Всем привет! Такая конкуренция в последнее время идет - все начали о Blogger писать. Что делать? Разве мне угнаться за молодыми, хотя, как говорится: старый конь борозды не испортит. Может и я ещё пригожусь. Ведь главное - Blogger/blogspot продолжает быть популярной бесплатной платформой для ведения блога, а значит и будут посетители.
Сегодня представлю вам набор полезных виджетов/гаджетов для Blogger/blogspot и кой какие интересные трюки. Надеюсь кому нибудь пригодится.

Виджет для Blogger случайные сообщения
Раньше я уже затрагивал эту тему, но в связи с тем, что доступ к скрипту был закрыт ( причина неизвестна) и виджеты перестали работать, предлагаю вам другие. Первым у нас пойдет гаджет случайные статьи без картинок, уверен Вы знаете, как работает данный виджет. Хочу только сказать, что при помощи ротатора (сменяющихся) сообщений увеличится количество просмотров. Особенно старых, забытых записей, так как виджет будет вытаскивать их на свет божий (на глаза посетителей) где они непременно захотят с ними ознакомятся. Вот как то так. Скриншот из моего полит блога:

Случайные сообщения без картинок занимают меньше места на боковой панели блога, чем с картинками. Установка обычная, как и всегда. Стили устанавливаем в шаблон блога чуть выше строчки ]]></b:skin>, а сам код в незаменимый гаджет Html/JavaScript.
Стиль CSS:
/*****************************************
Name : Widget Random Post White Style
******************************************/
#BDrs_randomPOST{
list-style-type: none;
width:280px;
padding: 3px;
border:solid #000000 1px;
background-color: #CCCCCC;
}
#BDrs_randomPOST a {height: 30px;
font: 10px Verdana, Arial, Helvetica, sans-serif;
color: #333333;
line-height:15px;
letter-spacing:0.1em;
box-shadow: 0 0 5px #111 inset;
text-decoration: none;
display:block;
padding:5px 6px 5px 6px;
background-color: #F0F0F0;
border:solid #EBEBEB 1px;
}
#BDrs_randomPOST a:hover {
color:#000000;
text-transform: none;
background-color: #FFFFFF;
border:solid #CCCCCC 1px;
box-shadow: 0 0 3px #000 inset;
}/* Widget Random Post White Style CSS End */ Обратите внимание, здесь, производятся все цветовые настройки, ширина виджета, размер шрифта и так далее.
Код HTML:
<!-- Widget Random Post Style code start -->
<div id="BDrs_randomPOST">
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=10;// Jumlah artikel yang akan ditampilkan
function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write();
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item ="<div >" + "<a href=" + entry.link[k].href + " title=" + entry.link[k].href +">" + entry.title.$t + "</a></div>";
document.write(item);}}
}document.write();}
</script>
<script src="#######/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script> </div>
<!-- Widget Random Post Style code End --> Замените решётки адресом своего блога и число выводимых сообщений. Следующий виджет случайных постов с картинками:

Такой виджет устанавливаем с помощью гаджета Html/JavaScript. Такой код:
<style scoped="" type="text/css">
#random-posts img{float:left;margin-right:10px;border:1px solid #999;background:#FFF;width:36px;height:36px;padding:3px}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var rdp_numposts=5;
var rdp_snippet_length=150;
var rdp_info='no';
var rdp_comment='Комментарии';
var rdp_disable='Off комментарии';
var rdp_current=[];var rdp_total_posts=0;var rdp_current=new Array(rdp_numposts);function totalposts(json){rdp_total_posts=json.feed.openSearch$totalResults.$t}document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts\"><\/script>');function getvalue(){for(var i=0;i<rdp_numposts;i++){var found=false;var rndValue=get_random();for(var j=0;j<rdp_current.length;j++){if(rdp_current[j]==rndValue){found=true;break}};if(found){i--}else{rdp_current[i]=rndValue}}};function get_random(){var ranNum=1+Math.round(Math.random()*(rdp_total_posts-1));return ranNum};
</script>
<script type='text/javaScript'>
function random_posts(json){a=location.href;y=a.indexOf('?m=0');for(var i=0;i<rdp_numposts;i++){var entry=json.feed.entry[i];var rdp_posttitle=entry.title.$t;if('content'in entry){var rdp_get_snippet=entry.content.$t}else{if('summary'in entry){var rdp_get_snippet=entry.summary.$t}else{var rdp_get_snippet="";}};rdp_get_snippet=rdp_get_snippet.replace(/<[^>]*>/g,"");if(rdp_get_snippet.length<rdp_snippet_length){var rdp_snippet=rdp_get_snippet}else{rdp_get_snippet=rdp_get_snippet.substring(0,rdp_snippet_length);var space=rdp_get_snippet.lastIndexOf(" ");rdp_snippet=rdp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rdp_commentsNum=entry.thr$total.$t+' '+rdp_comment}else{rdp_commentsNum=rdp_disable};if(entry.link[j].rel=='alternate'){var rdp_posturl=entry.link[j].href;if(y!=-1){rdp_posturl=rdp_posturl+'?m=0'}var rdp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rdp_thumb=entry.media$thumbnail.url}else{rdp_thumb="http://lh3.ggpht.com/--Z8SVBQZ4X8/TdDxPVMl_sI/AAAAAAAAAAA/jhAgjCpZtRQ/no-image.png"}}};document.write('<li>');document.write('<img alt="'+rdp_posttitle+'" src="'+rdp_thumb+'"/>');document.write('<div><a href="'+rdp_posturl+'" rel="nofollow" title="'+rdp_snippet+'">'+rdp_posttitle+'</a></div>');if(rdp_info=='yes'){document.write('<span>'+rdp_postdate.substring(8,10)+'/'+rdp_postdate.substring(5,7)+'/'+rdp_postdate.substring(0,4)+' - '+rdp_commentsNum)+'</span>'}document.write('<div style="clear:both"></div></li>')}};getvalue();for(var i=0;i<rdp_numposts;i++){document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index='+rdp_current[i]+'&max-results=1&callback=random_posts\"><\/script>')};
</script>
</ul> Настройка виджета: размер картинки по умолчанию 36 на 36, вывод постов 5 и т. п. Продолжим.
Виджет: случайные сообщения, горизонтальный с картинками

Инструкция установки такая. Сначала добавляем стиль для гаджета:
/*****************************************
Name : Widget Related Post Style Horizontal
******************************************/
#Bdrsrelated-postbd {
float:left;
width:960px;/* LEBAR WIDGET */
text-align: center;
color: #990000;
background: url('https://lh4.googleusercontent.com/-Ei1kIfrWgj4/UfefE9kVsaI/AAAAAAAABoU/0VXr0kbI4qo/w140-h140-p/bg-new-footer.jpg') repeat;
background-color: #333333;
padding:10px 10px 10px 14px;
border-bottom:solid #0099FF 3px;
border-top:solid #0099FF 3px;
}
#Bdrsrelated-postbd .Bdrsrelated-text {
width:130px;
padding:4px 0px;
color:#ccc;
height:35px;
text-align:center;
margin: -3px 5px 2px 5px;
font:12px verdana;
line-height:16px;
cursor: default;
}
#Bdrsrelated-postbd .Bdrsrelated_img {
padding-bottom:7px;
width:130px;
height:90px;
border-radius:4px 4px 0 0;
margin: 0 11px;
color: #000000;
border-bottom:solid #666 2px;
}
#Bdrsrelated-postbd .Bdrsrelated_img:hover {
opacity:.5;
border-bottom:solid #0099FF 2px;
color: #0099FF;
}/* Widget Related post CSS End */ Далее, находим в шаблоне строчку </head> и вставляем чуть выше такой Script:
<script type="text/javascript" src="здесь ссылка на скрипт"></script>
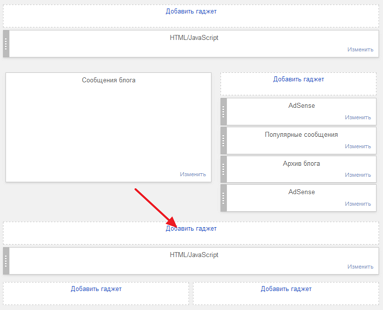
Сам скрипт скачайте и залейте его на свой хостинг, а ссылку на него вставьте в строчку. В последнее время я не даю ссылки со своего хостинга, много установок происходит, плюс распространяют виджеты и много обращений к скрипту происходит. В следствии чего, хостинг закрывает доступ, поэтому всегда надо сохранять сценарии у себя, во избежании недоразумений. Затем в шаблоне найдите строчку такую или похожую <div class='footer-wrapper'> и вставьте такой код:
<!-- start --> <div id='Bdrsrelated-postbd'> <script src='######/feeds/posts/default?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6' type='text/javascript'></script> <script type='text/javascript'> var currentposturl=""; var maxresults=10; var relatedpoststitle=""; removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs(); </script> </div><div class='clear'></div> <!-- End -->
Если не получится, тогда с помощью гаджета HTML/Javascript:

Пока с виджетами закончим. Перейдем к небольшим трюкам.
Как создать динамический заголовок блога
Суть такая, на главной странице блога отображается название его как есть, а при просмотре сообщения, заголовок блога превращается в название той статьи которую читаешь. Я такое видел на зарубежных блогах, пишут, что это полезно для SEO. Блин, объяснить не могу как следует. Скрин главной страницы демо блога. Название Демо блог:

Скрин когда читаю статью, заголовок (вверху) закрыт от индексации поисковика:

Пройдите посмотрите как меняется заголовок блога. Ссылку кликабельной делать не буду, нажимайте на любую статью в блоге - http://demo-school-blogger.blogspot.ru/. Для того, чтобы сделать динамический заголовок блога, найдите в шаблоне такую строчку - <b:include name='title'/> таких строчек может от двух до четыре. Замените найденную строку этим кодом:
<b:if cond='data:blog.pageType != "item"'> <b:include name='title'/> <b:else/> <a expr:href='data:post.link' expr:title='data:blog.pageName' rel='nofollow'><data:blog.pageName/></a> </b:if>
Я заменил у себя третью строчку (всего три было) и все сработало. Идем дальше. Кому не нравится родной стиль комментариев Blogger, тогда:
Меняем стиль комментариев в блоге Blogger
Можно установить, чтобы было вот так:

Стиль CSS:
.comment-thread ol {
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;
font-size: 22px;
color: #FFA6A4;
padding-right: 30px;
padding-top: 26px;
margin-top: 10px;
margin-left: 24px;
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 18px;
color: #8A8A84;
padding-left: 1px;margin-right:-15px;
padding-top: 15px;
} Все, готово.
Как создать красивый фон с анимацией для цитат (blockquote) Blogger

Посмотреть как работает можно тут - http://wp-demoblogger.blogspot.ru/2014/01/seo-optimizacija-sajtov-dlja-poiskovyh.html наведите мышкой на цитату. Если нужна такая фишка, пожалуйста стиль для неё:
/*****************************************
Name : background blockquote animasi
******************************************/
blockquote {
width: 90%;
margin:10px auto;
border-top: solid 10px #666;border-left: solid 1px #ccc;border-bottom: solid 1px #ccc;border-right: solid 1px #ccc;
box-shadow:100 2px #999;
background-color: #eee;
padding: 10px;
font-family: "Courier New", Courier, monospace;
font-size: 12px;
color: #333333;
line-height: 15px;
word-wrap: break-word;
text-align: left;
}
blockquote:hover {
border-top: solid 10px #3A74C9;
color: #000000;
background-color: #FFFFFF;
box-shadow:0 0 5px #999;
background:url("http://4.bp.blogspot.com/-vKFz-h9rAdQ/UspzABXw__I/AAAAAAAACIA/JgpTpSm5gQI/s1600/hover-bg.gif") repeat;
}
/*** CSS background blockquote animasi and ***/ Как пользоваться? Нужный текст в сообщение в режиме html заключаем в теги <blockquote> здесь текст цитаты </blockquote>.
На сегодня пока все. Если дошли до конца этого поста - молодцы. До новых встреч. А комментарии где, ребята и девчата?
Всего доброго, Сергей




Спасибо, Сергей, как всегда очень полезная информация…только у меня сегодня такой траурный день, что я сижу в полной прострации…сегодня гугл отключил три мои самые посещаемые блога за использование якобы вредоносного ПО на них…такое случилось впервые за 15 лет использования мною платформы блоггер…конечно я заказала проверку, потому что все мои блоги используют одно и то же ПО…и в последний год я ничего на них не добавляла…даже если проверка пройдет успешно, и блоги снова подключат…меня это совершенно не радует…за это время я потеряю массу трафика…если учесть, что эти блоги имеют у меня сотни внешних ссылок…да и потом вообще после этого я уже не смогу быть спокойна в дальнейшем…(((
Неужели придется опять переходить на WP?…это ужасно…Сергей, кажется, вы где-то писали о том, что перенести содержимое блогов с блоггера на вордпресс не сложно…это так?…я не ошибаюсь?…дайте ссылочку пожалуйста, если это так…
Привет, Каролина! Сейчас специально проверил свои блоггеровские блоги, так я и думал, один заблокировали. Особо за него не переживаю, просто от несправедливости распирает от злости. Я хорошо представляю ваше состояние, сам побывал в такой ситуации. Конечно у вас ситуация не сравнима с моей, она у вас намного хуже. Столько труда было вложено и вот итог.
Каролина, отчаиваться не надо, это ещё не конец жизни. Все будет хорошо. Если блоги разблокируют вот ссылка, как импортировать записи и комментарии из Blogger на WordPress — http://wordpressmania.ru/perenos-import-bloga-s-blogger-na-wordpress/ Обращайтесь, если потребуется за помощью, я к вашим услугам. Каролина, предлагаю вам написать пост у меня в блоге об вашей ситуации. У вас это хорошо получится. Предупредить пользователей, чтобы (не обязательно бежать с блоггер) делать обязательный бекап своего блога. Это было бы замечательно. Если согласны, я дам такую возможность вам. Жду ответа здесь или напишите на почту: zagulyaevsv@gmail.com
О! Спасибо за ссылку…только один вопрос…это будет полный импорт или просто трансляция?…я имею в виду, что их нахождение на WP после импорта будет зависеть от дальнейшего состояния блога на блоггере?
Насчет статьи…если хотите, то можете забрать все мои статьи с блога «Социальные сети и профессиональный блоггинг» при условии сохранения авторства…я хочу закрыть этот блог, и жалко, что они пропадут просто так…насчет нового сообщения, то я пока не знаю, что собственно написать, пока не будет окончена эта проверка…сама то я точно уйду с блоггера…людям, которые ведут блоги для удовольствия, я не советовала бы уходить…это прекрасная платформа…и любое недоразумение будет разрешено, если люди не нарушают Соглашение…но я то делаю бизнес на своих блогах, поэтому повторение подобной ситуации для меня болезненно…так что я сейчас же сажусь писать шаблоны для новых блогов на WP и буду переводить свои блоги на платный хостинг…(((…хотя мне и до слез жаль прощаться с гуглом…очень уж удобная платформа…(((
Я нашел причину.Все дело в архиве блога.Скрипт от абу фархана.Удали если он у тебя установлен.Я чуть позже отвечу тебе а то с телефона не удобно писать.
Да, установлен…сейчас пойду удалять…спасибо…))
Каролина, не стандартный виджет архив блога, а архив на отдельной страницы. Как там у вас? Не передумали? Статьи на WP после импорта будут конечно на постоянной основе. Это все равно, что Вы их написали там.
Да, я поняла, что на отдельной странице, у меня именно такой и стоит…я у вас как раз его и слизала…он мне очень понравился…удалила его, но пока никакой реакции…
Нет, не передумала…буду уходить на WP…я вообще-то подумывала об этом и раньше по мере развития блогов…как-то было стремно, что я не распоряжаюсь хостингом…мало ли что…однако я 15 лет веду блоги на блоггере и никогда ничего подобного не случалось…правда большую часть времени я вела их не профессионально…просто для удовольствия…так ведь заблокировали именно профессиональные блоги…сразу три…вот что обидно…не хочу больше пережить подобное…а теперь я буду постоянно этого опасаться…так еще неизвестно, включат ли их…(((
Что вы решили насчет статей из моего блога «Социальные сети и профессиональный блоггинг»? Нужны они вам?…мне хочется сохранить авторство на всякий случай…я одно время хотела написать курс на продажу «Профессиональный блоггинг», чтобы потом не считали его плагиатом…если соберусь конечно…но что-то сильно сомневаюсь, что соберусь…))…а этот блог все равно хочу удалить, так как ушла из ниши, а приходится постоянно отвечать на вопросы читателей…ну и жалко статьи…напишите мне в почту, если надумаете…
Каролина, сейчас вам на почту напишу.
Статьи у вас классные, и все всегда нахожу что ищу.. спасибо. По поводу этого аби виджетов, сегодня многих покосило, я тоже не исключение и это был мой единственный блог с пузомеркой 🙁 , а блог не удаляйте, оставьте как для справочного материала, а то путных кодов и объяснений и не найти. А также, могу принять в дар 😉
Привет, Андрей! Да, пострадали многие. Виджеты Абу Фархана отличные, виновата ссылка на его сайт, прикрепленная в самом скрипте. Не было бы её и не было бы проблем. Google по ошибке считает, что посетители переходят на заблокированный сайт, он же робот,который всегда будет ошибаться.
А Вы про какой блог говорите, не удалять?
Ребята, спешу сообщить о том, что мне удалось выяснить.
Один из моих блогов разблокировали. Это был тот блог, на который мне удалось послать запрос на проверку. На остальные блоги запрос подать не удалось, так как эта возможность была отключена.
На форуме удалось выяснить следующее. Когда проблема имеет массовый характер, возможность индивидуальной проверки отключается, идет массовая проверка, и блоги включаются автоматически, если вредоносное ПО удалено. Так что совет: спокойно ждать автоматического подключения.
Мораль: с блоггера бежать не надо…все решаемо…))…однако я все равно создам алиасы на платном хостинге…)
Всем успехов!..)
Только и остается ждать. Ждёмс. 🙂
Хорошо. когда всё собрано в одном месте много информации. А то зачастую по одному виджету описывают и приходится собирать информацию в кучу. Особенно, когда только начинаешь создавать блог.
Спасибо.
Пожалуйста! Очень рад, что заглянули на огонёк. 🙂
Скажите, а где размещать этот стиль CSS ?
Владимир, прочитайте внимательно,всё написано.
Извините, не понял. Я хочу изменить форму комментариев. Куда, в шаблон вставлять CSS ?
Привет, Владимир! Все стили CSS в Blogger ставятся чуть выше строчки ]]></b:skin>
Сергей, простите за беспокойство. Сделал всё, как вы сказали, но форма от Blogger, хоть ты тресни! Гляньте, что не так.
Владимир, если ни чего не изменилось, значит стиль комментариев вставили не правильно.
Сергей я по поводу скрипта случайных сообщений. Мне понравился вариант — горизонтальный, только я не знаю как залить скрипт на свой хостинг, я его сохранила у себя на Яндекс диске, но как его открыть?
Яндекс. Диск не пойдёт. Смотрите инструкцию по использованию Google Диск для скриптов.
С Новым Годом Сергей, спасибо Вам за быстрый ответ! Как использовать Google Диск, я знаю. У меня не получается туда скачать скрипт, который у Вас под словом «здесь».
Загрузить на гугле диск не получается?
Добрый день Сергей! очень нравится ваш сайт, подскажите пожалуйста, на странице под ПОНРАВИЛАСЬ СТАТЬЯ? ПОДЕЛИСЬ С ДРУЗЬЯМИ! у вас две серые колонки со стрелками с сообщениями, нажимая переходишь на эту страницу, хочется такое же установить? С уважением к вашему труду и к вам Тата!
Привет! У меня к сожалению инструкции для Blogger нету. Поищите в инете, там они есть 🙂
Это конечно все замечательно.
Но в вашей инструкции есть «дыра» в моменте когда объясняете про «Меняем стиль комментариев в блоге Blogger».
Вы привели код самого стиля CSS, а вот что с ним делать не написали.
Толи его добавлять как гаджет, то ли нужно искать куда его засунуть в шаблоне. Вообщем, если не сложно раскройте этот вопрос.
Выше же написано -Установка обычная, как и всегда. Стили CSS устанавливаем в шаблон блога чуть выше строчки (такой то строки). Все коды CSS устанавливаются одинаково: в сам шаблон блога или через Конструктор тем Blogger — Дополнительно — Добавить CSS, хоть для виджета, хоть если надо поменять оформление какого то элемента в блоге. 🙂
Да, спасибо. Нашел уже, это указано в начале статьи, которое я обычно не читаю.
Странная система комментариев здесь.
Совершенно не ясно оставил ты комент или нет, т.е кнопку «отправить комментарий» я нажал, а вот сообщения об успешной отправке не было.
Коменты я так понимают проходят премодерацию.
Обязательно, без этого ни как. 🙂
В таком случае, я думаю, стоит как-то предупреждать пользователей об этом,так как не ясно отправился коммент или нет.