Доброго времени суток, товарищи! Сегодня, друзья, мы с вами создадим аккаунт Google Analytics, добавим сайт, получим код отслеживания Analytics и установим счётчик гугл аналитикс на свой любимый сайт. Установка Google Analytics на WordPress с плагином и без. Yandex.Metrika и Google Analytics, пожалуй, самые популярные инструменты веб-аналитики на сегодняшний день.
Счётчики для сайта нужны для того, чтобы вы видели, сколько посетителей приходят на ваш сайт, сколько времени тратят на нём, какие страницы посещают и куда с него переходят (и переходят ли) и т. д.. Для установки счётчика Яндекс.Метрика на сайт у меня есть инструкция, а о Google речь пойдёт ниже.
Google Analytics - бесплатный сервис от гугле для сбора статистики посещений ваших веб-ресурсов. Статистика собирается на сервере Google, вам только нужно разместить JS-код отслеживания на страницах сайта ВордПресс.
Как установить Google Analytics WordPress
Как добавить/установить код отслеживания Google Analytics на сайт WordPress? Очень легко и просто.
Подключить Google Analytics (сокращенно GA) к своему сайту ВордПресс можно напрямую (вставка кода вручную в шаблон) или с помощью специальных плагинов Google Analytics WordPress.
Если готовы действовать, друзья, тогда вперёд. Я использую на всех своих сайтах аналитику от Гугле и от Яндекс. По моему все вебмастера так делают и вам настоятельно советую.
Регистрация аккаунта Google Аналитика. Добавляем сайт
Для чего собирать статистику, наверное, объяснять нет смысла: без хорошей аналитики оценить эффективность сайта практически невозможно. Google Analytics не только позволяет анализировать продажи и конверсии, но и предоставляет актуальные данные о действиях пользователей на сайте. Как они перешли на него, а также помогает понять, как привлечь их снова.
Также Google Analytics позволяет просматривать карту кликов по ссылкам на сайте, тем самым даёт понять, в какой раздел сайта больше всего приходит посетителей.
Чтобы начать сбор статистики по сайту и получить код отслеживания вам необходимо зарегистрироваться в Google Аналитик используя свой аккаунт Google. Перейдите по адресу https://analytics.google.com/analytics/web/provision/?authuser=0#/provision и нажмите кнопку Зарегистрироваться:
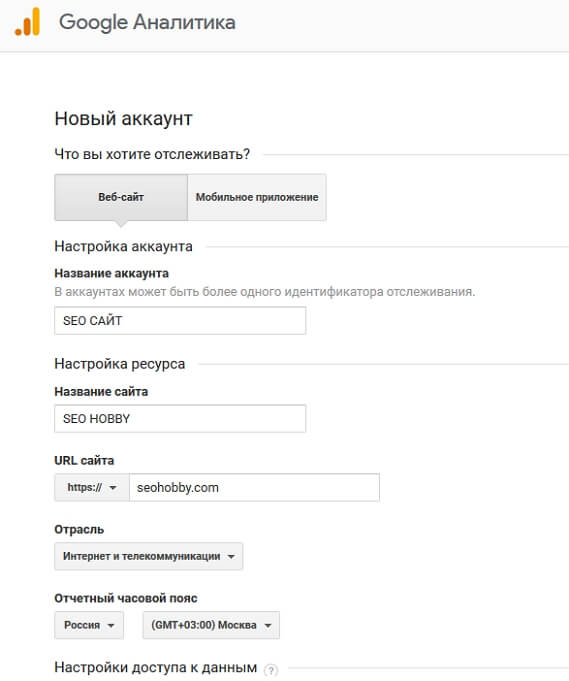
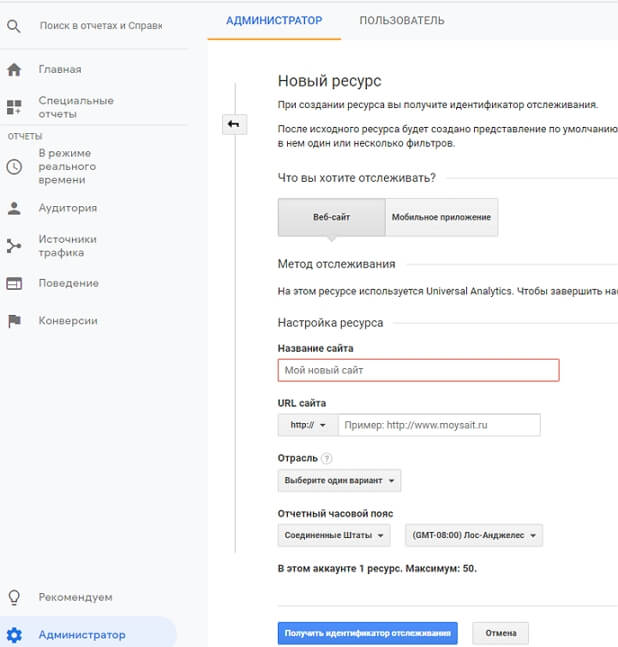
Войдите в Google Analytics c использованием данных от вашего аккаунта в Google. Заполните форму регистрации. Нужно заполнить обязательные поля: Название аккаунта; Название сайта; URL сайта; выбрать Отрасль (тематика вашего сайта) и указать из списков Часовой пояс отчетов:
Как получить код счётчика гугл аналитикс GA?
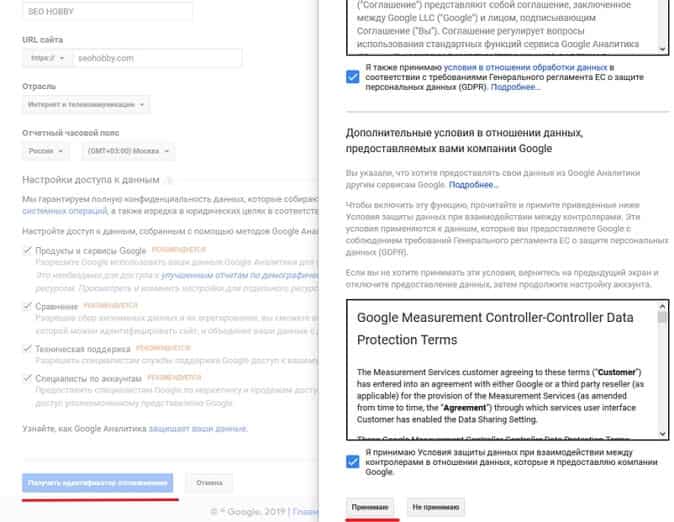
После указания необходимой информации нажимаем синею кнопочку - Получить идентификатор отслеживания, а потом принять пользовательское соглашение:
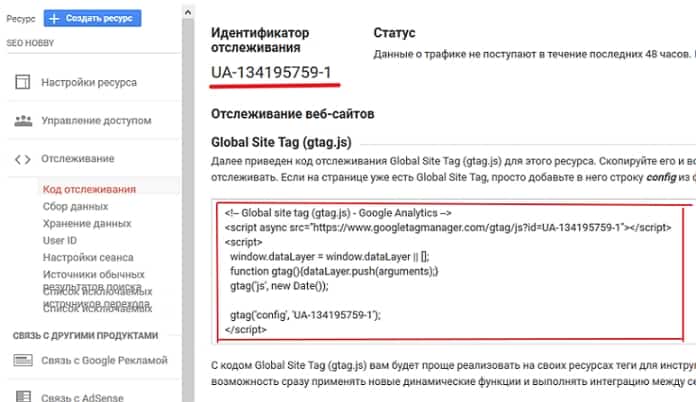
Через пару секунд откроется новая страница. После добавления нового сайта в Google Analytics ему автоматически присваивается идентификатор отслеживания, вида "UA-XXXXXX-X" и код отслеживания Global Site Tag (gtag.js), необходимый для вставки на страницы сайта:
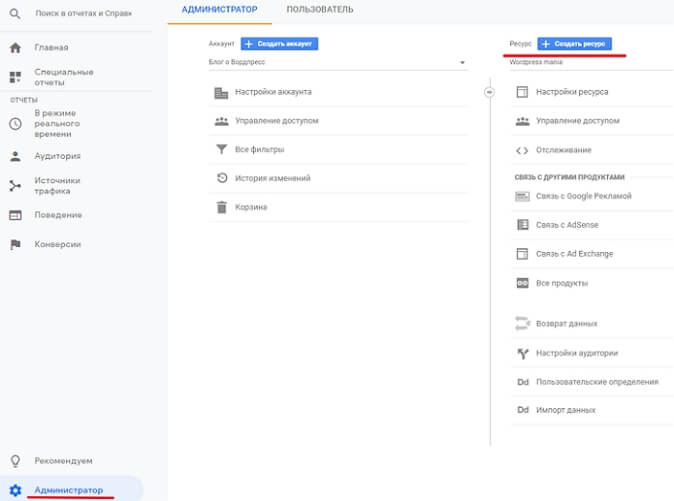
Если у вас уже есть зарегистрированный аккаунт в Google Аналитик, перейдите во вкладку "Администратор" (внизу слева страницы) и в колонке "Ресурс" нажмите на меню с добавленным сайтом. Выберите - "Создать ресурс":
При создании ресурса вы получите идентификатор отслеживания и код отслеживания Global Site Tag (gtag.js). Заполните форму регистрации и нажмите "Получить идентификатор отслеживания":
Переходим к следующему шагу. Устанавливаем код счётчика Google Analytics на страницы сайта WordPress. Это можно сделать вручную или при помощи плагина.
Добавляем код Google Analytics на сайт вручную
В бесплатных темах можно вставить код GA напрямую, путём редактирования файла - Заголовок (header.php). Внешний вид - Редактор. Открываем файл header.php и вставляем код (gtag.js) отслеживания в раздел тэгов <head>...</head>. Данный счетчик аналитики Google рекомендует устанавливать перед закрывающим тегом </head>. В WP это вот так:
Добавили счётчик и обновили файл. Готово. После установки кода Google Аналитики на веб-сайт всё отразится в отчетах по официальным данным в течение 48 часов. Обратите внимание, что после обновления темы код нужно будет устанавливать заново. Для того, чтобы об этом не беспокоится (переустанавливать счётчик Гугла) воспользуйтесь другими способами.
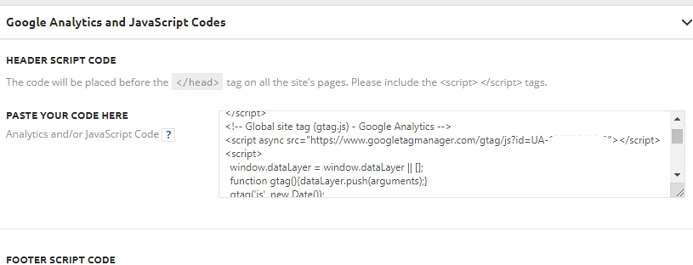
В премиум темах/шаблонах ВордПресс есть специальные поля, куда можно добавить Google Analytics или другой код или мета-теги. Например, в настройках платной темы есть раздел Analytics and/or JavaScript Code. Вставляете скрипт и сохраняете. После обновления темы вам не придётся добавлять код опять. Он будет там всегда:
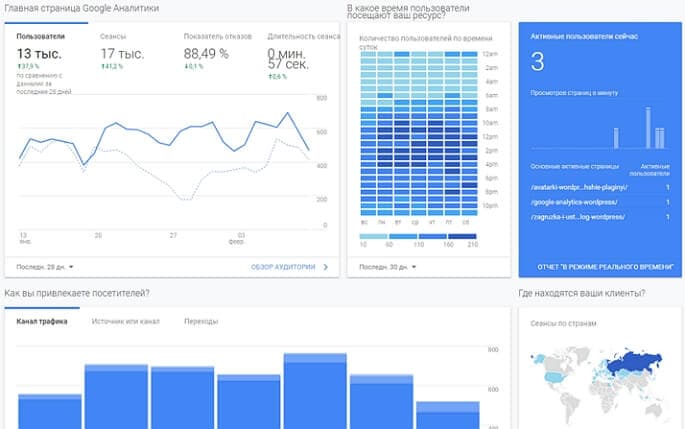
Как убедиться, что код отслеживания работает. Зайдите на сайт и проверьте, было ли это посещение зарегистрировано в отчетах в режиме реального времени. Отчеты раздела "В режиме реального времени" позволяют отслеживать текущие действия на вашем сайте. Если в них есть данные, значит ваш код отслеживания работает нормально и отправляет нужные сведения в Google Analytics:
Идём дальше. Добавить скрипт Analytics на свой веб-ресурс можно через специальные плагины WordPress.
Установка Google Аналитика с помощью плагина WordPress
Для простоты установки кода в CMS WordPress существует специализированные плагины. Представлю вам парочку, а вы выбирайте подходящий. Google Analytics плагин для WordPress. Да, прежде чем посмотрим спецплагины обратите внимание на Site Kit от Google.
Site Kit от Google
Site Kit - это официальный плагин WordPress от Google для понимания того, как люди находят и используют ваш сайт.

Site Kit - это универсальное решение для развертывания, управления и анализа важнейших инструментов Google, которые помогут сделать сайт успешным в Интернете. Он предоставляет авторитетные и актуальные данные по нескольким продуктам Google прямо на панели управления WordPress для легкого доступа, и все это бесплатно.
Site Kit показывает ключевые показатели и аналитические данные из различных продуктов Google:
- Search Console: узнайте, как Google Search обнаруживает и отображает ваши страницы в Google Search. Отслеживайте, сколько людей видели ваш сайт в результатах поиска и какой запрос они использовали для поиска вашего сайта.
- Google Analytics (Аналитика): узнайте, как пользователи перемещаются по вашему сайту, и отслеживайте цели, которые вы поставили перед своими пользователями.
- AdSense: следите за тем, сколько вам приносит ваш сайт.
- PageSpeed Insights: оцените эффективность своих страниц по сравнению с другими реальными сайтами. Повысьте производительность с помощью полезных советов от PageSpeed Insights.
- Диспетчер тегов: используйте Site Kit, чтобы легко настроить Диспетчер тегов - редактирование кода не требуется. Затем управляйте своими тегами в Диспетчере тегов.
- Оптимизация: используйте Site Kit, чтобы легко настроить оптимизацию - редактирование кода не требуется. Затем настройте A / B-тесты в Оптимизации.
Подробнее о плагине от Гугле читайте на этой странице.
Плагин GA Google Analytics
Плагин GA Google Analytics включает Google Analytics для всего вашего сайта WordPress. Легкий и быстрый с множеством замечательных функций.
Это легкий плагин Google Analytics WordPress, который вставляет необходимый код отслеживания GA на ваш сайт.
Для установки плагина зайдите в консоль управления WP в раздел "Плагины" и нажмите "Добавить новый". В Поле "Поиск плагинов" введите название модуля GA Google Analytics. Установите активируйте его.
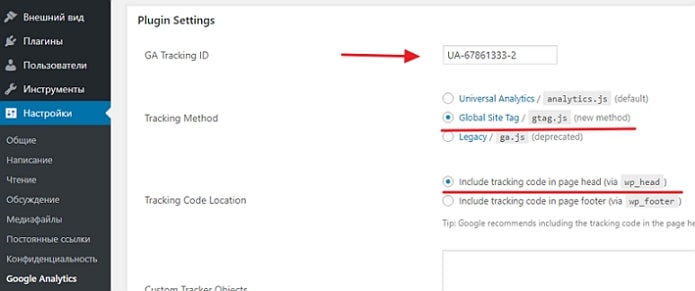
Затем зайдите в Настройки - новый пункт Google Analytics. Раскройте Plugin Settings, выберите Global Site Tag / gtag.js и в поле GA Tracking ID введите ваш Идентификатор отслеживания вида UA-XXXXXXXX-X:
Нажмите "Сохранить изменения". Через 24-48 часов вы можете войти в свою учетную запись Google Analytics и просмотреть свою статистику. С данным плагином, при обновление темы, ваш код не потеряется. Статистику вы будете смотреть на сервисе Гугла, а если вы не хотите покидать свою админку и просматривать аналитику в консоле ВордПресс тогда следующий плагин для вас.
Google Analytics Dashboard for WP by ExactMetrics (formerly GADWP)
Связывает Google Analytics с вашим сайтом WordPress. Панель инструментов Google Analytics для WP Отображает статистику, чтобы помочь вам понять своих пользователей и контент сайта на совершенно новом уровне!

Этот плагин Google Analytics WordPress позволяет отслеживать ваш сайт с использованием новейшего кода отслеживания gtag.js и позволяет просматривать ключевые статистические данные прямо в вашей админке WordPress (кстати, и метрику от Яндекс можно в админке смотреть с этим инструментом).
Он наиболее полный плагин Google Analytics для WordPress. Данный plugin самый популярный на данный момент, его установили уже более 27 387 913 раз. Поддерживает русский язык и поэтому с настройкой у вас трудностей не возникнет. Возможности и настройки плагина большие, все и не перечислить в этом посте. Читайте на официальной странице модуля https://ru.wordpress.org/plugins/google-analytics-dashboard-for-wp/.
Для установки плагина зайдите в консоль управления WordPress в раздел "Плагины" и нажмите "Добавить новый". В Поле "Поиск плагинов" введите Google Analytics Dashboard for WP. Нужный плагин будет первым в списке.

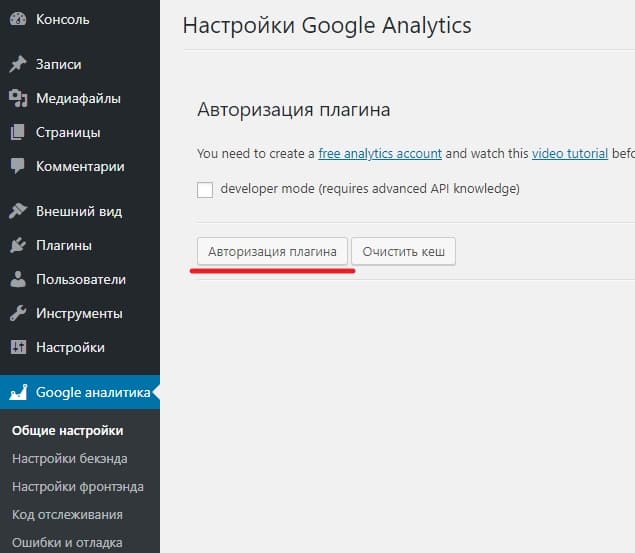
Установите и активируйте его. После этого, у вас появится новый раздел Google Аналитика с подразделами. Первым делом вам нужно авторизовать плагин, чтобы получить код доступа - пункт Общие настройки:
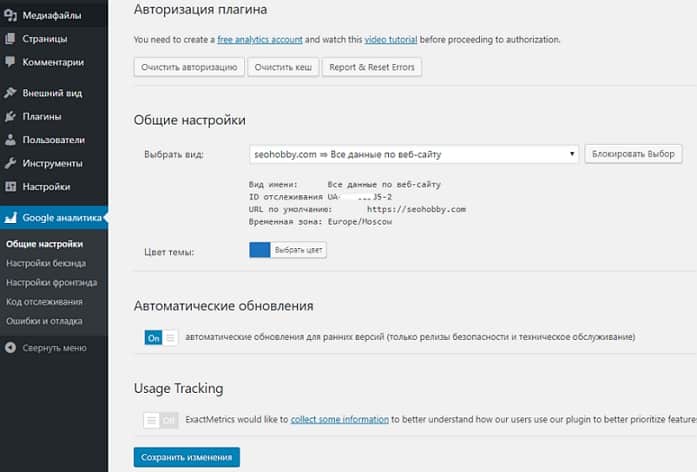
После ввода кода откроется окно с общими настройками:
После того, как плагин авторизован и выбран домен по умолчанию, код отслеживания Analytics автоматически вставляется во все веб-страницы. Все внесённые изменения нужно сохранить. При необходимости вы можете задать дополнительные настройки плагину в подразделах Бекэнд и Фронтэнд, Код отслеживания. А также интегрировать его с Accelerated Mobile Pages (AMP) и так далее. Как я уже говорил плагинчик на русском, настройте его по своему усмотрению.
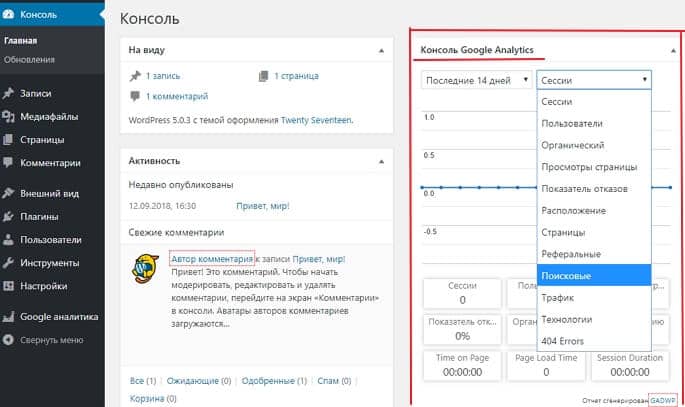
Просматривать статистику вы можете Консоль - Главная - новый блок Консоль Google Analytics. Выбирайте нужные показатели из раскрывающего списка. У меня сайт новый и поэтому показатели на нуле:
Всё просто и удобно. Не надо бегать на сервис Google смотреть подробную статистику. Смотрите в админ - панели сайта.
Плагин панели аналитики Google для WordPress от MonsterInsights
Лучший плагин Google Analytics WordPress. Узнайте, как посетители находят и используют ваш сайт, чтобы они возвращались снова. MonsterInsights - самый популярный плагин Google Analytics для WordPress с более чем 73 904 365 активных установок. Правда русского нету.

В отличие от других плагинов Google Analytics WordPress, MonsterInsights позволяет вам включить все расширенные функции отслеживания Google Analytics всего за несколько кликов. Самое приятное то, что MonsterInsights поставляется с панелью инструментов Google Analytics WordPress, которая показывает вам аналитические отчеты с практическими действиями прямо в консоли WordPress.
Проще говоря, MonsterInsights - это наиболее полный плагин Google Analytics для WordPress, который одновременно простой и мощный.
Вот почему ведущие компании, таких как Microsoft, Bloomberg, FedEx, Yelp, Subway и т. д., используют MonsterInsights для настройки Google Analytics на своих сайтах WordPress.
В MonsterInsights сделали легким правильную настройку Google Analytics в WordPress. Да, вы можете включить все расширенные функции Google Analytics всего за несколько кликов.
Если вы умеете указывать и щелкать, вы можете настроить аналитику WordPress и начать получать информацию менее чем за 15 минут (код не требуется).
Плагин следит за всеми обновлениями Google Analytics, поэтому вы можете спать спокойно, зная, что ваш веб-сайт всегда будет в курсе новейших функций GA.
Попробуйте Google Analytics WordPress от MonsterInsights.
Новый Google Analytics 4
Google представил обновленную версию Google Analytics 4, основанную на базе платформы Веб-сайты и приложения (App + Web). Google Analytics получает 4 новые мощные функции.

В новом Google Analytics доступны 4 ключевые функции:
- Более умные идеи с использованием машинного обучения для выявления тенденций;
- Более глубокая интеграция с Google Рекламой;
- Ориентированное на клиента измерение данных;
- Более детальный контроль данных.
Google называет новую платформу более интеллектуальной. В ее основе лежит машинное обучение, которое позволяет автоматически получать полезные сведения и дает вам полное представление о ваших клиентах на разных устройствах и платформах.
Применяя модели машинного обучения Google, новая аналитика может автоматически предупреждать вас о важных тенденциях, например, об изменении спроса на продукты из-за новых потребностей клиентов.
Google добавляет показатели, которые помогут в прогнозировании потенциального дохода от определенной группы клиентов. Это позволит создавать аудитории для охвата более ценных клиентов и проводить анализ для улучшения своих результатов.

Инструменты прогнозного анализа должны помочь маркетологам сосредоточиться на более ценной для бизнеса аудитории, эффективно управлять бюджетом и инвестициями в удержание клиентов.
Сквозная аналитика позволяет одновременно измерять взаимодействия приложений и веб-сайтов, она может включать в отчеты конверсии из просмотров YouTube, которые происходят в приложении и в интернете.
Новая аналитика также поможет лучше понять клиентов на протяжении всего их жизненного цикла: от приобретения до конверсии и удержания.
Новый Google Analytics теперь используется по умолчанию для новых ресурсов.
Для тех, кто пользуется существующими настройками, Analytics Google рекомендует создать новый тип аккаунта в интерфейсе Google Analytics 4, ранее называвшийся «Веб-сайты и приложения» App + Web) наряду с существующими аккаунтами.
Это позволит начать сбор данных и извлекать выгоду из последних инноваций по мере их появления, сохраняя при этом текущую реализацию.
В заключение
Теперь вы знаете, как зарегистрировать аккаунт и установить счётчик Гугла на сайт ВордПресс. Начинайте пользоваться огромным количеством аналитических отчетов абсолютно бесплатно. Спец-плагины Гугл Аналитики избавят вас от необходимости вносить изменения в файлы сайта. А также, не забывайте периодически обновлять модули аналитики, чтобы получать корректные статистические данные по вашему веб-ресурсу.
Вот пожалуй и всё на сегодня. До новых встреч, коллеги. Удачи!

























Добрый день! спасибо за статью! все быстро сделала для своего сайта)
Добрый день! Спасибо большое за помощь и подробное описание. Вы просто спаситель, дай вам Бог здоровья!!! Потому что для новичков очень сложно сориентироваться,где находятся теги и , чтоб вставить код аналитики. Я час просидел в корневой папке своего сайта, но так и не нашёл. Было больше матюков, чем дела )). Google Аналитика красиво пишет, но это для людей с опытом,а нет наглядности..А это главное. Потому что можно » дров наламать» на своём сайте, не зная куда лезешь. Прочитав вашу статью, по вашим описанным шагам, мне понадобилась 1 минута времени. Как всё просто и гениально! Спасибо ещё раз!