Приветствую вас, дорогие друзья! Во первых хочу доложить вам, что создать блог на движке WordPress, по моему, самое лучшее решение, которое я принял за последнее время. Освоить его не составит большого труда. На просторах интернета, существует огромное количество блогов, в помощь начинающим и в том числе мой - https://wordpressmania.ru.

Советую всем вам , как можно быстрей познакомится с WordPress. Не пожалеете, обещаю.
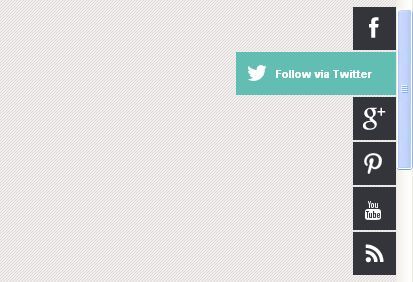
Сегодня я продолжаю популярную тему социальных кнопок. Предлагаю вам виджет - статические социальные кнопки на JQuery с красивым эффектом. Расположение кнопок - на краю блога. Всего кнопок популярных социальных сетей шесть, это facebook, twitter, google plus, pinterest, youtube, rss.

При наведении курсора мышки на иконку, кнопка эффектно выдвигается. Предлагая посетителям вашего блога добавить вас в друзья. Посмотреть работу панели социальных кнопок и добавить меня в друзья, можно в демо блоге (уже удалил, прошу прощения). Там же, можно ознакомиться с формой комментариев - как в WordPress только для Blogger. Как установить такие комментарии читайте здесь.
Как установить панель плавающих социальных кнопок в Blogger
Заходим в панель управление blogger - Шаблон - Изменить HTML. Находим строчку ]]></b:skin> и перед ней (чуть выше) вставляем код стиля CSS:
.social-buttons {
position: fixed;
top: 130px;
width: 45px;
z-index: 9999;
}
.button-left {
left: 0;
}
.button-right {
right: 0;
}
.social-buttons #twitter-btn .social-icon,
.social-buttons #facebook-btn .social-icon,
.social-buttons #google-btn .social-icon,
.social-buttons #rss-btn .social-icon,
.social-buttons #pinterest-btn .social-icon,
.social-buttons #youtube-btn .social-icon {
background-color: #33353B;
background-image: url(http://1.bp.blogspot.com/-KOzIiYFlBAk/UUmLwwZSs-I/AAAAAAAAAnA/h6G772N3cpI/s1600/mas-icons.png);
}
.button-left #facebook-btn span {
background-position: right 10px;
}
.button-left #twitter-btn span {
background-position: right -35px;
}
.button-left #google-btn span {
background-position: right -127px;
}
.button-left #rss-btn span {
background-position: right -80px;
}
.button-left #pinterest-btn span {
background-position: 11px -177px;
}
.button-left #youtube-btn span {
background-position: 11px -223px;
}
.button-right #facebook-btn span {
background-position: 12px 10px;
}
.button-right #twitter-btn span {
background-position: 11px -35px;
}
.button-right #google-btn span {
background-position: 10px -127px;
}
.button-right #rss-btn span {
background-position: 11px -80px;
}
.button-right #pinterest-btn span {
background-position: 11px -177px;
}
.button-right #youtube-btn span {
background-position: 11px -223px;
}
.social-buttons #facebook-btn:hover .social-icon {
background-color: #3B5998;
}
.social-buttons #twitter-btn:hover .social-icon {
background-color: #62BDB2;
}
.social-buttons #google-btn:hover .social-icon {
background-color: #DB4A39;
}
.social-buttons #rss-btn:hover .social-icon {
background-color: #FF8B0F;
}
.social-buttons #pinterest-btn:hover .social-icon {
background-color: #D43638;
}
.social-buttons #youtube-btn:hover .social-icon {
background-color: #C4302B;
}
.social-buttons a:hover .social-text {
display: block;
}
.button-left .social-icon {
-moz-transition: background-color 0.4s ease-in 0s;
-webkit-transition: background-color 0.4s ease-in 0s;
background-repeat: no-repeat;
display: block;
float: left;
height: 43px;
margin-bottom: 2px;
width: 43px;
}
.button-left .social-text {
display: none;
float: right;
font-size: 1em;
font-weight: bold;
margin: 11px 40px 11px 0px;
white-space: nowrap;
}
.button-right .social-icon {
-moz-transition: background-color 0.4s ease-in 0s;
-webkit-transition: background-color 0.4s ease-in 0s;
background-repeat: no-repeat;
display: block;
float: right;
height: 43px;
margin-bottom: 2px;
width: 43px;
}
.button-right .social-text {
display: none;
float: left;
font-size: 80%;
font-weight: bold;
margin: 11px 0 11px 40px;
white-space: nowrap;
}
.social-buttons .social-text {
color: #FFFFFF;
} Регулировка положения кнопок, расстояние от вверха блога: top: 130px; Далее, находим тег </head> и перед ней (чуть выше) добавляем скрипт:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'/>
<script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js' type='text/javascript'/>
<script>
$(window).load(function(){
$('.social-buttons .social-icon').mouseenter(function(){
$(this).stop();
$(this).animate({width:'160'}, 500, 'easeOutBounce',function(){});
});
$('.social-buttons .social-icon').mouseleave(function(){
$(this).stop();
$(this).animate({width:'43'}, 500, 'easeOutBounce',function(){});
});
});
</script> Если у вас подключена библиотека JQuery, то первую строчку копировать не надо. Дальше последнее. перед </body> вставляем такой код:
<div class='social-buttons button-right hidden-phone hidden-tablet'> <a class='itemsocial' href='https://www.facebook.com/your FB' id='facebook-btn' target='_blank'><span class='social-icon'><span class='social-text'>Follow via Facebook</span></span></a> <a class='itemsocial' href='https://twitter.com/your twitter' id='twitter-btn' target='_blank'><span class='social-icon'><span class='social-text'>Follow via Twitter</span></span></a> <a class='itemsocial' href='https://plus.google.com/your G+' id='google-btn' target='_blank'><span class='social-icon'><span class='social-text'>Follow via Google</span></span></a> <a class='itemsocial' href='http://pinterest.com/your ID' id='pinterest-btn' target='_blank'><span class='social-icon'> <span class='social-text'>Follow via Pinterest</span></span></a> <a class='itemsocial' href='https://www.youtube.com/user/your ID' id='youtube-btn' target='_blank'><span class='social-icon'><span class='social-text'>Follow via Youtube</span></span></a> <a class='itemsocial' href='http://feeds.feedburner.com/your feed' id='rss-btn' target='_blank'><span class='social-icon'><span class='social-text'>Follow via RSS</span></span></a> </div>
В этом коде заполняем свои данные социальных сетей - your FB, your twitter, your G+ и так далее. Сохраняйте шаблон. Готово. Удачи.
С уважением, Сергей




Приветствую, меня интересует такой вопрос: можно ли из кода убирать ненужные социальные иконки? К примеру, на Pinterest и Youtube меня нет, соответственно, мне они не нужны. От этого код не пострадает, если убрать?
Привет, Эдуард. Думаю, что можно. Останется четыре кнопки, но уже как то не то. Будут ли они смотреться?
Как можно сделать, что бы только у меня был, вконтакте, фейсбук, твиттер, ютубе и все ? проблема в иконках сейчас у меня, ссылки я могу по менять )
Удали в стилях эти строчки:
.social-buttons #rss-btn .social-icon,
.social-buttons #pinterest-btn .social-icon,
.button-left #rss-btn span {
background-position: right -80px;
}
.button-left #pinterest-btn span {
background-position: 11px -177px;
}
.button-right #rss-btn span {
background-position: 11px -80px;
}
.button-right #pinterest-btn span {
background-position: 11px -177px;
}
.social-buttons #rss-btn:hover .social-icon {
background-color: #FF8B0F;
}
.social-buttons #pinterest-btn:hover .social-icon {
background-color: #D43638;
}
Далее, удали в самом коде две строчки- оставь только нужные соцкнопки.
как мне добавить, вконтакте ?
ВК сюда не как.