Всем доброго дня! Благодаря моей новой читательнице открыл для себя новый сервис Engageya, представляющий бесплатный виджет похожих и рекомендуемых статей (сообщений) для любого сайта, блога на платформе Blogger или WordPress.
Engageya предлагает эксклюзивную экосистему обмена читателями для издателей и блогеров. Разместите виджет рекомендаций по содержанию Engageya в своих статьях и начните привлекать новых заинтересованных читателей к своей статье.
EngageYa релевантные рекомендации контента
EngageYa. com - одна из лучших платформ нативной рекламы для издателей и рекламодателей. Сеть EngageYa генерирует более 40 миллиардов показов в месяц, охватывая Восточную Европу, Россию и СНГ, Ближний Восток и Северную Африку. Издатели EngageYa имеют полный контроль и гибкость в отношении того, как они могут управлять ресурсами, чтобы максимизировать доход.
Используя платформу, ключевые показатели паблишеров будут увеличены до максимума с CTR до 10%, трафик увеличится до 11%.
Настройте и установите бесплатный виджет, чтобы привлечь больше активных пользователей, увеличить количество просмотров ваших страниц и доходы от рекламы.
У данного виджета много возможностей, а именно, он не только может выводить связанные посты вашего блога, но и по вашему желанию распространять ваш контент на других площадках, установивших виджет от Engageya и наоборот, в виджете будет отображаться связанные страницы с других веб-ресурсов.
Так сказать, будет происходить взаимно обмен читателями (циркуляция читателей). Это должно повлиять на увеличение ваших посетителей блога. Вот как то так. Вот наглядная картинка переход с сайта на сайт:
Плюс ко всему изложенному выше, можно с помощью виджета похожие и рекомендуемые статьи заработать деньжат. Сервис поможет вам монетизировать свой сайт, рекламодатели платят за то, чтобы распространять свои статьи и когда они соответствуют вашему контенту, рекламные ссылки появляются в виджете. Минимальный вывод 20 $, через PayPal. Вот коротко о возможностях сервиса, перейдём теперь к установке гаджета в блог Blogger. Не большая инструкция будет с вариантом - Ваш блог, другие сайты Engageya и спонсорские содержание. Вариант -Связанные содержание от вашего блога, ещё проще, то есть меньше вводить информации.
Первый шаг, естественно заходим на и лучше сначала зарегистрироваться, хотя это можно сделать и потом после настройки виджета. После успешной регистрации заполните информацию об сайте, блоге:
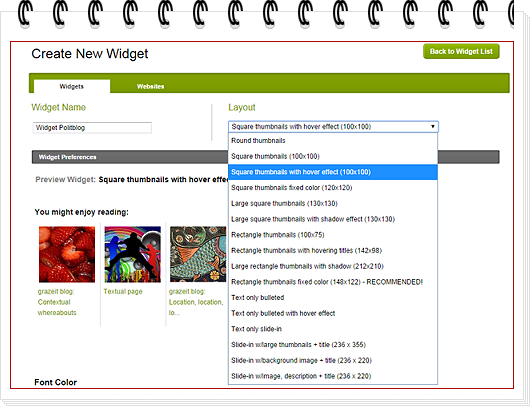
URL сайта, его название, язык и категории блога и так далее. Затем можно непосредственно перейти к созданию и настройке дизайна виджета "Create New Widget". Выбор дизайна виджета впечатляет, разные размеры, с миниатюрами и без, с эффектами и без:
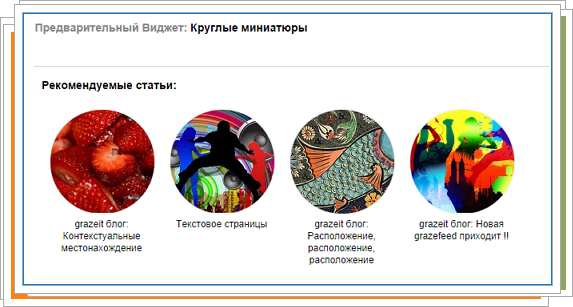
Покажу несколько скриншотов дизайна:
Круглые миниатюры:
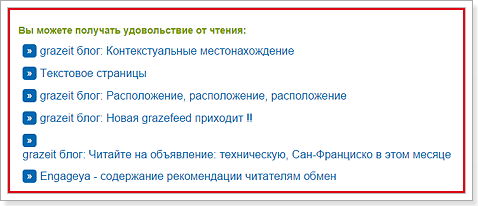
Виджет без миниатюр - ссылки на статьи:
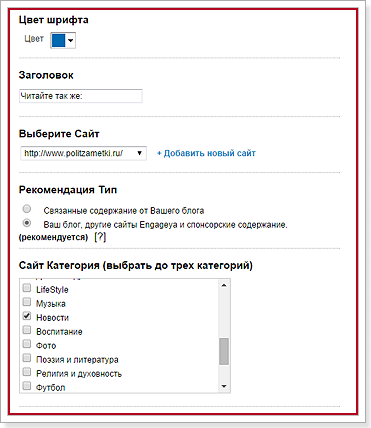
Вообщем надеюсь, под дизайн своего блога должны подобрать нужные изображения. Только не забудьте дать название создаваемому виджету, чтобы потом легче было отыскать его среди других (если вы решите установить такие же виджеты на другие свои сайты). Дальше, укажите цвет заголовков статей, заголовок над виджетом (похожие сообщения, рекомендуемые статьи, читайте так же и так далее). Тип рекомендаций, категорию блога:
После всех манипуляций выбираем платформу Blogger и жмём на зелёную кнопку "Install Widget":

И та - дааам, мы уже здесь, у себя дома:

Если у вас много блогов, нужно выбрать из списка тот для которого вы настраивали виджет. Нажимаем синею кнопку "Добавить виджет" и попадаем в дизайн блога, перетащите гаджет под сообщения блога:
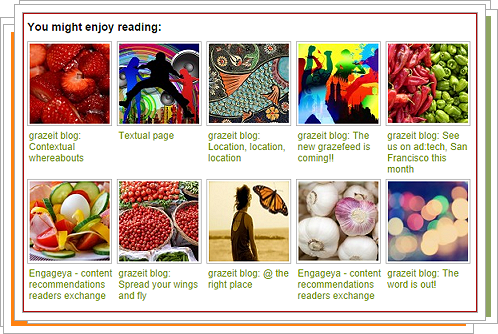
Не забываем потом нажать кнопку "Сохранить расположение". Всё готово. Теперь виджет должен появиться на вашем блоге. Обратите внимание: для рекомендации это может занять до 30 минут. У меня в "Политблоге" появились рекомендации через пару минут. Смотрим, что получилось, какая красота:
Что ещё можно добавить к написанному? У вас будет предоставлена вся информация по переходам по ссылкам виджета, сумма заработка и много другое в вашем аккаунте. Сайт на английском языке, но хром всё переведёт и вам будет легче разобраться с сервисом.
Да и ещё, если вы не хотите устанавливать автоматически виджет в блог, тогда выбирайте просто скрипт и самостоятельно вставьте его в свой шаблон блога после строчек которую найдёте - <data:post.body/> или <div class='post-footer-line post-footer-line-1'> или <div class='post-footer-line post-footer-line-2'> или <div class='post-footer-line post-footer-line-3'>. Ваш блог на WordPress, тогда ищите плагин "Cross-Promotion Content Recommendations by Engageya" на сайте wordpress.org или, что ещё проще в разделе поиск установки новых плагинов.
Дорогие друзья, пожалуйста поделитесь, как вам сервис и виджет от него. Было ли полезно вам? Мне нужно ваше мнение. До новых встреч, удачи.


















Для Blogger можно выбрать вариант с обычным универсальным js и скопировать код в гаджет html/js, если разметка страницы позволяет. Тогда будет понятно, где скрипт лежит :-). А то автоустановщик как закинет, потом ищи…
Сергей, просто замечательный виджет. Где-то недавно видела похожий и ломала голову, откуда он. А оно вон как. Сегодня же зайду посмотрю. А то у многих проблемы с LinkWithin сейчас. Это просто прекрасная альтернатива.
Привет! Да, LinkWithin тоже начал барахлить, как и nRelate. Надеюсь, Engageya подойдёт для многих, кто пользуется подобными сервисами.
Отлично, нужно будет попробовать.
Спасибо.
Замечательный виджет! Огромное вам спасибо, Сергей! Всего через несколько минут начали отображаться первые статьи! Гораздо лучше и привлекательнее LinkWithin!
Пожалуйста, Владимир! 🙂
Сергей, попробовала и правда красиво смотрится. Но убрала пока. И вот такой вопрос . Подобным образом он устанавливается на главной странице под всеми анонсами. Не могу сообразить, как сделать чтобы только в конце сообщения. Как например от LinkWithin делали. Тут делала вот такую штуку
. Сработает или нет с этим кодом. Туплю уже что-то.
Привет,Вика! Какую штуку? Код надо преобразовывать для публикаций в комментариях. А вариант, как ALDOUS советует в комментарии выше, пробовали? 🙂
Друзья, помогите чайнику сделать так, чтобы этот виджет не стоял после каждого анонса на главной странице.
Привет, Данил!
Да, пожалуйста используйте эту инструкцию для виджетов — здесь 🙂
Сергей. От LinkWithin устанавливала код в шаблон. Когда в пред. сообщении писала, код не отобразился. Сейчас попробую с утрица на свежую голову. В гаджет не хочу.
Сергей, доброе утро. Всё разобралась на свежую голову. Установила в шаблоне и в итоге под анонсами на главной не выводятся, а в конце каждой статьи.
Здравствуйте! А я все никак не разберусь. Куда именно вставлять в своем швблоне, чтобы не маячило на главной после каждого поста?
Юлия, я вижу вы уже разобрались. 🙂
Я вот не понял 🙁 как это сделать. Подскажите.
Да, ура! Уже не помню где нашла строчечку кода (правда, там было для Link within, но и к этому подошло) и вставила ее перед кодом виджета в шаблоне )))
Юля, подскажите мне, пожалуйста, как сделать так, чтобы не маячил этот виджет на главной страницей под каждой статьей?
Спасибо! Очень интересный виджет. Обязательно попробую
Добрый вечер, Сергей! Спасибо за очень интересный виджет, давно хотела установить себе в блог его. Вот только у меня проблемы с регистрацией на сервисе Engageya. Никак не могу зарегистрироваться.
Привет, Екатерина! А что у вас не получается? Регистрация везде одинаковая, главное обязательные поля заполнять.
Зарегистрировалась кое как, установила, но почему то не работает, только пришла со школы, позже буду разбираться, может вы что подскажите?
Не забивайте голову, установите LinkWithin. Популярный виджет и у меня есть инструкция как поменять дизайн LinkWithin. 🙂
Сергей, добрый вечер. Как не странно, но мне пришлось его удалить. Так он мне нравился. Но через 2 недели после установки Аваст начал блокировать блок. Долго искать не пришлось из-за чего. Именно выдавал ссылку на на него. !0 раз проверила везде и именно эта ссылка оказалась. Так что мне , к сожалению пришлось расстаться с ним.
Привет, Виктория! В вебмастере яндекса и google Вредоносный код на сайте не обнаружен. А как вы проверяли, аваст и на хорошие файлы ругается.
Привет, Сергей. Так Аваст и показал путь к файлу. Посмотрела, скопировала нашла его в шаблоне. Удалила. Блокировки не стало. Дело в том, что я его не так давно устанавливала. Главная страница открывалась нормально, а вот при переходе на сообщение окно и выскакивало. Я тоже в Гугле и Яндексе проверяла. Всё ОК. Но мне читатели стали писать на почту, что у меня такое происходит. Убрала. Даётся мне, что это из-за чужих фото, которые появляются в списке сообщений. Хотя, возможно я и не права.
Выходит надо ставить галочку только на — Похожий контент из вашего блога, а не на — Ваш блог, другие сайты Engageya и спонсорские содержание. Похоже оттуда идёт эта зараза.
да, Сергей и я об этом же. Надо ставить похожий контент из своего блога.
Спасибо, уже 3 недели, как установила. Посетители сайта действительно стали дольше задерживаться на нем.
Сергей, здравствуйте!
Помогите решить проблему. Установила в своем блоге oglezneva.blogspot.ru этот виджет. Не понравилось совсем. Дизайн, конечно, был чудесный — тут вообще без нареканий.
А вот с работой самого виджета — одни беды! Скажу сразу, что в настройках я выбирала «показывать сообщения только из моего блога».
1. Как минимум 2 из 5 ссылок вели на несуществующие страницы.
2. Либо же ссылки давались не на отдельное сообщение, а на группу, объединенную одним ярлыком. При этом ярлык писался не верно (вместо значка /, который есть в ярлыке(тэге), какие-то другие символы), поэтому, опять же, попадаешь на страницу, где не существует сообщений.
Эти два пункта я, по началу, списывала на то, что в моем блоге пока мало сообщений. Но вот следующая проблема меня добила.
3. Виджет стал давать ссылки на мои ЧЕРНОВИКИ! А я категорически не хочу, чтобы кто-то видел их ДО публикации (даже в виде мелкого превью) — никак. А тут на тебе! :(((
Сначала подумала (ну чем черт не шутит), что если сменю дизайн, то все само пройдет. Поменяла на список (были круги). Не прошло.
Решила удалить и поставить LinkWithin.
Код удалила. Другой виджет на его место вставила. А он (виджет LinkWithin) отображается как и виджет до того — списком! :((( Применила к нему другой стиль из вашей же статьи. А он все так и остался списком!!! :(((
Что же я не так сделала то? :(((
Здравствуйте,Валентина!
Скорее всего вы удалили код не полностью. Проверьте. 🙂
PS.Ваш блог только для приглашённых, посмотреть не удалось.
Сергей, я отчаялась что-то там исправить и откатила всё назад. Практически до первоначального состояния блога (благо сделала резервную копию).
Пришлось многое всостановить.
Теперь вот думаю, устанавливать ли снова этот виджет или нет?
А что если он опять начнет показывать мои черновики всем и ссылки ошибочные?
Кстати, доступ к блогу я открыла (закрывала лишь на время — пока восстанавливала внешний вид)
Установите лучше сразу LinkWithin, раз проблемы есть с Engageya. 🙂
Спасибо за интересный виджет. Но я не пойму, во-первых, как сделать так, чтобы статьи рекламировались не только последние добавленные, а хотя бы по ярлыкам. И, во-вторых, как сделать так, чтобы виджет появлялся только под статьей, когда ее открываешь.
Ольга, посмотрите комментарии Данила, я дал ссылку, как отображать виджет на внутренних страницах блога.
Так он и должен отображать сообщения по ярлыкам, подождите немного и должно всё наладится. 🙂
Здравствуйте! А можно эту энгагею как-то удалить или переустановить? А то я разделила темы по 2м блогам, а старые сообщения висят в ней.
Ну надо же! Сама виджет куда-то поставила, ещё и без названия! Нашла.
Спасибо автору за статью. Пробывал LinkWithin не получилось. С этим проблем не возникло.
Удачи!
Еле как поставил в Blogger эту Engageya. Очень двоякие впечатления от неё… С одной стороны — вроде красиво смотрится и по идеи должно увеличивать просмотры на сайте. Но с другой стороны — виджет довольно кривой сам по себе!
Во первых — он у меня очень долго не хотел устанавливаться как положено в блог — постоянно ставился куда-то в самый низ сайта (ниже комментариев), хотя я в разделе «дизайн» ставил его сразу под «сообщениями» (статьями). С раза 20 или 30 установился как положено.
Во вторых — виджет бывает тупит: показывает иногда в рекомендуемых статьях какие-то непонятные картинки (превью статей) даже не с моего сайта. Хотя — сами статьи с моего сайта.
Иногда ещё показывает в рекомендуемых статьях ссылку на профиль Blogger. Это короче, баги виджета.
В третьих. Я не понял как редактировать сам виджет у них на сайте, после создания виджета. Не увидел нигде таких опций там. А по идеи — виджет можно как то редактировать, изменить его название, текст с надписью «You might enjoy reading» и т.д.
Короче, очень двояки впечатления от виджетов Engageya. Они уже не первый год на рынке, а продукт у них довольно сырой и глючный.
И кстати. Сергей, сделайте тут у себя на сайте нормальные комменты уже, наконец)) Эти ворд-прессовские комменты просто ужасные. Во первых — уведомления об ответах не приходят на почту. Баг? Баг. уведомления я получаю только в одной из ваших статей тут, хотя — прокомментировал уже довольно много ваших статей на сайте.
Во вторых — эта постоянная проверка (сколько будет 2+3) — надоедает.
В третьих — после нажатия «отправить комментарий» — не понятно опубликовался ли он вообще! Хотя бы надпись какая нибудь вылазила типа «ваш комментарий на модерации», но надписи такой нету.
Прикрутите к сайту Дискус, что ли. Нафига вам эта убогая система комментов тут?
Забыл ещё добавить: блокировщик рекламы Адгуард блокирует показ этого виджета на сайте (в блоге). Видимо, принимает его за какую-то опасную и навязчивую рекламу, может были какие-то случаи с вирусами и люди жаловались в Адгуард на виджет. Так что, если у посетителя сайта/блога установлен Адгуард, то виджеты эти он не увидит. Вот такие дела. Ещё один камень в огород Engageya.
По твоим многочисленным жалобам, сделал подписку на новые комменты и без комментирования. А также, можешь управлять своими подписками. Проверяй работу. 🙂 Капчу не уберу, как не проси. Без неё спамеры замучают, уже проходил это. 🙂
И ещё, установи виджет похожих сообщений без сторонних сервисов и не мучайся. И будет тебе счастье, большое пребольшое. 🙂
«По твоим многочисленным жалобам, сделал подписку на новые комменты…» — Сергей, а Вы шутник, однако)) Подписка на комменты и уведомления на почту о комментах — должны были быть изначально, но у вас они тут работали как то коряво, разве нет? Уведомления не приходили на почту о новых ответах. Я вам показывал и скриншот даже, где видно что кнопки «ответить» не было. Щас вот вижу — появилась кнопка «ответить» и вижу есть галочка «уведомлять об ответах», посмотрим как работает это. А то реально у вас беда с комментами была. Как видите — я отвечаю только неделю спустя, потому что сам зашёл сюда, у меня не было уведомлений об ответе.
У меня тут вопрос ещё один, если не затруднит, подскажите 😉 Как и куда вставить свою какую-либо фразу в шаблон кода, что бы эта фраза была сразу перед формой отправки комментариев к статье? Может есть тут у вас статья на эту тему? я не нашёл по крайней мере.
Подписка на комменты и уведомления на почту о комментариях были у меня всегда. Я тебе объяснял почему перестал работать плагин, но ты видимо пропустил мимо ушей. Напоминаю — Сменил тему, в новом шаблоне чекбокс формы подписки на комментарии не выводился, как я не старался. Ждал, от автора темы,что исправят, но увы. Пришлось/вынужден сменить плагин, теперь потерялись старые подписчики на комменты. Вот так. 🙂
Настройки — Сообщения и комментарии — Сообщение формы создания комментариев. В поле добавляешь нужную фразу.
Понятно) Ну, этот новый ваш плагин с комментами гораздо лучше старого! Всё работает нормально, уведомления на почту теперь приходят. Да и шрифты по симпатичнее стали, что за шрифты тут кстати?
Спасибо за ответ на мой предыдущий вопрос, попробую щас в своём блоге 🙂
Алекс, нужно твоё мнение. Как видишь, опять сменил шаблон,надеюсь что окончательно, выскажи своё мнение. Может что то нужно подправить. 🙂
Мне в целом нравится оформление вашего блога, особенно форма комментов — очень удобная стала. Шапка — тоже ничего так, привлекательная. Единственное что не очень нравится и малость напрягает — тетрадные листы в клеточку на фоне. Может их попробовать заменить на что-то ? Хотя — с другой стороны, тут же типа как «школа блоггера» и тетрадь в клеточку подходит по смыслу к названию блога))
По поводу фразы перед вставкой комментов. Я сделал фразу в настройках, но система работает как то коряво. Когда ни одного коммента нету в статье, то фраза перед комментами весит как и положено (сверху формы для отправки комментов), но в тех статьях где комменты уже есть — там фраза весит почему-то в самом низу, ниже формы для отправки комментов. Это глюк блоггера? Как пофиксить это — знаете может?
Спасибо за отзыв! Фон в клеточку я выбрал, как ты тоже правильно заметил, потому что в название присутствует слово школа. Получилось, по моему мнению супер. Я доволен (будут замечание от посетителей, конечно поменяю, ведь блог для них в первую очередь). Пробовал другой фон, как то не так. А как шрифты, годятся? Я вчера всю ночь настраивал блог. Потом, этот же шаблон установлю на другой мой блог WordPress Mania.
Исправить не знаю как. А ты пробовал вот такие комменты установить — ссылка, там и с фразой вроде нормуль выходит.
Очень интереный виджет, но… не работает в Blogger. Причем, гад пишет что установился. Что не правильно?
Вставляй код в шаблон в ручную. 🙂