Здравствуйте! Если вас не устраивает родная блогеровская форма комментариев, то предлагаю поменять её на комментарии WordPress. Форма комментариев со смайликами, как раньше в WordPress может отображать код, изображения и файлы YouTube, а так же можно вставлять в комментарии забавные Smiley / смайлик.

Резьбовая форма комментариев WordPress устанавливается на Blogger в два шага.
Пробовал установку на стандартный и нестандартный шаблон. Везде установка прошла успешно, с первого раза. Поэтому, у вас затруднений не должно возникнуть.

Как установить резьбовую многоуровневую форму комментариев в Blogger, как в WordPress
Войти в панель инструментов Blogger. Выбрать нужный блог (если их несколько), нажмите шаблон - изменить HTML - форматировать шаблон. Сочетание клавиш Ctrl+F и найти в шаблоне такую строчку -<b:include data='post' name='threaded_comments'/>

Таких строк несколько, может у кого то будет один. У меня в стандартном и нестандартном шаблоне, были два кода. Теперь меняем эти две строчки (сколько найдёте) на этот код:<b:include data='post' name='comments'/> Затем находим другую строчку:<b:includable id='comments' var='post'>

Далее, что нужно сделать, это заменить между найденным кодом и этой строчкой: </b:includable> весь код.

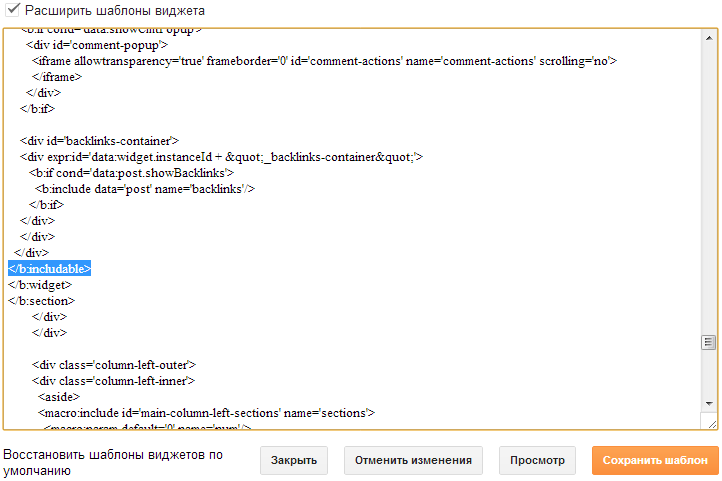
То есть это будет выглядеть вот так:
<b:includable id='comments' var='post'>
что между этими строчками нужно заменить
</b:includable>
Меняем на довольно большой код, здесь я его не могу разместить. Скачайте его . С Яндекс. Диска.
Сохраняем шаблон. Последний шаг. Теперь нам нужно сделать надпись над полем комментарий. Для этого нажимаем Настройки - Сообщения и комментарии. Нажмите на "Добавить"Сообщение формы создания комментариев. В самом низу.

В открывшемся поле пишем надпись. Можете написать что угодно. В данный момент я написал вот это: "Что бы вставить смайлик, скопируйте под ним код и вставьте его в комментарий!" Нажмите кнопку Сохранить (верхний правый угол).
Ещё один момент. Если вы хотите изменить отображения, такие как - цвет линии, цвет фона, цвет текста и т.п., найдите и отредактируйте этот код:
.comment-form p {
background: white;
padding: 7px 10px 7px 10px;
margin: 5px 0 5px 0;
border: 1px solid #C3D7E2;
color: #888;
font-size: 13px;
line-height: 20px;
width:94%;
}
Вот друзья и всё. Всего хорошего. До новых встреч.
С уважением, Сергей




Спасибо за статью, попробую у себя в блоге.
Здравствуйте, Сергей! Мне очень понравился этот вариант, НО… в моем основном блоге он работает через раз. Я нашла подходящий для меня сейчас вариант, но не знаю как теперь удалить этот… слишком много всего здесь заменено. Подскажите, пожалуйста, если можете. Спасибо!
Здравствуйте, Елена! А вы попробуйте проделать всю операцию наоборот.
Я пробовала, но это очень сложно, потому что там очень много всего менялось. Удалила, но, видимо, не все поменяла, и новые комментарии не установились… Ну, что делать, попробую как-нибудь еще раз, а пока пусть будет так, у меня много комментариев не бывает 🙂 Спасибо, Сергей! Всего доброго!!!
Подскажите, а что за форма комментариев установлена в блоге сейчас?
Здесь, форма комментариев была уже встроена в шаблон WordPress.
А можно смайлы на свои заменить? Давно ищу MSN котиков, но пока не разобрался…
Пожалуйста, меняйте, а почему нет.
Вопрос в другом: как это делать? Какой код куда вставлять?
В скрипте есть ссылки на gif картинки смайликов, после строчки Pengaturan Emoticon, вот их можно заменить на другие, подходящие. Попробуйте.
А как расширить поле под смайлы? Или лучше картинки меньше сделать?
Ответ найден:
Чтобы все смайлы влезли, нужно исправить вот в этом коде height и width (в моем случае на 90 и 55):
.comment_emo_list .item {
float: left;
text-align: center;
margin: 10px 10px 0 0;
height: 40px;
width:41px;
}
Привет, Станислав! Заглянул к тебе в блог, не смог посмотреть на сайлики. На какой хостинг картинки загружены?
вот подробная ссылка Aoi
Прикольно.А что там у тебя не может загрузиться?
так уже исправил — я выше об этом написал «ответ найден»)))
Получается вот так croper.ru/images/20140131Wj3um8l97FM1nkup_ulBdh_large.png?86382
Станислав.Да я не про смайлики. Наверное соцкнопка не загружается.
Сергей, а вот с ней отдельная история))) Я так понимаю, это связано с ресурсом сервера вконтакте. Так что, её не исправить(((
Ой, ну вообще супер! Так долго искала вариант, что бы хоть какие-то смайлики были и все никак.
А тут пару кликов и все готова + еще все ссылки с Yotube преображаются в видео.
Огромное спасибо!!! |o| :-bd
Доброго времени суток.
Возможно ли как-нибудь прописать код так,
что бы смайлики стояли вряд не вверху окна комментариев, а именно внизу —>
http://s019.radikal.ru/i601/1405/5b/52b32badcca7.png
Как в плагине wp-Monalisa.
И кстати возможно ли wp-Monalisa прикрутить в Blogger ?
Здравствуйте! Понимаю, что не по теме, но может быть Вы знаете — возможно ли в стандартной блогеровской форме комментариев изменить цвет кнопочки «отправить»?
Привет, Елена!
Я пробовал, не получается. Если только стиль другой задать для формы комментов. 🙂
Как сделать так, чтобы смайлы добавлялись в комментарий, а не просто висела картинка их списка на начале?
Если это невозможно, то как их оттуда удалить?
Это и есть смайлики в комментариях, а как ещё надо. Пользователь выбирает нужный и сам вставляет, добавляет его к своему комменту. Так работают смайлики везде и ни как иначе.
Удалить картинки можно из скачанного кода, там есть ссылка на смайлы. 🙂
просто они у меня не вставляются в сообщение, вот в чем проблема
Вот, надо было так и написать. Проверил смайлики у себя, всё работает. Значит у вас, что то не так. Где то вы ошиблись. 🙂
А как думаете, на эти комментарии можно получить виджет последние комментарии?
Конечно можно. 🙂
Установил, форма комментариев понравился. Сергей, спасибо огромное!
Нашел себя на скрине формы комментариев :))))
Вот теперь о вас узнали более 3500 человек. Как я вас пропиарил. 🙂
Здравствуйте! Может быть Вы знаете… Как сделать так, чтобы ники комментаторов открывались в новом окне? Спасибо.