Всем привет! После длительного отсутствия - я снова с вами друзья. Как сделать HTML карту сайта (Sitemap HTML) для людей используя плагины. Сегодня хочу представить вам альтернативу плагину Dagon Design Sitemap Generator - карта сайта HTML для WordPress, в связи с тем, что он давно не обновляется (хотя работает исправно). Нам пора подстраховаться, то есть, найти замену ему. А они есть и не мало, и при этом весьма хорошие, а может даже лучше, чем популярный Dagon Design Sitemap Generator.
HTML карта сайта WordPress
Для создания Sitemap HTML (карты сайта HTML для людей/посетителей) даже опытные блогеры используют простые и легкие плагины WordPress - это намного проще, установил, активировал и управляй теми или иными опциями модуля. Согласны со мной? Тогда вперёд, выбирайте из представленных ниже подходящий для вас плагин содержания WordPress и будет вам счастье.
Это текстовая версия навигации по сайту с маркированным контуром.
Текст привязки, отображаемый в структуре, связан со страницей, на которую он ссылается.
Посетители сайта могут перейти к карте сайта, чтобы найти тему, которую они не могут найти, выполняя поиск по сайту или перемещаясь по меню сайта.
И так, друзья, html карта сайта WordPress на любой вкус. Подборка плагинов.
Лучшие плагины для создания HTML карты сайта (блога) WordPress
Когда вы используете WordPress в качестве CMS веб-сайта, вы можете ожидать эффекта от SEO, улучшения удобства использования и так далее.
Sitemap by click5 - карта сайта в формате HTML и XML
Лучший плагин WordPress для создания и настройки карт сайта в формате HTML и XML для вашего веб-ресурса. Плагин генерирует XML-файлы Sitemap, которые можно отправлять в Google, Яндекс и другие поисковые системы, чтобы улучшить видимость вашего сайта.

Плагин создаёт две карты сайта в формате XML и HTML. Карты сайта в формате HTML помогают посетителям сайта перемещаться и находить страницы на вашем сайте, а карты сайта в формате XML помогают поисковым системам сканировать ваш сайт, что приводит к более высокому рейтингу SEO.
Основные функции плагина:
- HTML карта сайта ВордПресс;
- XML карты сайта WordPress;
- Поддержка пользовательских типов сообщений;
- Черный список и пользовательская сортировка;
- Добавление пользовательских ссылок;
- Создаёт robots.txt;
- и многое другое…
Автоматический способ установки плагина - самый простой и рекомендуемый вариант.
- Войдите в свою панель управления WordPress, перейдите в меню Плагины и нажмите Добавить новый.
- Введите click5 в поле поиска.
- В списке результатов поиска нажмите кнопку Установить для подключаемого модуля Sitemap by click5.
- После этого, нажмите кнопку Активировать, чтобы завершить установку.
- Вы будете автоматически перенаправлены на страницу настроек плагина, где вы можете скопировать шорткод и настроить обе карты сайта - HTML и XML.
Страница настроек плагина:

Для отображения Sitemap HTML для людей создайте новую страницу и вставьте короткий код [click5_sitemap]. Опубликуйте страницу. Всё, готово. Следующий шаг, это настройки карты сайта для поисковых систем. Если у вас нет такой карты, то можете создать её с помощью этого плагина и за одно robots.txt. Перейдите на вкладку XML Sitemap. Создайте robots.txt и sitemap.xml.

Идем далее. Следующий простой плагин для создания html карты сайта от Александры Вовк (многие наверняка слышали это имя).
Плагин Hierarchical HTML Sitemap - иерархическая HTML карта сайта WordPress
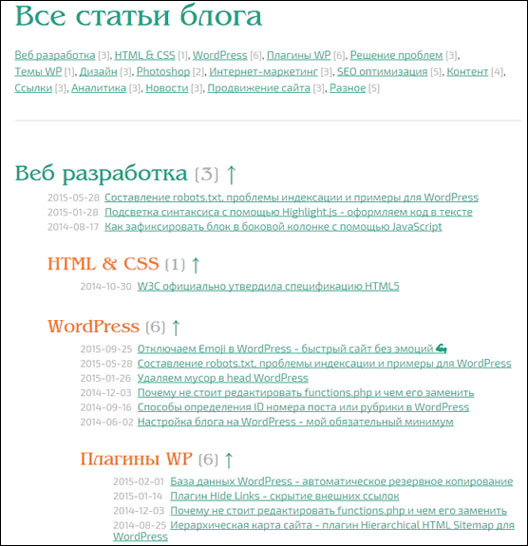
Данный плагин позволяет вывести на одной странице иерархическую HTML карту статей, разбитых по рубрикам. Достоинство Hierarchical HTML Sitemap в том, что это совсем простенький плагин, без всяких не нужных опций, только с нужным функционалом и без подключения дополнительных .css/.js файлов (отсутствие подключения дополнительных файлов более чем положительно влияет на скорость загрузки сайта), только на чистом PHP - коде. Выглядит карта сайта будет так:
Естественно, размер и цвет, а также все отступы и другие моменты оформления будут такими-же, как у стандартных элементов вашего сайта/блога. Установить и активировать плагин можно так же стандартным методом, через админпанель. После создание новой страницы для своей карты вам нужно вставить в режиме "Текст" шорт код - [htmlmap] и затем опубликовать страницу.
Обратите внимание: По-умолчанию карта сайта будет выводить облако рубрик (в самом вверху, смотрите скриншот) и без списка страниц. Чтобы отключить облако рубрик, включить вывод страниц или исключить определенные посты, страницы или рубрики, воспользуйтесь дополнительными атрибутами шоткода:
[htmlmap] - вывод полной карты сайта с облаком рубрик, без страниц. [htmlmap showpages] - вывод полной карты сайта со списком страниц. [htmlmap hidecloud] - вывод полной карты сайта без облака рубрик, без страниц. [htmlmap hidecloud showpages] - вывод полной карты сайта со списком страниц и без облака рубрик. [htmlmap exclude_cat="1,34"] - вывод карты сайта с исключением рубрик с ID 1 и 34 (будут исключены все посты с этих рубрик). [htmlmap exclude="3546,7398"] - вывод карты сайта без поста с ID 3546 и без страницы с ID 7398. [htmlmap showdescription] - вывод описаний для каждой категории. [htmlmap hidedate] - вывод названия статей в карте без даты публикации поста.
Да, если у вас очень много постов, например 1000, будет «простыня», но, как пишет Александра (создатель плагина): "в этом и преимущество карты сайта — бегло пройтись по всем заглавиям, оценить тематику, найти интересные для себя публикации".
Плагин Simple Sitemap - HTML карта сайта WP
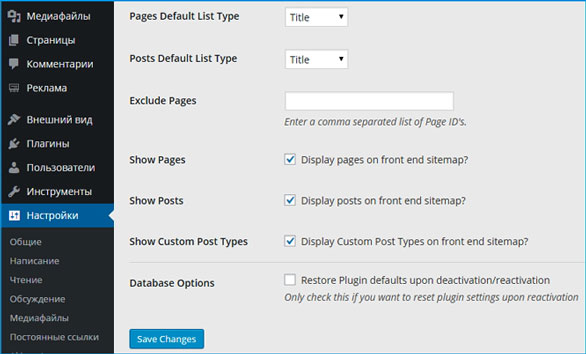
Очень простой плагин для вывода содержания всех статей вашего сайта. Достаточно установить его, активировать и выбрать в настройках нужные параметры:
Опять же, как и всегда, нужно создать новую страницу с любым названием "Все статьи блога" или "Содержание сайта" и так далее. В режиме "Текст" вставить шорткод [simple-sitemap], затем опубликовать вновь созданную страничку - готово.
И напоследок. Плагин на который стоит обратить внимание это:
Плагин WP Sitemap Page - карта сайта для людей/пользователей
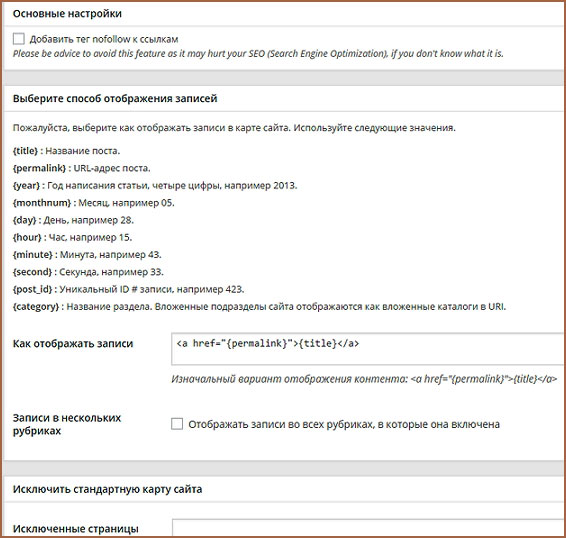
Очень хороший плагин с дополнительными настройками и главное, на русском языке. Так, что трудностей для вас ни каких не будет. И что интересно (больше ни где не встречал), в этом плагине предусмотрено возможность добавить тег nofollow к ссылкам, конечно, если вам это необходимо:
Для отображения стандартной карты сайта вставьте
Страницы
- Все статьи
- Политика конфиденциальности
- Реклама
- Русские темы и плагины WordPress
- Файлы Cookie
- Контакт
- Терминология вебмастера
Статьи по разделам
- Рубрика: Google Blogger
- Blogger XML Sitemap для Google и Яндекс
- Виджет Blogger — Похожие сообщения
- Карта блога для Blogger/Блоггер с картинками
- Карта блога/сайта в Blogger/Blogspot
- Меню для Blogger фиксированное
- Архив для Blogger на отдельной странице
- Нужные виджеты для Blogger
- Как зафиксировать виджет или меню в Blogger
- Вставка Adsense внутри статьи Blogger/Blogspot
- Форма подписки по Email для Blogger и WordPress
- Как в Blogger добавить похожие статьи с миниатюрами под каждое сообщение
- Похожие статьи с миниатюрами — виджет Blogger
- Карта сайта (Sitemap) для блога Blogger — Видео
- Как установить соцкнопки Яндекса в Blogger
- Вставка CSS в шаблон Blogger
- Facebook* Open Graph и Twitter Cards для Blogger
- Устанавливаем комментарии для Blogger
- Добавляем персональный домен для Blogger
- Как создать блог самому бесплатно
- Фиксированное выпадающее меню с подпиской по email
- Фиксированное нижнее меню с подпиской по email
- Виджет подписка по E-mail
- Новый виджет: избранное сообщение
- Виджет Blogger Последние сообщения
- Оформление виджета Популярные сообщения
- Виджет Blogger: подписка по Email
- Стили для виджета Форма для связи Blogger
- Создаём рекламное место на сайте
- Меняем стиль главной страницы Blogger
- Стиль журнала для шаблона Blogger
- Популярные сообщения Blogger
- Виджет последние сообщения Blogger
- Как добавить социальные кнопки в шапку блога
- Статистика посетителей онлайн
- Вертикальное анимированное меню Blogger
- Подписка на канал YouTube — виджет для Blogger
- Система комментариев с авторизацией через соцсети
- Кнопки вверх и вниз на jQuery для Blogger
- Раздвижная панель меню на jquery
- Виджет слайдер-случайная запись по ярлыкам
- Виджеты/гаджеты для Blogger/blogspot
- Виджет подписаться по Email (Subscribe) для Blogger
- Похожие сообщения (related post) для Blogger
- Горизонтальное выпадающее меню для блога
- Фиксированное выпадающее меню для Blogger
- Полезные инструменты для Blogger
- Виджет:салют, фейерверки, снежинки, бабочки, цветы
- Украшения для сайта на любые праздники
- Меню для Blogger в стиле Windows 8 Metro
- Виджет скроллинг страницы в процентах
- Хостинг Google Drive для файлов CSS, JavaScript
- Комментарии для Blogger в стиле Facebook
- Форма комментариев Livefyre для Blogger
- Новое меню навигации Ajax в стиле Mashable
- Всплывающая контактная форма для Blogger
- Полезные виджеты для Blogger
- Горизонтальное меню для Blogger c красивым эффектом
- Форма подписки по электронной почте — виджеты для Blogger
- Стильные социальные виджеты для Blogger
- Виджет посетителей онлайн whos.amung.us
- Окно поиска (search) с эффектом расширения Blogger
- Социальные кнопки с красивым эффектом при наведении
- Счетчик скачиваний файлов
- Социальные кнопки Share This в раздвижном сердце и яйце
- Слайдер (Slider) виджет для Blogger
- Подсветка синтаксиса кода PRISM для Blogger
- Виджет Форма для связи на статической странице
- Подсветка синтаксиса кода — SyntaxHighlighter
- Новый виджет Blogger «Форма для связи»
- Плавающее простое меню для Blogger
- Веб-счетчик и онлайн статистика для блога
- Сервис Flag Counter счетчик посетителей сайта
- Социальный виджет подписаться для Blogger
- Кнопки вниз и вверх для Blogger
- Плавающие (статические) социальные кнопки на JQuery
- Статистика сообщений, комментариев, просмотров страниц
- Резьбовая форма комментариев как в WordPress
- Виджет похожие сообщения для Blogger
- Виджет Facebook Like Box для Blogger
- Социальные кнопки от сервиса Pluso
- Социальные кнопки от сервиса Share42.com
- Автопубликация сообщений в Facebook и Twitter
- Установка вертикальных кнопок соцсетей в Blogger
- Новые возможности сервиса AddThis
- Кнопки социальных сетей для Blogger
- Архив блога Blogger в виде календаря
- Вставка смайликов в комментарии Blogger
- Эффект плавного движения ярлыков Blogger
- Как вставить Orphus в Blogger-Ошибка в тексте?
- Эффект вращения картинок в популярных статьях
- Красивое оформление участка статьи в Blogger
- Летающая птичка Twitter для блога
- Ключевые слова в URL Blogger-SEO URL
- Постоянная ссылка или ЧПУ для Blogger
- Breadcrumbs — хлебные крошки в Blogger
- Кнопка вверх плагин Scroll To Top Blogger
- Подключение библиотеки jQuery к Blogger
- Счетчик возраста блога, количества сообщений и комментарий
- Как запретить выделять и копировать текст
- Виджеты Blogger на определённых страницах блога
- Как спрятать текст, картинку под спойлер (spoiler)
- Как установить нестандартный шаблон Blogger
- Как удалить не нужные ссылки в Blogger
- Как создать статическую страницу в Blogger
- История Blogger — рождение блогосферы. Часть вторая
- История Blogger BlogSpot Google
- Рубрика: Безопасность
- Как изменить страницу входа WordPress
- Вход в WordPress без пароля с помощью Touch ID или Face ID
- Как подключить CDN для WordPress бесплатно
- Заработок в интернете. Как не попасться на обман?
- Двухфакторная аутентификация сайта WordPress
- Безопасность WordPress. Двухфакторная аутентификация
- Сканер AI-Bolit — поиск вирусов на сайте
- Резервное копирование WordPress — сайта
- UpdraftPlus: Резервное копирование сайта WordPress
- Login LockDown — защита админки WordPress от взлома
- Плагин TAC: поиск вредоносных ссылок в теме WordPress
- Рубрика: Заработок в интернете
- Рубрика: Заработок на блоге
- RocketVideo by SocialJet – монетизация видео для сайтов WordPress
- Как заполнить налоговую информацию Adsense YouTube [форма W-8BEN]
- Рекомендуемый контент AdSense: создание и установка
- Advertur: Монетизация сайта с RTB рекламой
- Как добавить на сайт поисковую систему Google Adsense
- AdSense — банковский перевод на счёт в Сбербанке
- Google Adsense — способы вставки в посты WordPress
- Данные AdSense в Google Analytics начинающим
- Тизерная реклама TeaserNet для монетизации сайтов
- Текстовая динамическая реклама WMlink.ru
- Контекстная реклама People Group альтернатива AdSense
- Google AdSense до или после статьи в WordPress
- Как создать рекламный блок Google AdSense
- Pluso Share-красивые социальные кнопки для сайта
- Монетизация сайта с помощью тизерной рекламы
- Контекстная реклама WMlink.ru для блогов с любой посещаемостью
- Новая функция показателей в AdSense
- Рекламный баннер слева или справа страницы
- Новые размеры объявлений Google AdSense
- Pluso запустил дополнения и новые сервисы
- Как поднять эффективность рекламы AdSense. Часть вторая
- Как оптимизировать показ рекламы AdSense
- Как получить код AdSense и создать новый рекламный блок
- Рубрика: Новости
- ВордПресс 6.5 добавил поддержку AVIF
- CMS WordPress 20 лет!
- Jetpack WordPress доступен в виде 6 отдельных плагинов
- Функция Email-подписок FeedBurner закрывается
- Домен с плохой историей. Как быть, если вы его купили
- Google:нужно ставить ссылки в новостях на источники
- Регистрация доменов в зоне .РУС
- SEO итоги 2015 и SEO в 2016 году
- Создан новый WordPress
- Редактор документов в Яндекс.Диск и Облако Mail.ru
- Яндекс начал индексировать JavaScripts и CSS
- Важные факторы ранжирования в Google
- Яндекс.Поиск для сайта: индексирование по новому
- Новая Яндекс.Метрика 2.0
- Пользователям Dropbox Microsoft подарит 100 Гбайт в OneDrive
- Обновлён сервис веб-аналитики: Яндекс.Метрика 2.0
- Облако Mail.Ru запустил проверку файлов на вирусы
- Google Adsense — процесс подачи апелляции
- Google AdSense вводит новые форматы рекламных блоков
- Новое в Яндекс.Метрика 2.0
- Лидеры систем веб-аналитики и контекстной рекламы
- В Google решили бороться с «бесконечным скроллингом»
- Редактор скриншотов в Яндекс.Диске
- Google Analytics — Повышение лояльности пользователей
- Облачный сервис OneDrive (SkyDrive)
- WordPress и Joomla лидеры Рунета
- Оптимизация сайта для мобильных устройств
- Яндекс и накрутка поведенческих факторов
- Гостевые посты перестали быть инструментом SEO
- Google покажет в поисковой выдаче всю информацию о сайте
- Яндекс индексирует Facebook
- Главный итог года: переход на CMS WordPress
- Хостинг Beget дарит подарки к празднику
- Рубрика: Оптимизация
- Очистка WordPress (оптимизация базы данных)
- Как сконвертировать изображение в WebP
- Как отключить Google Fonts (шрифты Google) в WordPress
- Как удалить битые изображения на сайте WordPress
- Как удалить неиспользуемые изображения WordPress (2 способа)
- Jetpack Boost: Оптимизация WordPress для Core Web Vitals
- Разместите Google Analytics локально в WordPress [6 способов]
- SEO плагины WordPress. Топ — 5 лучших
- Оптимизация шрифтов. Как подключить Google Fonts локально?
- Open Graph в WordPress. Микроразметка для социальных сетей
- Как ускорить загрузку страниц со встроенным видео YouTube
- Как создать файл robots.txt для WordPress. 4 способа
- Rank Math SEO настройка. Лучший WordPress SEO плагин
- Атрибуты nofollow, sponsored, ugc и их влияние на SEO
- Как ускорить сайт WordPress для Google PageSpeed
- Распространённые SEO-ошибки сайтов WordPress
- WebP в WordPress: Используем современный формат изображений
- Как подключить CDN для WordPress бесплатно
- Оптимизация WordPress сайта с плагином Autoptimize
- Настройка WP Super Cache кэширование WordPress
- Настройка All in One SEO Pack WordPress. Настраиваем модули
- Как оптимизировать WordPress одним плагином
- Плагин Yoast SEO WordPress. Правильная настройка
- Редирект 301 и 302 в WordPress с плагином и без
- Squoosh — сервис от Google для сжатия изображений
- 100% оптимизация изображений под Google Pagespeed бесплатно
- Как ускорить загрузку сайта? 10 способов
- Оптимизация скорости загрузки сайта
- Оптимизация изображений WordPress
- Как перевести сайт с HTTP на HTTPS протокол
- AMP плагин для WordPress
- 9 плагинов для SEO и ускорения загрузки WordPress
- Мобильная версия сайта WordPress с Jetpack
- Мобильная версия сайта WordPress
- Мобильная версия WordPress — плагин WPtouch
- Сжатие изображений WordPress автоматически
- Сервисы и программы для сжатия изображений (ТОП-12)
- Кэширование WordPress. 4 плагина
- SiteCondor — SEO плагин для WordPress
- Keyword Tool — подбор ключевых слов онлайн
- Основы внутренней оптимизации-индексация страниц сайта
- Google Analytics — как улучшить сайт
- Google Analytics — Повышение лояльности пользователей
- Оптимизация сайта для мобильных устройств
- SEO WordPress для новичков – часть вторая
- SEO WordPress для новичков — часть первая
- Семантическое ядро сайта и его формирование
- WP-Optimize — оптимизация базы данных и изображений WordPress
- Как найти битые ссылки на сайте
- Яндекс. Метрика — как быстро работает сайт
- Постоянная ссылка или ЧПУ для Blogger
- Как удалить не нужные ссылки в Blogger
- Рубрика: Плагины
- Очистка WordPress (оптимизация базы данных)
- ChatGPT для WordPress. Лучшие плагины
- Шаблоны блоков WordPress для кулинарного блога /сайта
- Создание блочных тем WordPress самостоятельно
- Защита от спама Contact Form 7
- Как сбросить WordPress по умолчанию
- Как удалить / скрыть дату публикации WordPress
- Jetpack WordPress доступен в виде 6 отдельных плагинов
- Как изменить страницу входа WordPress
- Безопасная загрузка SVG в WordPress
- Красивое облако тегов WordPress (3D метки)
- Откат WordPress, темы или плагина до любой предыдущей версии
- Как отключить Google Fonts (шрифты Google) в WordPress
- Как скрыть уведомления / рекламу в админке WordPress
- Подключение WhatsApp WordPress (Кнопка Chat)
- Интеграция сайта WordPress с Telegram
- Index Now WordPress плагин от Microsoft Bing
- Как удалить битые изображения на сайте WordPress
- Как удалить неиспользуемые изображения WordPress (2 способа)
- Плагин кэширования WordPress — Surge
- Настройка All in One SEO (AIOSEO) WordPress
- Last Modified Date и Last Updated Date в WordPress
- Мгновенная индексация страниц Google Indexing API
- IndexNow от Яндекс и Bing. Index Now WordPress-плагин
- Как подключить сайт к Пульс Mail.ru
- Плагин Яндекс Метрика для интернет магазина WooCommerce
- Jetpack Boost: Оптимизация WordPress для Core Web Vitals
- Разместите Google Analytics локально в WordPress [6 способов]
- RocketVideo by SocialJet – монетизация видео для сайтов WordPress
- Блок Gutenberg — карта рецептов WordPress
- Плагин рецептов WordPress с разметкой Schema.org
- Вход в WordPress без пароля с помощью Touch ID или Face ID
- Google AMP WordPress правильная настройка
- SEO плагины WordPress. Топ — 5 лучших
- Как вставить PHP код в WordPress
- Оптимизация шрифтов. Как подключить Google Fonts локально?
- Как ускорить загрузку страниц со встроенным видео YouTube
- Оптимизация изображений WordPress автоматически
- Как пользователям добавлять записи на сайт WordPress без регистрации
- Как создать файл robots.txt для WordPress. 4 способа
- Rank Math SEO настройка. Лучший WordPress SEO плагин
- Плагин коронавирус (COVID-19) для WordPress
- Преобразование старого контента в блоки Gutenberg
- Бесконечная прокрутка для сайта WordPress
- Плагин для слабовидящих WordPress. Версия сайта для слабовидящих
- Блоки внимания WordPress (информационные)
- Добавляем ночной режим на сайт WordPress
- Настройка W3 Total Cache кэширование WordPress
- Site Kit by Google для WordPress
- Как создать файл ads.txt и app-ads.txt?
- WebP в WordPress: Используем современный формат изображений
- Оптимизация WordPress сайта с плагином Autoptimize
- Плагины WordPress — поиск, установка и настройка
- SEO плагин для WordPress с автоматической настройкой
- Блок Поделиться Яндекс. Кнопки соцсетей для WordPress
- Настройка WP Super Cache кэширование WordPress
- Как добавить Google Analytics на сайт WordPress
- Добавляем время чтения статьи на сайт WordPress
- Турбо-страницы для интернет магазина WordPress
- Настройка All in One SEO Pack WordPress. Настраиваем модули
- Плагин All in One SEO Pack. Правильная настройка
- Загрузка и скачивание файлов с сайта WordPress
- Плагин Yoast SEO WordPress. Правильная настройка
- Редирект 301 и 302 в WordPress с плагином и без
- Как добавить код на сайт WordPress?
- Спойлер (Spoiler) для WordPress — плагин BBSpoiler
- Плагины для ускорения загрузки сайта WordPress
- Турбо страницы WordPress. Как подключить RSS-каналы для ВордПресс
- Плагин комментариев AnyComment WordPress
- 100% оптимизация изображений под Google Pagespeed бесплатно
- Как ускорить загрузку сайта? 10 способов
- Перевод плагинов и тем WordPress на русский
- Как добавить сайт в Яндекс.Дзен и RSS-канал для турбо-страниц
- Виджет и плагины криптовалют для сайта
- Перенос статьи из документа Word в WordPress
- Оптимизация изображений WordPress
- WP Translitera — транслитерация постоянных ссылок
- Двухфакторная аутентификация сайта WordPress
- Mistape WordPress для уведомления об ошибках в тексте
- Плагин Политика конфиденциальности для WordPress
- Безопасность WordPress. Двухфакторная аутентификация
- Плагин комментариев WordPress
- Счетчик просмотров страниц и статей WordPress
- Как подтвердить права на домен и установить счетчики статистики
- Уведомление о Cookie для сайта
- Статистика Яндекс.Метрики в админке WordPress
- AMP плагин для WordPress
- Подсветка кода WordPress (плагин Lite Syntax Highlighting)
- Плагин Adsense для WordPress
- Виджет группы Одноклассники для сайта
- Закрыть внешние ссылки WordPress
- WordPress комментарии — убрать не нужные поля
- 9 плагинов для SEO и ускорения загрузки WordPress
- Всплывающее окно для WordPress
- Карта сайта HTML для WordPress
- Социальные кнопки WordPress в стиле Metro
- Favicon в WordPress — установка фавикон на сайт
- Аватарки WordPress — лучшие плагины
- Как сделать начальную букву большой. Буквица в WordPress
- Управление виджетами WordPress
- Плагин для кулинарного сайта WordPress
- Виджет музыкальный плеер WordPress
- Мобильная версия сайта WordPress с Jetpack
- Виджет Текст WordPress с визуальным редактором
- Мобильная версия сайта WordPress
- Мобильная версия WordPress — плагин WPtouch
- Сжатие изображений WordPress автоматически
- Watermark WordPress — водяной знак для картинок
- Загрузка и скачивание файлов в WordPress
- Simple Ads Manager — ротатор баннеров WordPress
- Форма для посетителя, чтобы добавить статью на сайт
- Сортировка записей и рубрик в WordPress
- Автопостинг в социальные сети Facebook и Twitter
- Уведомление: Ваш комментарий одобрен в WordPress
- Навигация по статье: Якорные ссылки в WordPress
- Оглавление / Содержание статьи WordPress с плагином и без
- Снег или снежинки на сайте WordPress
- Смайлики в WordPress — Плагин WP Emoji One
- Кнопка вверх WordPress — лучшие плагины
- Кэширование WordPress. 4 плагина
- Плагины рецептов WordPress для кулинарных сайтов
- Сайт закрыт на техническое обслуживание
- Captcha и reCAPTCHA для WordPress — защита сайта от спама
- P3 (Plugin Performance Profiler)- проверка производительности плагинов
- WP-PostRatings — рейтинг постов WordPress
- Счётчик просмотров страницы в WordPress
- SiteCondor — SEO плагин для WordPress
- Галерея WordPress. 5 лучших бесплатных плагинов
- Система комментариев HyperComments для сайта
- Яндекс Метрика для WordPress. Установка на сайт
- Улучшаем поведенческие факторы сайта
- Плагин sv kament — комментарии в WordPress
- Плагин Uptolike Share Buttons для WordPress
- Популярные записи WordPress
- Перевод темы WordPress и плагинов на русский язык
- Обязательные и нужные плагины WordPress
- Комментарии Facebook и Disqus для WordPress
- Как отключить комментарии WordPress
- Плавающий виджет в сайдбаре — Q2W3 Fixed Widget
- Comment Redirect-благодарим посетителя блога за первый комментарий
- Автопостинг ВК, Facebook, Twitter из WordPress
- Настройка WordPress — плагин WP Total Hacks
- Как сделать свой блог DoFollow
- Подсветка синтаксиса кода WordPress
- Постраничная навигация WordPress с плагином и без
- TinyMCE Advanced — продвинутый редактор WordPress
- Резервное копирование WordPress — сайта
- UpdraftPlus: Резервное копирование сайта WordPress
- Виджет топ комментаторов для WordPress
- Социальные кнопки на боковую панель WordPress
- Плагин Google AdSense для WordPress
- WP-Optimize — оптимизация базы данных и изображений WordPress
- Хлебные крошки WordPress (Breadcrumbs с плагином и без)
- Подписка на комментарии WordPress. 3 лучших плагина
- Как найти битые ссылки на сайте
- Перенос (импорт) блога / сайта с Blogger на WordPress
- WP-PostViews — счетчик просмотров записи WordPress
- Похожие статьи с картинками в WordPress
- WordPress Jetpack — многофункциональный плагин
- Как закрыть ссылки noindex nofollow в WordPress
- Резервное копирование базы данных WordPress
- Login LockDown — защита админки WordPress от взлома
- Кнопка Вверх WordPress. Лёгкий плагин
- Sitemap Generator WordPress — HTML карта сайта для людей
- Карта сайта (Sitemap) для Google и Яндекс
- Настройка Contact Form 7 WordPress
- Плагин TAC: поиск вредоносных ссылок в теме WordPress
- Настройка WordPress. Постоянные ссылки ВордПресс
- Рубрика: Полезные программы
- Bitnami WordPress — Локальный сайт на компьютере
- Локальный сервер для WordPress на ПК
- Локальная установка WordPress на MAMP
- Проверка скорости сайта через API Google PageSpeed Insights
- Анализ трафика сайта и индексации страниц через API Яндекс, Google и Ahrefs.com
- Кластеризация семантического ядра [программа]
- Установка WordPress локально на ПК с XAMPP
- Проверка позиций сайта бесплатно (программа)
- Технический анализ и SEO-аудит сайта бесплатно
- Codelobster IDE — создаём сайт на WordPress
- Приложение WordPress для Windows
- Как удалить всплывающую рекламу в браузере
- Сервисы и программы для сжатия изображений (ТОП-12)
- Poedit — перевод шаблона WordPress
- Photoscape — бесплатный графический редактор
- TemplateToaster-программа для создания шаблонов сайтов
- Page Analytic-информация о каждой странице сайта
- Бесплатный графический редактор PicPick
- Редактор скриншотов от Яндекс
- Редактор скриншотов в Яндекс.Диске
- FileZilla — бесплатный FTP клиент
- Advego Plagiatus и eTXT Антиплагиат-поиск плагиата, проверка уникальности текста
- Рубрика: Продвижение
- Интеграция сайта WordPress с Telegram
- Index Now WordPress плагин от Microsoft Bing
- Last Modified Date и Last Updated Date в WordPress
- Мгновенная индексация страниц Google Indexing API
- Мгновенное индексирование страниц сайта в Bing (3 способа)
- IndexNow от Яндекс и Bing. Index Now WordPress-плагин
- Проверка позиций сайта бесплатно (программа)
- Как сообщить о новой странице сайта поисковым системам
- Как узнать самые популярные страницы сайта в Яндекс Метрике
- Как придумать заголовок к тексту. Хороший и информативный
- Как добавить сайт в Яндекс.Дзен и RSS-канал для турбо-страниц
- Blogger XML Sitemap для Google и Яндекс
- Переобход страниц Яндекс и обход по счетчикам Метрики
- Как добавить сайт в поисковые системы
- Продвижение сайта в поисковой системе Mail.Ru
- Регистрация сайта в поисковых системах (Веб-мастер)
- Продвижение сайта в Поиске Mail.Ru
- Важные факторы ранжирования в Google
- Яндекс Поиск для сайта — установка и настройка
- Улучшаем поведенческие факторы сайта
- Для продвижения в Google и Яндекс важен возраст сайта
- Мифы о SEO от Bing. 10 заблуждений владельцев сайтов
- Surfingbird — бесплатный трафик на сайт
- Как повысить количество конверсий на сайте
- Google Analytics — как улучшить сайт
- Автопостинг ВК, Facebook, Twitter из WordPress
- Как сделать свой блог DoFollow
- Какие факторы влияют на продвижение статей
- Гостевые посты перестали быть инструментом SEO
- Семантическое ядро сайта и его формирование
- Поведенческие факторы и их значение при оптимизации сайта
- Внутренняя перелинковка страниц сайта
- Особенности продвижение сайта в Google
- Важные критерии при продвижение сайта в Яндексе
- Автопостинг в Facebook и Twitter — twitter feed
- Страница на Facebook* для продвижения сайта
- Раскрутка и продвижение сайта -10 советов
- Основные показатели статистики сайта
- Как удержать свои позиции в поисковой выдаче Яндекс и Google
- Подбор ключевых слов в Wordstat Yandex
- Pluso Share-красивые социальные кнопки для сайта
- Правильный robots.txt для WordPress сайта
- Влияние социальных сетей на продвижение сайта
- Surfingbird-сервис для продвижения сайта
- Основные законы блогосферы
- Виджет Facebook Like Box для Blogger
- Ключевые слова в URL Blogger-SEO URL
- Рубрика: Секреты и хаки
- Как убрать дату комментариев WordPress. 2 способа
- Как удалить / скрыть дату публикации WordPress
- Ссылка по которой вы перешли устарела. Как исправить?
- Last Modified Date и Last Updated Date в WordPress
- Ошибка Rank Math SEO. Как исправить? [2 способа]
- Как вставить PHP код в WordPress
- Как удалить «Без рубрики» в WordPress?
- Open Graph в WordPress. Микроразметка для социальных сетей
- Как создать файл ads.txt и app-ads.txt?
- Блок Поделиться Яндекс. Кнопки соцсетей для WordPress
- Как добавить иконку ИКС (индекс качества сайта) на сайт
- Как добавить Google Analytics на сайт WordPress
- Как изменить пароль WordPress. 4 способа
- Добавляем время чтения статьи на сайт WordPress
- Как подтвердить права на сайт или домен
- Баннерокрутилка. Скрипт ротатор баннеров
- Как зафиксировать виджет или меню в Blogger
- Вставка Adsense внутри статьи Blogger/Blogspot
- Форма подписки по Email для Blogger и WordPress
- Как настроить быстрые ссылки Яндекс
- Как убрать сайт работает на WordPress
- WordPress комментарии — убрать не нужные поля
- Создаём рекламное место на сайте
- Прямая ссылка на скачивание файла с Диск Google
- Яндекс Поиск для сайта — установка и настройка
- Cсылка на скачивание файла с Диск Google
- Навигация по статье: Якорные ссылки в WordPress
- Оглавление / Содержание статьи WordPress с плагином и без
- Прикреплённые записи: Sticky Post WordPress
- Яндекс Метрика для WordPress. Установка на сайт
- Как написать уникальный текст для сайта
- Google Adsense — способы вставки в посты WordPress
- Сайты Google — прямая ссылка на скачивание файла
- Устанавливаем баннер в шапке сайта WordPress
- Комментарии Facebook* WordPress
- Комментарии ВКонтакте для сайта
- Как отключить комментарии WordPress
- Google Диск — бесплатный хостинг для файлов
- Регистр имени сайта настройка
- Публикация записей из Microsoft Word в WordPress
- Полезные расширения для Google Chrome
- Хлебные крошки WordPress (Breadcrumbs с плагином и без)
- Google AdSense до или после статьи в WordPress
- Изменение файла functions.php сайт перестал работать
- Установка Favicon (фавикон) на WordPress сайт
- Как сохранять изображения, документы в Google Диск
- Бесплатный хостинг для файлов с прямой ссылкой на скачивание
- Как встроить видео YouTube на сайт? 4 способа
- Nofollow и dofollow блоги, ссылки и как их проверить
- Как запретить выделять и копировать текст
- Виджеты Blogger на определённых страницах блога
- Как спрятать текст, картинку под спойлер (spoiler)
- Рубрика: Сервисы
- Как сконвертировать изображение в WebP
- Как выбрать плагин WordPress? Сравнение плагинов WP
- Подбор ключевых слов онлайн Яндекс и Google
- Как подключить CDN для WordPress бесплатно
- Почта для домена — Яндекс.Коннект
- Как узнать самые популярные страницы сайта в Яндекс Метрике
- Squoosh — сервис от Google для сжатия изображений
- Кнопки соцсетей для сайта — Рамблер/лайки
- Как ускорить загрузку сайта? 10 способов
- Виджет и плагины криптовалют для сайта
- Переобход страниц Яндекс и обход по счетчикам Метрики
- SEOSan-сервис для SEO-оптимизации сайта
- Сервис веб-статистики Спутник/Аналитика
- Новый редактор документов на Яндекс.Диске
- Бесплатно 1 ТБ на Google Диске
- Лучший качественный хостинг Евробайт
- Лучший и надежный хостинг Евробайт
- Как создать фавикон (favicon) для сайта
- Регистрация сайта в поисковых системах (Веб-мастер)
- Прямая ссылка на скачивание файла с Диск Google
- Как создать опрос на сайте с Google Формы
- Сервисы и программы для сжатия изображений (ТОП-12)
- Хостинг для хранения скриптов используемых в виджетах
- Share42 — социальные кнопки для WordPress
- Счетчик посетителей онлайн для сайта
- Почта для домена Mail.Ru
- Форма обратной связи для сайта
- Keyword Tool — подбор ключевых слов онлайн
- Виджет Engageya-похожие статьи
- Google Domains — сервис регистрации доменов
- Как установить социальные кнопки Share42 в WordPress
- Установка Share42 — скрипт социальных кнопок (обновление)
- Surfingbird — бесплатный трафик на сайт
- Новые функции UpToLike
- Как проверить скорость загрузки сайта
- Проверяем скорость загрузки сайта
- Бесплатный графический редактор PicPick
- Социальные кнопки для сайта на WordPress
- Бесплатные облачные хранилища. 3 популярных сервиса
- Как украсить свой сайт к празднику
- Облачный сервис OneDrive (SkyDrive)
- Мониторинг сайта — работает ваш сайт или нет
- Google Диск — бесплатный хостинг для файлов
- Социальные кнопки для сайта WordPress
- Полезные расширения для Google Chrome
- Автопостинг в Facebook и Twitter — twitter feed
- Страница на Facebook* для продвижения сайта
- Как найти битые ссылки на сайте
- Подбор ключевых слов в Wordstat Yandex
- Pluso Share-красивые социальные кнопки для сайта
- Хостинг Beget дарит подарки к празднику
- Gravatar (граватар) WordPress — аватарка для комментариев
- Виджет:салют, фейерверки, снежинки, бабочки, цветы
- Украшения для сайта на любые праздники
- Социальные кнопки для блога UpToLike
- Надежный хостинг Beget (Бегет) для сайта
- Подбор и регистрация домена ru и рф
- Surfingbird-сервис для продвижения сайта
- Smart Layers набор инструментов все в одном
- Форма обратной связи для сайта
- Виджет посетителей онлайн whos.amung.us
- Как создать красивую страницу Обо мне
- Как привязать домен к хостингу Beget
- Бесплатный генератор кнопок и значков
- Как создать красивую подпись и вставить в Blogger
- Регистрация доменов RU и РФ за 99 рублей в год
- Недорогой хостинг для сайта WordPress
- Веб-счетчик и онлайн статистика для блога
- Сервис Flag Counter счетчик посетителей сайта
- Социальные кнопки от сервиса Pluso
- Социальные кнопки от сервиса Share42.com
- Автопубликация сообщений в Facebook и Twitter
- Установка вертикальных кнопок соцсетей в Blogger
- Новые возможности сервиса AddThis
- Кнопки социальных сетей для Blogger
- Main ip — форма обратной связи для блога
- Как вставить Orphus в Blogger-Ошибка в тексте?
- Летающая птичка Twitter для блога
- Бесплатный сервис Dropbox для хранения файлов
- Рубрика: Создание блога
- Bitnami WordPress — Локальный сайт на компьютере
- Локальный сервер для WordPress на ПК
- Локальная установка WordPress на MAMP
- Установка WordPress на WAMP (WampServer)
- Как перенести локальный сайт WordPress на хостинг
- Установка WordPress локально на ПК с XAMPP
- Codelobster IDE — создаём сайт на WordPress
- Как создать сайт на WordPress [Пошаговая инструкция с Видео]
- Создание сайта на WordPress пошаговая инструкция
- Секреты популярных и успешных блогов
- Бесплатный конструктор сайтов Wix
- Как создать сайт WordPress пошаговая инструкция
- Почему WordPress?
- Хостинг с предустановленной WordPress
- Рекомендации — создание качественного сайта
- Как создать бесплатный сайт/блог на WordPress
- Как создать сайт на WordPress.com — видео
- Законы блогосферы с юмором
- Какую тему выбрать для сайта или блога
- Перенос (импорт) блога / сайта с Blogger на WordPress
- Настройка WordPress. Постоянные ссылки ВордПресс
- Создание сайта на хостинге Beget и установка WordPress
- Как прикрепить домен к хостингу Beget
- Надежный хостинг Beget (Бегет) для сайта
- Как привязать домен к хостингу Beget
- Рубрика: CMS WordPress
- Установка WordPress на WAMP (WampServer)
- Как перенести локальный сайт WordPress на хостинг
- Установка WordPress локально на ПК с XAMPP
- Codelobster IDE — создаём сайт на WordPress
- Как создать сайт на WordPress [Пошаговая инструкция с Видео]
- Создание сайта на WordPress пошаговая инструкция
- Как создать сайт WordPress пошаговая инструкция
- Почему WordPress?
- Хостинг с предустановленной WordPress
- Как создать бесплатный сайт/блог на WordPress
- Как создать сайт на WordPress.com — видео
- Настройка WordPress. Постоянные ссылки ВордПресс
- Создание сайта на хостинге Beget и установка WordPress
- Рубрика: Темы (шаблоны)
- Создание блочных тем WordPress самостоятельно
- Blocksy: Бесплатная тема WordPress премиум класса
- Бесплатная тема WordPress [Сверхбыстрая Kadence Theme]
- ТОП-5: Лёгкие и быстрые темы WordPress
- Как создать дочернюю тему WordPress
- Оптимизация WordPress сайта с плагином Autoptimize
- Как выбрать тему WordPress? Советы от Yoast SEO
- Новейшие темы WordPress для сайта / блога
- Monstroid — лучшая тема для WordPress
- Кулинарный шаблон WordPress
- TemplateToaster-программа для создания шаблонов сайтов
- Как установить шаблон WordPress? 3 способа
Вот пожалуй и всё, дорогие товарищи, о чём я сегодня хотел вам рассказать. Надеюсь, вы подберёте, то, что вам подходит больше всего из представленных модулей, а я на этом с вами прощаюсь. Удачи и до новых встреч.
И в заключение
Новость от Google: HTML-карта сайта не нужна с точки зрения SEO
Сотрудник Google Джон Мюллер выразил в Reddit своё согласие с мнением о том, что HTML-карты больше не нужны сайтам.
«Я согласен. Когда речь идёт о SEO… для небольших сайтов, то ваш сайт должен быть в любом случае доступен для сканирования (а если вы используете популярную CMS, то почти всегда всё будет хорошо). Для крупных сайтов они также не будут полезны (используйте файлы Sitemap, обычные перекрёстные ссылки, проверяйте с помощью краулера по своему выбору)».
Джон Мюллер
Что касается пользователей, то здесь HTML-карты могут быть по-прежнему полезны, но не всегда:
P.S. Если вы ищете популярную XML карту сайта для поисковиков, то материал находится, здесь.
















Здравствуйте, не могли бы Вы написать список используюмых Вами плагинов? Возможно и мне что-то понадобится из него.
Привет! Уже есть пост о нужных плагинах. 🙂
Установил Плагин Hierarchical HTML Sitemap. Все работает. Спасибо.
Вот и хорошо. Я бы тоже этот плагин выбрал, если бы он раньше был.
Здравствуйте, Сергей! У меня XML Sitemap генерирует YoastSEO, я могу с помощью шорткода оформиться карту сайта-содержание, или мне установить еще плагин для этого, и не будут ли они конфликтовать? Я смотрю у вас также Sitemap сгенерирован YoastSEO, как вы делали карту?
P.S. очень мало времени отведено на написание коммента, все время выдает ошибку лимита 🙂 🙂 🙂
Привет! Я использую его же, зачем ещё один, достаточно одного Yoast.
Тема новая, вот ещё с комментами есть проблема, надеюсь исправят со следующим обновлением. 🙂
Тоже с помощью шорткода оформить можно? Подскажите, как и что?
Так вам нужна карта для посетителей или Sitemap для поисковиков?
Для посетителей вам нужно установить новый плагин (например,Hierarchical HTML Sitemap) и вывести её на отдельной странице с помощью шорткода, а для посковиков используйте плагин Yoast. Для поисковиков не надо выводить ни куда, просто адрес url карты указать в вебмастере. 🙂
Спасибо, Сергей! Мне нужно было именно для посетителей, наверно, не совсем правильно задала вопрос 🙂 Уже установила плагин, все получилось! Благодарю!
Вот и хорошо! 🙂
На своем сайте я тоже использую плагин от Александры Вовк. Я вообще, почти все плагины и даже темы для WordPress от WP-Puzzle использую, нравятся они мне. На одну тему, которую я установил на один из своих сайтов, я даже денег не пожалел.
Что посоветуете использовать для создания карты сайта для посетителей для версии WordPress 4.9.8 , вместо PS Auto Sitemap, так как он не совместим
Я использую Dagon Design Sitemap Generator. На всех версиях работает. Попробуйте тоже. 🙂
Скажите пожалуйста, для посетителей не нужно на каждую страницу шорткод, просто на отдельную страницу надо это сделать?
Да, только на отдельную страницу один раз. 🙂
Спасибо огромное!!! Создала карту и для посетителей и для поисковиков!!!!
Пожалуйста!