Добрый день, дорогой читатель! Предлагаю вам, блоггеровский стандартный виджет статистики, немного изменить. Добавить к счетчику просмотров страниц ещё пару строк, а именно, статистику написанных сообщений и счетчик количества комментариев. А самое главное, мы изменим дизайн виджета, естественно в лучшую сторону.

Если цифры на информере, будут внушительные, то такой счетчик и не стыдно показать вашим посетителям блога.
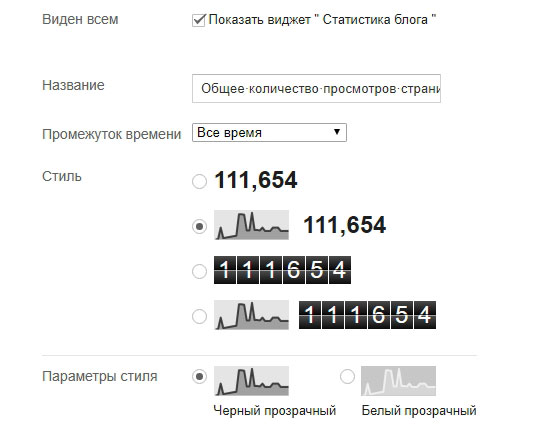
Стандартный виджет статистики выглядит например так:

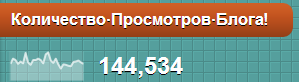
После небольшого трюка, виджет станет таким:


Если вы согласны на кардинальные изменения стандартного виджета статистики, прошу следовать простой инструкции.
Blogger виджет информер - счетчик сообщений, комментариев и просмотров страниц
Заходим в панель инструментов Blogger - шаблон - изменить HTML. Найти тег, куда в шаблоне обычно вставляются все стили ]]></b:skin> и перед тегом (чуть выше) вставить код:
#Stats1 ul{margin:10px 0;border:0;padding:0}
#Stats1 li{margin:0;border:0;background-color:#ff4e47;background-image:url(https://dl.dropboxusercontent.com/u/48089857/sprites-stats.png);background-repeat:no-repeat;padding:10px 10px 10px 80px;list-style-type:none}
#Stats1 h4{margin:0;font-size:22px;line-height:1.2em;color:#fff;text-shadow:none}
#Stats1 span{font-size:13px;color:#fff;text-shadow:none}
#totalComments{background-position:0 -68px}
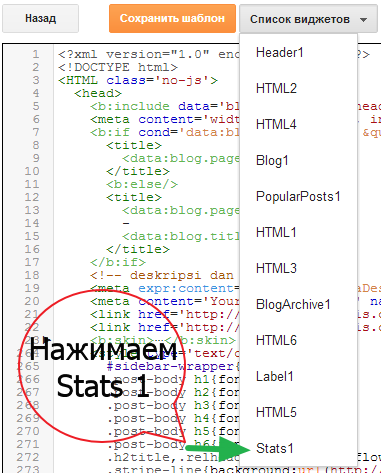
#totalCount{background-position:0 -136px} Сохраните шаблон. По умолчанию цвет фона красный, менять в этой строчке - background-color:#ff4e47. Следующий шаг. Если у вас в блоге не добавлен виджет "Статистика", добавьте пожалуйста. Открываем список виджетов в шаблоне:

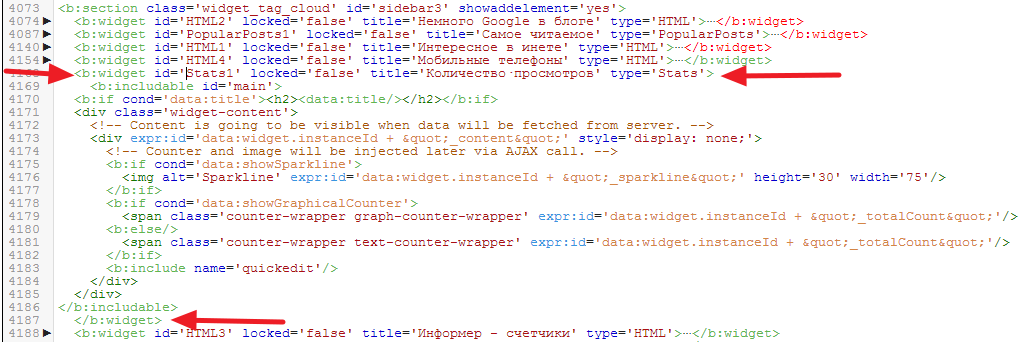
Виджет "Статистика" имеет название "stats 1" вот на него и нажимаем. Появится строчка виджета, его нужно раскрыть (раньше в старом редакторе ставили галочку "Расширить шаблоны виджета" теперь нажимаем с левой стороны стрелочку).

Затем, нужно заменить стандартный код на этот:
<b:widget id='Stats1' locked='false' title='' type='Stats'>
<b:includable id='main'>
<div class='widget-content'>
<h2>Статистика блога</h2>
<ul>
<li>
<h4 id='Stats1_totalPosts'>&hellip;</h4>
<span>Написал</span>
</li>
<li id='totalComments'>
<h4 id='Stats1_totalComments'>&hellip;</h4>
<span>Комментарий</span>
</li>
<li id='totalCount'>
<h4 expr:id='data:widget.instanceId + "_totalCount"'>&hellip;</h4>
<span>Просмотров</span>
</li>
</ul>
<script type='text/javascript'>
//<![CDATA[
function totalPosts(json){document.getElementById('Stats1_totalPosts').innerHTML=json.feed.openSearch$totalResults.$t};function totalComments(json){document.getElementById('Stats1_totalComments').innerHTML=json.feed.openSearch$totalResults.$t};document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalPosts\"><\/script><script type=\"text/javascript\" src=\"/feeds/comments/default?alt=json-in-script&max-results=0&callback=totalComments\"><\/script>');
//]]>
</script>
</div>
</b:includable>
</b:widget> Сохраните шаблон. Готово. Если хотите, можете заменить текст в виджете, на свой.
Небольшой совет. Заведите ещё один блог для тренировок, с таким же шаблоном и пробуйте виджеты на нем. Если всё проходит успешно, то можно ставить виджет на основной блог. Всем пока. Всего доброго. Удачи.
С уважением, Сергей




Поделитесь пожалуйста с кодами просмотров сообщении(статей),что стоит у Вас в блоге здесь внизу.Для блогспот.Поделитесь инструкцией
Для Blogger такого нету. Переходите на WordPress и будет у вас такой же счётчик. 🙂
Ах вот оно что)Ну тогда посоветуйте что нибудь дельное для блогспота касательно счетчиков просмотра статей.А то перерыл инет -что то не работают предложенные.Решил у Вас остановится как говорится)