Всем доброго времени суток! Как и обещал, эту неделю посвящаю нужным плагинам для движка Wordpress. Сегодня речь пойдет о плагинах с помощью которых можно выделить, то есть, подсветить синтаксис кода HTML, PHP, CSS, JavaScript и другие языки программирования на страницах сообщения WordPress.
Подсветка синтаксиса кода в WordPress необходима нам, если нужно вставить фрагмент кода на разных языках программирования в текст статьи, для того, чтобы читатели блога могли его скопировать работоспособным. Просто взять и вставить код в статью нам не получится, а все дело в том, что ВордПресс изменит его по своему и код окажется поломанным.
Подсветка синтаксиса WordPress
Подсветка синтаксиса относится к функции, которая отображает текст, особенно исходный код программы, разными цветами и шрифтами в соответствии с категорией элементов.
Подсветка синтаксиса WordPress - это формат стиля, обычно используемый для отображения кода. Он добавляет номера строк и цвета, чтобы выделить шаблоны кода, что упрощает понимание.
Теперь, если вы используете веб-сайт WordPress и хотите продемонстрировать некоторые коды в своих статьях или в любом месте вашего сайта, то функция подсветки синтаксиса может быть очень полезной.
Однако он изначально не доступен в CMS, и его необходимо интегрировать с помощью плагинов. Как добавить подсветку синтаксиса в WordPress?
Для вставки и подсветки кода в WordPress существует много плагинов, но так как темы у всех разные, не каждый плагин подойдет. Методом проб и ошибок нужно умудриться подобрать модуль, конкретно под свой шаблон. Я остановил свой выбор на двух плагинах это - Плагин SyntaxHighlighter Evolved и замечательный плагин Urvanov Syntax Highlighter. Первым пользуюсь в блоге "Школа Bloggera", а вторым здесь.
Лучшие плагины для выделения синтаксиса кода на сайте WordPress
Часто нам нужно поместить код в наш пост/сообщение или страницу. И, конечно же, мы хотим выделить эту часть кода, потому что она содержит для нас полезную информацию. Здесь, возникает ситуация, когда нам нужны плагины для выделения синтаксиса, чтобы легко визуализировать код.
Плагины Syntax Highlighter помогают настроить код, который вы хотите добавить в свои сообщения или страницы. Эти плагины могут выделять определенный код, чтобы он не выглядел беспорядочно с другим текстом.
Плагин Urvanov Syntax Highlighter - подсветка синтаксиса кода CSS, HTML, PHP на сайте ВордПресс
Реинкарнация заброшенного плагина Crayon Syntax Highlighter. Используйте специальный блок Urvanov Syntax Highlighter в новых постах. Не используйте стандартный блок кода.
Подсветка синтаксиса, встроенная в PHP и jQuery, поддерживает настраиваемые языки и темы. Он может выделяться из URL-адреса или текста сообщения WordPress. Crayon упрощает управление языковыми файлами и определение пользовательских языковых элементов с помощью регулярных выражений.
Данный плагин мне понравился тем, что код в текст статьи можно вставлять автоматически. Имеет красивые блоки оформления кода, поддерживает множество языков программирования и самое главное установив его, он сразу заработал.
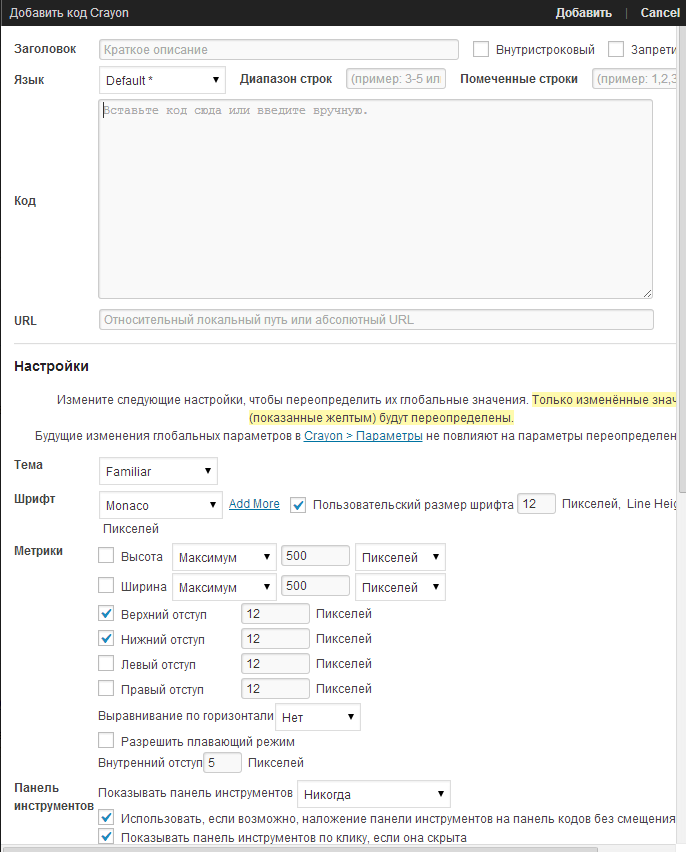
Установка обычная, через загрузчик плагинов. "Плагины" - "Добавить новый", в поле для поиска вводим название Urvanov Syntax Highlighter. После успешной установки и активации плагина в разделе "Настройки" появится пункт Crayon. Нажимаем на него и откроется страница на русском языке для настроек модуля. Проблем с настройками у вас возникнуть не должно:
Тем для отображения блоков с подсветкой кода много, приведу пару примеров:
Настроек множество, с подсказками. Только не забудьте после тонкой настройки плагина сохранить изменения.
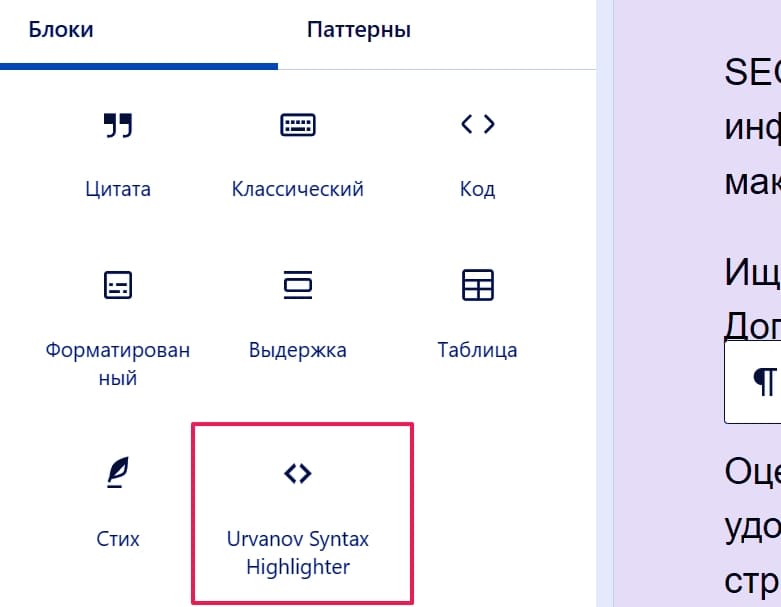
Далее, как пользоваться плагином Crayon Syntax Highlighter. У вас в визуальном редакторе сообщений появится специальная новая кнопка:
При написании статьи, когда появится необходимость вставить код, нажмите на эту кнопочку. Появится окно "Редактор тегов", куда необходимо вставить нужный код, выбрать язык программирования и нажать "Добавить":
Все. Правда, очень легко? Вот поэтому я его и установил, при том плагин недавно обновился. Этот плагин предоставляет 1 блок в редакторе Гутенберг.
Можете посмотреть видео Как использовать плагин:
Идём далее.
Плагин SyntaxHighlighter Evolved - подсветка синтаксиса кода CSS, HTML, PHP WordPress
Установка и настройка
SyntaxHighlighter Evolved позволяет легко размещать подсвеченный код на сайте. Установка плагина происходит таким же образом, как написано выше. Для настройки плагина перейдите в административную панель WordPress блога в раздел "Параметры" – "Syntax Highlighter". Мы попадем на страницу:
Здесь, все просто. Нужно выбрать цвет оформления подсветки блока с кодом:
Затем, отметьте нужные параметры и нажмите сохранить изменения.
Как сделать подсветку кода CSS , HTML , PHP в сообщениях блога
Если в тексте статьи Вы захотите разместить php код и подсветить его, необходимо его заключить в теги:
[php]ваш код здесь[/php]
Код js:
[code lang="js"]ваш код здесь[/code]
И так далее. Все теги указаны на странице настроек плагина, в самом низу. Да, чуть не забыл, код вставлять надо в визуальном редакторе, а заключать в теги - режим "Текст". Вот и все о чем я хотел поведать вам сегодня. До встречи.




















Спасибо большое за подсказку. Долго искал нужный плагин и у Вас нашел
Crayon
У меня блог такой, что почти в каждой статье приходится код вставлять. Остальные популярные плагины не работают у меня на сайте, да и не обновлялись годами, а этот и обновлен меньше месяца назад и копирует автоматически, посетители не ошибутся, можно исходники скачивать. Нормально!
Привет, Егор! Плагин просто отличный, сам пользуюсь им, подходит для любой темы WP, в отличие от остальных. Хорошо, что вам он подошёл. 🙂
Crayon Syntax Highlighter — как сделать подсветку в самом тексте (без переноса строки) ?
Здравствуйте. Подскажите как в полагине Crayon Syntax Highlighter отключить преобразование кода в html теги? Он ведь должен выдавать код в том виде что и вставил, а он часть кода в html переводит.
Привет, плагин доступен на русском языке, там в настройках в разделе Код.
Привет! На вашем сайте установлен этот плагин — Crayon Syntax Highlighter на своем блоге? Где можно посмотреть пример кода сделанным этим плагином.
Привет! Здесь, тоже можно, но вот на этом блоге — Школа Bloggera, лучше.
Очень прошу помочь!
Мне на моём сайте необходимо разместить программу, написанную на языке FORTRAN с подсветкой кода. Те плагины, которые это могут сделать, по описаниям проверены до WORDPRESS 3.5.
У меня версия 4.4. Кто-то знает подходящий плагин?
Заранее благодарен.
Пробуйте любой, они все для версии 4.4 подходят. Обратите внимание на Crayon Syntax Highlighter
Я разработал свой плагин для подсветки — wordpress.org/plugins/lite-syntax-highlighting/
Он простой и лёгкий в использовании, в отличие от такого монстра как Crayon.
Будет круто если вы включите его в свой обзор.
Да, спасибо, Максим!
Напишу обзор о нём. 🙂
Спасибо, было полезно, правда я пользовался обычно текст
Спасибо за классную подборку. Если хотите сделать самостоятельно без плагинов, я набросал инструкцию.
onstartup.ru/articles/wordpress/podsvetka-koda-na-sajte-wordpress
Плагины часто перегружены лишним кодом и не всегда работают стабильно.
Этот плагин ныне продолжается под именем Uranov Syntax Highlighter.
Спасибо за эту новость.