубли или переоптимизация теста не замечали такого?
Здравствуйте! Раз почти все известные блогеры используют навигацию по статье, то нет. 🙂
Сергей, здравствуйте!!
Скажите пожалуйста, в плагине «Table of Contents Plus» как-то можно сделать так, чтобы заголовки в содержании самостоятельно прописывать, а не автоматически они их брали с , и .т.д.?
Давно искал подробную инструкцию.
Спасибо большое
Поставил Table of Contents Plus, но он, гаденыш, мне цвет подзаголовков в статьях поменял на серый. И никак не могу родной цвет им вернуть.
Здравствуйте. Есть такой момент у плагина Table of Contents Plus — он ссылки изменяет из-за якорей добавляя к ним такую беду #i-4. Подскажите как это исправить? А еще подцепляет значки цитаты, а они там совсем не нужны.
Спасибо за отличную статью, все не знала, как переход по буквам в словаре реализовать, а сейчас все получилось через якоря. Ставлю сайт в закладки, буду искать еще что-нибудь полезное для себя.
Должен же быть более удобный способ без плагина…….
Без плагина нужно воспользоваться кодом, даже двумя, хотя это не хороший вариант. Не все коды, найденные в сети, актуальны, корректны и регулярно обновляются, в то время когда популярные плагины всегда обновляются.Готовый модуль намного проще. Вы можете подобрать подходящий в поиске по плагинам введя ключевое слово Breadcrumbs. Устанавливайте и не мучайтесь.