Привет, дорогие друзья! В предыдущем посте я показал разные способы создания удобной навигации в статье для посетителей вашего сайта. Но, так как, есть ещё один способ, я с вашего разрешения продолжу - Навигация по статье. Как создать якорные ссылки в WordPress? Сегодня я расскажу вам: как сделать якорь ссылку и как сделать ссылку на якорь с помощью плагина TinyMCE Advanced.

Кто не в курсе для чего нужен данный плагин читайте пожалуйста, здесь. Я повторю на всякий случай, что плагин TinyMCE Advanced позволит вам добавить, удалить и упорядочить кнопки, которые отображаются на панели инструментов визуального редактора WordPress. Одним словом, нам нужна кнопка Якорь в редакторе сообщений.
Навигация по статье
Якорные ссылки могут улучшить навигацию и помочь организовать ваш контент, особенно на веб-сайте с длинным контентом. Одним из других основных преимуществ использования якорных ссылок помимо навигации является тот факт, что они отлично подходят для SEO.
Как установить якорь в статье с помощью плагина TinyMCE Advanced

Установите и активируйте модуль, через загрузчик в админпанели, а затем перейдите: Настройки - TinyMCE Advanced. Здесь, нам нужно всего лишь добавить кнопку Якорь в наш редактор, делается это путём перетаскивания, с помощью мышки, нажал и переместил на панель инструментов. Раз и два, готово. Кнопка Якорь пришвартовалась:

К стати, пока вы находитесь на этой странице настроек вашего нового редактора, вы можете добавить нужные кнопки или наоборот, убрать лишние. Посмотрите, на скриншот, теперь по умолчанию ваш визуальный редактор будет выглядеть так, с новыми дополнительными возможностями по работе с текстом. Вставлять таблицу, смайлики в запись и многое другое. Очень удобно. Вы можете в любой момент добавить или удалить ненужные кнопки.
Вот, вроде я уже давно написал о данном плагине и забыл установить его (зная, что откладывая на потом, это потом может не наступить ни когда или наступит, но через пару лет), а сегодня исправил свою оплошность. А теперь, пора вернутся к нашим "баранам".
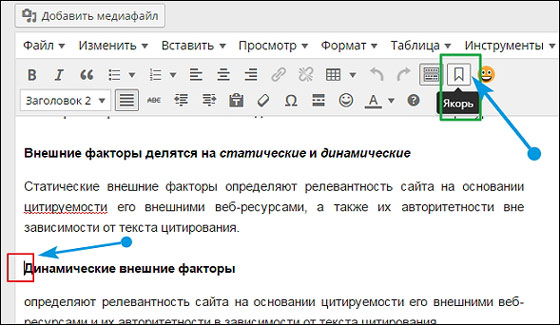
После всех настроек, не забудьте сохранить сделанные изменения. Далее, дело остаётся за малым - приступить к написанию шедевра (статьи) или можно заняться редактированием ваших старых записей и делать удобную навигацию. Для того, чтобы установить якорь в статье, выберите нужный заголовок и перед ним установите курсор и нажмите кнопку Якорь на панели инструментов визуального редактора:

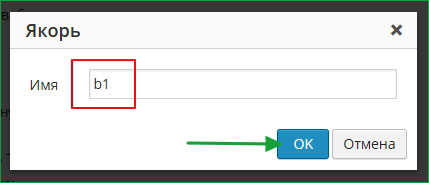
Откроется окошко, где нам нужно присвоить якорю уникальный id (идентификатор), можно использовать цифры или буквы, а можно то и другое вместе:

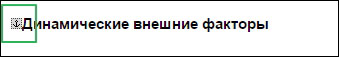
Нажимаем, ок и у нас перед заголовком появится иконка с настоящим якорем:

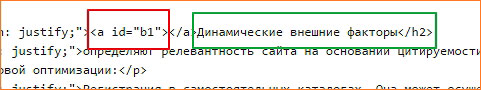
А если мы перейдем во вкладку Текст, то мы увидим наш заголовок с присвоенным идентификатором b1:

Хорошо, якорь мы забросили, следующий шаг, это создать ссылку на него.
Навигация в статье. Как сделать ссылку на якорь
Сделать это можно следующим способом, составьте меню к статье, то есть, содержание (обычно в самом начале сообщения), текст может быть любой. Например:

Выделите нужный текст мышкой и нажмите на кнопку Вставить/изменить ссылку (как обычно делаете при вставке ссылки) и в поле URL вставляете знак решётки # и наш id якоря - b1. Получится ссылка на установленный якорь:

Нажимаете добавить ссылку и всё. Готово. Принцип работы думаю теперь вам понятен. Устанавливаете якорь к нужному заголовку и делаете в содержание (меню, план) ссылку на него. После публикации статьи ваш посетитель нажмет на нужную ссылку и перейдёт к интересующему его материалу, то есть, к заголовку. Вот, как то так.
В заключение
У якорных ссылок есть несколько отличных практических применений, но не сходите с ума от них, потому что вы всегда должны сначала учитывать свою аудиторию и свои цели. Помните, что хороший дизайн - это простота использования и функциональность, поэтому в некоторых случаях якорные ссылки могут быть очень полезны.
Очень надеюсь, что мой пост вам пригодится. Удачи и до новых встреч, дамы и господа.










Наверное, это то, что мне нужно! Спасибо большое! Пошла ставить..
Опаньки, как раз, то что нужно! Сейчас попробую на своем сайтике, как раз статью оформляю!
Спасибо за статью, именно то, что нужно! Этот плагин у меня уже есть, и хотелось делать содержание, не устанавливая другие плагины ( и так их уже больше 10-ти).
Молодец! Классная статья. Всё просто, понятно и доступно. Реально помогло. Спасибо. Удачи!