Привет ребята и девчата, а также их родители! Познакомиться с легким плагином для подсветки синтаксиса кода в WordPress не хотите ли? Подсветка синтаксиса кода ВордПресс в статьях блога/сайта на данный момент уже не роскошь, а признак хорошего тона.
По просьбе Максима представляю вашему вниманию, дорогие друзья, его разработку, а именно, простой плагин WordPress Lite Syntax Highlighting для подсветки кода на страницах сайта/блога. Подсветка кода - плагин WordPress простой, легкий и не перегружен лишними функциями, но со своей задачей он справляется хорошо.
Для тех, кому нужен плагин посерьёзней, тогда вам сюда - за Crayon. Ну, а я, если разрешите, продолжу.

Простую подсветку кода в WordPress можно осуществить плагином Lite Syntax Highlighting. Цель плагина - это сделать код размещаемый в статьях блога/сайта читабельным. Модуль поддерживает следующею подсветку:
- PHP
- HTML
- CSS
- JavaScript
- C
Подсветка кода в WordPress
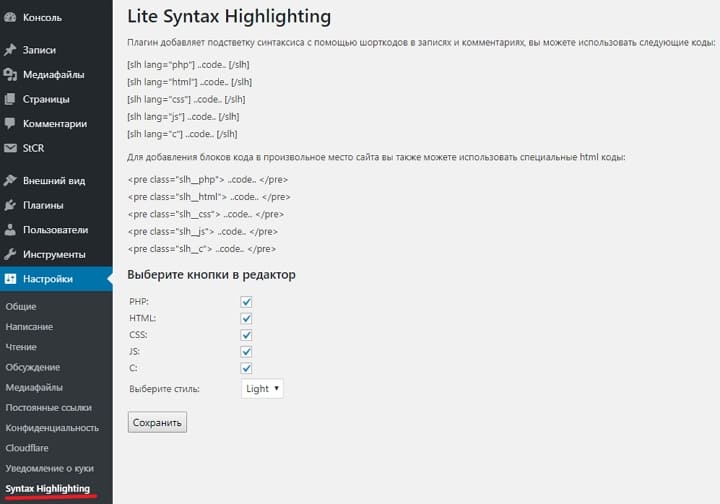
Плагин позволяет легко добавить подсветку синтаксиса кода в свой блог/сайт ВордПресс. Вы можете использовать шорткоды в постах и комментариях, а также HTML-теги где угодно. Плагин добавляет несколько кнопок в редакторе, которые генерируют специальные шорткоды для включения подсветки синтаксиса. Или вы можете использовать HTML-теги, пример: <pre class=”slh__html”></pre. Плагин на русском и английском.
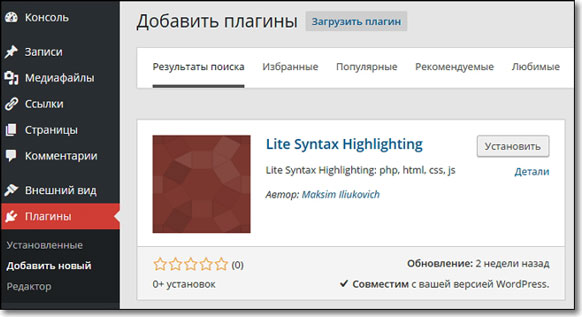
Скачать и установить его можно с официального каталога плагинов WordPress по адресу - https://wordpress.org/plugins/lite-syntax-highlighting/ или же, установить его привычным/стандартным способом, через установщик плагинов. Плагины - Добавить новый и в поиск (справа, вверху страницы) вводите его название. Нажимаете Enter, в списке он будет первый:

Устанавливаете, активируете и спокойно можете пользоваться. В настройках плагина есть возможность добавить кнопки в редактор сообщений WP. И выбрать стили - светлый или тёмный.

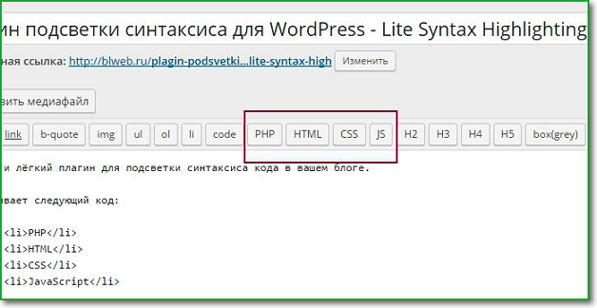
Выбранные кнопки появятся в редакторе, для удобства вставки кода:

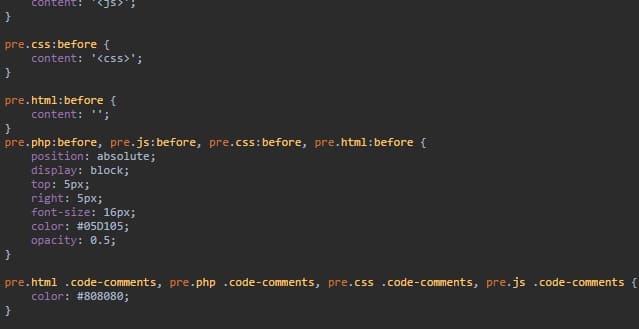
Можно пользоваться кнопками редактора или там, где вы хотите подсветить код, вставьте его в теги <pre class="html"> ваш код </pre> (вместо html может быть js, php или css). Тоже самое делают и кнопки, добавленные плагином в редактор. Вот, дамы и господа пример, подсветка PHP кода в статье вордпресс. Светлый стиль:

А так будет выглядеть темный стиль:

Вот пожалуй и всё, о чем я хотел вам рассказать сегодня - легкий плагин для подсветки синтаксиса кода в вашем блоге или сайте, пользуйтесь и будет вам счастье.
Давайте поблагодарим таких, как Максим и других товарищей за то, что они разрабатывают для нас бесплатные плагины. А теперь, позвольте мне с вами, не на долго попрощаться. До новых встреч и пока, пока. Ах, да, с праздником вас - Крещение Господне. Будьте здоровы и богаты! Ура, ура!










Спасибо за обзор!
Спасибо! То,что нужно. 🙂
Ух ты, какой полезный плагинчик! Молодцы, ребята :))
Здравствуй, Сергей!
Давно использую подобный плагин. Только положительные впечатления.
Привет, Игорь!
А я уже привык к Crayon. А о данном плагине только узнал от Максима. 🙂
Пользуюсь этим плагином уже больше полугода. Очень доволен, отлично отображает код в статьях.