Место под рекламу на Blogger создать легко, с помощью CSS3 и небольшого HTML кода. Смотреться будет красиво, особенно при наведение курсора мыши, появится кое - какая информация для рекламодателя и при нажатие на кнопку "Подробнее" он перейдёт на указанную вами страницу. Страница может быть с информацией о ценах и условиях на размещение рекламы/объявления/баннера или с контактной формой для связи с вами. Вот, как то, так. Ах да, пример покажу в скриншотах.
Как создать место под рекламу на вашем сайте/блоге
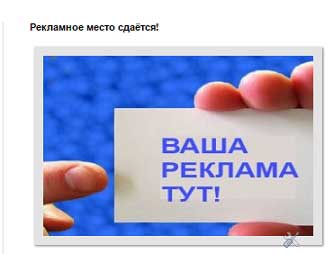
Вот примерно так (зависит от картинки), будет выглядеть рекламное пространство под рекламу:

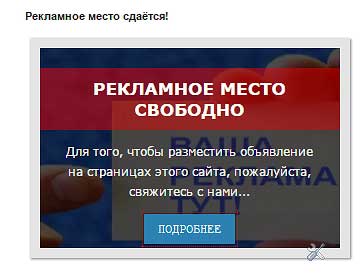
А так, при наведение курсора мышки на картинку:

Правда, какая красота! А теперь перейдём непосредственно к созданию места под рекламу на вашем блоге. Код CSS3 нужно вставить выше строки ]]></b:skin> в вашем шаблоне блога:
/*****************************************
Имя: Blogspot рекламное место с CSS3
******************************************/
.lihat {width: 300px;height: 200px; margin: 5px;float: left;border: 10px solid #eee;overflow: hidden;position: relative;text-align: center;box-shadow: 1px 1px 2px #999;cursor: default;}
.lihat .masker,.lihat .content {width: 300px;height: 200px;position: absolute;overflow: hidden;top: 0;left: 0;}
.lihat img { display: block;position: relative;}
.lihat h2 {text-transform: uppercase;color: #fff;text-align: center;position: relative;font-size: 17px;padding: 10px;background: rgba(255, 0, 0, 0.5);margin: 20px 0 0 0;font-family: Verdana;}
.lihat p {font-family: verdana;font-size: 12px;position: relative;color: #fff;padding: 0 20px 0 20px;text-align: center;line-height: 20px;}
.lihat a.informasi {display: inline-block;text-decoration: none;padding: 7px 14px;color: #fff;text-transform: uppercase;box-shadow: 0 0 1px #000;font-family: "Courier New", Courier, monospace;background-color: #2788C2;}
.lihat a.info: hover {box-shadow: 0 0 5px #000;}
.pasang-iklan img {transition: all 0.2s linear;}
.pasang-iklan .masker {opacity: 0;background-color: rgba(0,0,0, 0.7);transition: all 0.4s ease-in-out;}
.pasang-iklan h2 {transform: translateY(-100px);opacity: 0;transition: all 0.2s ease-in-out;}
.pasang-iklan p {transform: translateY(100px);opacity: 0;transition: all 0.2s linear;}
.pasang-iklan:hover img {transform: scale(1.1,1.1);}
.pasang-iklan a.informasi {opacity: 0; transition: all 0.2s ease-in-out;}
.pasang-iklan:hover .masker {opacity: 1;}
.pasang-iklan:hover h2, .pasang-iklan:hover p, .pasang-iklan:hover a.informasi {opacity: 1;transform: translateY(0px);}
.pasang-iklan:hover p {transition-delay: 0.1s;}
.pasang-iklan:hover a.informasi { transition-delay: 0.2s;}
/*** Blogspot рекламное место с CSS3 конец ***/ Здесь, естественно в коде можно поменять размер виджета и цветовые настройки. После сохранения вашего шаблона с помощью гаджета HTML/JavaScript вставляете HTML код на вашу боковую панель блога:
<!--Код рекламное место Blogspot начало --> <div class="lihat pasang-iklan"> <img alt="space iklan blogspot dengan CSS3" src="http://2.bp.blogspot.com/-wY3pkC1dRsQ/VapH29JdOGI/AAAAAAAAVD0/UQ_i0HSA5Sg/s1600/reklamnoe-mesto-na-bloge.jpg" title="space iklan blogspot dengan CSS3"/> <div class="masker"> <h2>Рекламное место свободно</h2> <p>Для того, чтобы разместить объявление на страницах этого сайта, пожалуйста, свяжитесь с нами...</p> <a href="URL адрес страницы" class="informasi" target="_blank" rel="nofollow" title="Контакт">Подробнее</a> </div> </div> <!--Код рекламное место Blogspot конец -->
Тут, в коде надо поменять картинку на вашу и написать/заменить нужный вам текст, а также указать URL адрес страницы куда перейдёт, при нажатие кнопки, заинтересованный пользователь. Вот вроде и всё, дорогие друзья.
Примечание: данный метод не обязательно использовать для продажи рекламного места на вашем блоге, а можно применять и для других целей. Например, рекламировать ещё один ваш блог, нарисовать красивую картинку, написать подходящий текст и указать адрес блога. Ещё пример, использовать данный виджет для рекламы вашей супер статьи или тот пост который по вашему мнению должен прочитать ваш посетитель. Вообщем придумать можно, что угодно, главное это - включить вашу фантазию и будет вам счастье.
На этом товарищи, позвольте с вами попрощаться и пожелать вам удачи. До новых встреч.
В следующем посте я покажу вам, как создать текстовый рекламный блок в стиле Google AdSense.
Код взят у блогера из Индонезии Rivai Silaban. За что, спасибо ему большое.





Спасибо