Как установить фиксированное плавающее выпадающее меню в Blogger

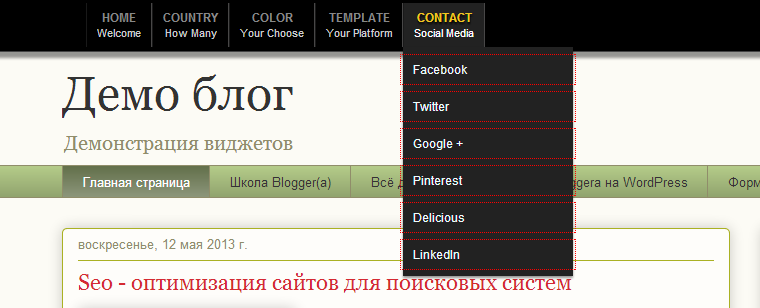
Это как будет выглядеть меню. Навигационное меню черное, а при наведении на подменю цвет синий. Можете сбегать посмотреть его в демо блог. Я не буду делать ссылку кликабельной, выделите её и перейдите - http://demo-school-blogger.blogspot.ru. Установка очень простая, не надо лезть в сам шаблон блога, достаточно вставить код в поле гаджета HTML/Javascript и опля готово. Друзья я не стал переводить на русский язык разделы меню, сделайте это сами. Код для меню такой:
<style>#sbfixed {position:fixed;top:0;left:0;width:100%;height:40px;z-index:999;}#sbfixedinner{text-align:center;background:transparent;height:40px;position:relative;z-index:999;}* html, * html body{overflow-y:hidden;height:100%;}* html #sbfixedinner{margin-right:-143px;voice-family: "\"}\""; voice-family:inherit; }* html #sbfixedinner{margin-right:17px;}* html #sbfixed {position:absolute;}#sbtop-wrapper{background:#000000;width:100%;float:left;margin:0 auto;padding:0 auto;-moz-box-shadow:0 3px 3px 3px rgba(0,0,0,0.4);-webkit-box-shadow:0 3px 3px 3px rgba(0,0,0,0.4);border-bottom:1px solid #444;border-top:3px solid rgb(72, 161, 250);}#sbtopbar{width:980px;height:40px;margin:0 auto}#sbtop{width:100%}#sbtop,#sbtop ul{list-style:none;font-family:Arial, serif;margin:0;padding:0}#sbtop a{display:block;text-decoration:none;font:normal 11px Arial;text-transform:none;color:#CECECF;border-right:1px solid #484747;border-left:1px solid #191919;padding:7px 10px 7px}#sbtop a.arrow{background-image:url(http://3.bp.blogspot.com/-LzmPTNyR6po/TwETZufjSTI/AAAAAAAAATo/oisHmXUjmSY/s1600/arrow_white.gif);background-repeat:no-repeat;background-position:right center;padding:7px 24px 7px 10px}#sbtop li{float:left;position:static;width:auto}#sbtop li ul,#sbtop ul li{width:170px}#sbtop ul li a{text-align:left;color:#fff;font-size:12px;font-weight:400;text-transform:none;font-family:Arial;border:none;padding:5px 10px}#sbtop li ul{z-index:100;position:absolute;display:none;background:#222;padding-bottom:0px;-moz-box-shadow:0 2px 2px rgba(0,0,0,0.4);-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.4)}#sbtop li:hover a,#sbtop a:active,#sbtop a:focus,#sbtop li.hvr a{background-color:#222;color:#fff}#sbtop li:hover ul,#sbtop li.hvr ul{display:block}#sbtop li:hover ul a,#sbtop li.hvr ul a{color:#edfdfd;background-color:transparent;text-decoration:none}#sbtop li ul li.hr{border-bottom:1px solid #333;border-top:1px solid #000;display:block;font-size:1px;height:0;line-height:0;margin:0px 0}#sbtop ul a:hover{background-color:rgb(72, 161, 250)!important;color:#fff!important;text-decoration:none}#sbtop a span,#sbtop a.arrow span{font:bold 12px Arial;color:#888;display:block;line-height:16px;text-transform:uppercase;text-shadow: 1px 2px 2px #000}#sbtop li:hover a span,#sbtop li:hover a.arrow span{color:#f1c822}</style><div id="sbfixed"><div id="sbfixedinner"><div id="sbtop-wrapper"><div id="sbtopbar"><ul id="sbtop">
<li><a href="/"><span>Home</span>Welcome</a></li>
<li><a href="#"><span>Country</span>How Many</a><ul>
<li><a href="#">5 Country</a></li><li></li>
<li><a href="#">10 Country</a></li><li></li>
<li><a href="#">15 Country</a></li><li></li>
<li><a href="#">20 Country</a></li></ul></li>
<li><a href="#"><span>Color</span>Your Choose</a><ul>
<li><a href="#">Red</a></li><li></li>
<li><a href="#">White</a></li><li></li>
<li><a href="#">Blue</a></li><li></li>
<li><a href="#">Green</a></li><li></li>
<li><a href="#">Yellow</a></li></ul></li>
<li><a href="#"><span>Template</span>Your Platform</a><ul><li></li>
<li><a href="#" rel="nofollow">Blogger</a></li><li></li>
<li><a href="#" rel="nofollow">Joomla</a></li><li></li>
<li></li><li><a href="#">Wordpress</a></li></ul></li>
<li><a href="#"><span>Contact</span>Social Media</a><ul><li></li>
<li><a href="#" rel="nofollow">Facebook</a></li><li></li>
<li><a href="#" rel="nofollow">Twitter</a></li><li></li>
<li><a href="#" rel="nofollow">Google +</a></li><li></li>
<li><a href="#" rel="nofollow">Pinterest</a></li><li></li>
<li><a href="#" rel="nofollow">Delicious</a></li><li></li>
<li><a href="#" rel="nofollow">LinkedIn</a></li><li></li>
</ul></div><div style="clear:both;"></div></div></div></div> Здесь, background: #000000, можете поменять фон на свой и так далее. Вместо решеток # вставляйте ваши ссылки на статьи или ярлыки, вообщем на, что хотите.
Следующее меню, с социальными кнопками и окном поиска.
Как сделать красивое плавающее (фиксированное) выпадающее меню в блоге Blogger

Демо не будет, так как у меня уже для него места нету,закончились блоги.
Это меню ставится в сам шаблон блога, чуть ниже тега <body> Вот такой код:
<style>
#floating-navigation {
background: darkgreen;
border-bottom: 1px solid #30917b;
height: 45px;
position: fixed;
top: 0;
width: 100%;
z-index: 9999;
box-shadow: 0 5px 8px -1px #00ff00;
}
.floating-menu-left {
background: url("http://1.bp.blogspot.com/-sJP-gsi1vVg/UVg5Fbao70I/AAAAAAAAAPI/iAGcVetKX40/s1600/divider.png") no-repeat right top;
float: left;
margin: 0 0 0 0;
height: 46px;
}
.floating-menu-left li {
background: url("http://1.bp.blogspot.com/-sJP-gsi1vVg/UVg5Fbao70I/AAAAAAAAAPI/iAGcVetKX40/s1600/divider.png") no-repeat left top;
float: left;
margin: 0 0 0 0;
padding: 0 0 0 2px;
}
.floating-menu-left li a {
font-family: 'Raleway', sans-serif;
font-weight: 600;
font-size: 13px;
line-height: 13px;
color: #FFFFFF;
text-decoration: none;
text-transform: uppercase;
}
.floating-menu-left li.small-logo a {
background: #52e052;
display: block;
width: 56px;
height: 45px;
position: relative;
}
.floating-menu-left li.small-logo a:hover {
background: #ffffff;
height: 46px;
}
.floating-menu-left li.small-logo a span.home-icon {
background: url("http://3.bp.blogspot.com/-tcrbdLbnmDI/UVg5GrI0HCI/AAAAAAAAAP0/PbumiF-RzAA/s1600/home-icon.png") no-repeat;
background-position: 0 0;
width: 16px;
height: 15px;
display: block;
position: absolute;
top: 14px;
left: 21px;
}
.floating-menu-left li.small-logo a:hover span.home-icon {
background: url("http://3.bp.blogspot.com/-tcrbdLbnmDI/UVg5GrI0HCI/AAAAAAAAAP0/PbumiF-RzAA/s1600/home-icon.png") no-repeat;
background-position: -16px 0;
width: 16px;
height: 15px;
display: block;
}
.floating-menu-left li.categories a {
padding: 16px 20px;
display: inline-block;
height: 13px;
position: relative;
}
.floating-menu-left li.categories a:hover {
background: #ffffff;
color: #000;
}
.floating-menu-left li.categories a span.categories-icon {
background: url("http://2.bp.blogspot.com/-ZMu_3gLR4Sw/UVg5FbDrXqI/AAAAAAAAAPE/-1FweVegnVs/s1600/categories-icon.png") no-repeat;
float: left;
width: 13px;
height: 12px;
display: block;
margin: 0 8px 0 0;
}
.floating-menu-left li.categories a:hover span.categories-icon {
background: url("http://2.bp.blogspot.com/-ZMu_3gLR4Sw/UVg5FbDrXqI/AAAAAAAAAPE/-1FweVegnVs/s1600/categories-icon.png") no-repeat;
background-position: -13px 0;
}
.floating-menu-left li.hot-tags a {
padding: 16px 20px;
display: inline-block;
height: 13px;
position: relative;
}
.floating-menu-left li.hot-tags a:hover {
background: #ffffff;
color: #000;
}
.floating-menu-left li.hot-tags a span.tags-icon {
background: url("http://4.bp.blogspot.com/-vSTK_OIKltU/UVg5HoRSrdI/AAAAAAAAAQg/hZIA_th2eGA/s1600/tags-icon.png") no-repeat;
float: left;
width: 13px;
height: 13px;
display: block;
margin: 0 8px 0 0;
}
.floating-menu-left li.hot-tags a:hover span.tags-icon {
background: url("http://4.bp.blogspot.com/-vSTK_OIKltU/UVg5HoRSrdI/AAAAAAAAAQg/hZIA_th2eGA/s1600/tags-icon.png") no-repeat;
background-position: -13px 0;
}
.floating-menu-right {
background: url("http://1.bp.blogspot.com/-sJP-gsi1vVg/UVg5Fbao70I/AAAAAAAAAPI/iAGcVetKX40/s1600/divider.png") no-repeat right top;
float: right;
margin: 0 0 0 0;
}
.floating-menu-right li {
background: url("http://1.bp.blogspot.com/-sJP-gsi1vVg/UVg5Fbao70I/AAAAAAAAAPI/iAGcVetKX40/s1600/divider.png") no-repeat left top;
float: left;
margin: 0 0 0 0;
padding: 0 0 0 2px;
}
.floating-menu-right li a {
font-family: 'Raleway', sans-serif;
font-weight: 600;
font-size: 13px;
line-height: 13px;
color: #FFFFFF;
text-decoration: none;
text-transform: uppercase;
}
.floating-menu-right li.search a {
padding: 16px 20px;
display: inline-block;
height: 13px;
position: relative;
}
.floating-menu-right li.search a:hover {
background: #ffffff;
color: #000;
}
.floating-menu-right li.search a span.search-icon {
background: url("http://1.bp.blogspot.com/-_glFiLOwyfk/UVg5Hsoc1cI/AAAAAAAAAQU/uIq6AZf9cLI/s1600/search-icon.png") no-repeat;
float: left;
width: 14px;
height: 15px;
display: block;
margin: -1px 8px 0 0;
}
.floating-menu-right li.search a:hover span.search-icon {
background: url("http://1.bp.blogspot.com/-_glFiLOwyfk/UVg5Hsoc1cI/AAAAAAAAAQU/uIq6AZf9cLI/s1600/search-icon.png") no-repeat;
background-position: -14px 0;
}
.floating-menu-right li.twitter a {
padding: 16px 20px;
display: inline-block;
height: 13px;
position: relative;
}
.floating-menu-right li.twitter a:hover {
background: #ffffff;
color: #000;
}
.floating-menu-right li.twitter a span.twitter-icon {
background: url("http://2.bp.blogspot.com/-bZ37kBlEglc/UVg5IFQSpjI/AAAAAAAAAQs/g1BWbePgmkE/s1600/twitter-icon.png") no-repeat;
float: left;
width: 16px;
height: 13px;
display: block;
margin: 0 8px 0 0;
}
.floating-menu-right li.twitter a:hover span.twitter-icon {
background: url("http://2.bp.blogspot.com/-bZ37kBlEglc/UVg5IFQSpjI/AAAAAAAAAQs/g1BWbePgmkE/s1600/twitter-icon.png") no-repeat;
background-position: -16px 0;
}
.floating-menu-right li.share a {
padding: 16px 20px;
display: inline-block;
height: 13px;
}
.floating-menu-right li.share a:hover {
background: #ffffff;
color: #000;
}
#floating-navigation .floating-menu-left li a {
cursor: pointer;
}
#floating-navigation .floating-menu-left li .dropdown-menu {
background: #ffffff;
padding: 20px;
display: none;
position: absolute;
top: 45px;
height: 0;
margin: 0 0 0 0;
list-style: none;
-webkit-box-shadow: 0px 1px 10px darkgreen;
-moz-box-shadow: 0px 1px 10px darkgreen;
box-shadow: 0px 1px 10px darkgreen;
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-ms-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
-webkit-animation: showmenu 0.2s;
-moz-animation: showmenu 0.2s;
-ms-animation: showmenu 0.2s;
-o-animation: showmenu 0.2s;
}
#floating-navigation .floating-menu-left li:hover .dropdown-menu {
display: block;
height: auto;
}
#floating-navigation .floating-menu-left li .dropdown-menu.categories {
width: 226px;
}
#floating-navigation .floating-menu-left li .dropdown-menu.categories ul {
margin: 0 0 0 0;
list-style: none;
}
#floating-navigation .floating-menu-left li .dropdown-menu.categories li {
background: none;
width: 100%;
display: block;
margin: 0 0 0 0;
padding: 0 0 0 0;
}
#floating-navigation .floating-menu-left li .dropdown-menu.categories li a {
font-family: 'Raleway',sans-serif;
font-size: 22px;
font-weight: 500;
color: #666666;
display: block;
height: auto;
line-height: 28px;
padding: 5px 0;
text-align: left;
text-decoration: none;
text-transform: none;
}
#floating-navigation .floating-menu-left li .dropdown-menu.categories li a:hover {
color: #000;
background: darkgreen;
}
#floating-navigation .floating-menu-left li .dropdown-menu.hot-tags {
padding: 20px 15px 15px 20px;
width: 226px;
}
#floating-navigation .floating-menu-left li .dropdown-menu.hot-tags ul {
margin: 0 0 0 0;
list-style: none;
}
#floating-navigation .floating-menu-left li .dropdown-menu.hot-tags ul li {
background: none;
float: left;
margin: 0 5px 5px 0;
padding: 0 0 0 0;
}
#floating-navigation .floating-menu-left li .dropdown-menu.hot-tags ul li a {
background: #000;
color: #ffffff;
padding: 3px 6px;
font-size: 13px;
line-height: 21px;
height: auto;
text-transform: none;
}
#floating-navigation .floating-menu-left li .dropdown-menu.hot-tags ul li a:hover {
background: #222222;
}
#floating-navigation .floating-menu-right li a {
cursor: pointer;
}
#floating-navigation .floating-menu-right li .dropdown-menu {
background: #ffffff;
padding: 20px;
display: none;
position: absolute;
top: 45px;
height: 0;
margin: 0 0 0 0;
list-style: none;
-webkit-box-shadow: 0px 1px 10px darkgreen;
-moz-box-shadow: 0px 1px 10px darkgreen;
box-shadow: 0px 1px 10px darkgreen;
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-ms-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
-webkit-animation: showmenu 0.2s;
-moz-animation: showmenu 0.2s;
-ms-animation: showmenu 0.2s;
-o-animation: showmenu 0.2s;
}
#floating-navigation .floating-menu-right li:hover .dropdown-menu {
display: block;
height: auto;
}
.dropdown-menu.search {
width: 323px;
}
.dropdown-menu.search #searchform {
display: block;
overflow: hidden;
border: 1px solid #dfdfdf;
}
.dropdown-menu.search #searchform input[type="text"] {
background: none;
border: none;
width: 270px;
}
.dropdown-menu.search #searchform input[type="submit"] {
background: url("http://1.bp.blogspot.com/-jXkoCaHajbA/UVg5HAGjuOI/AAAAAAAAAP8/1iLcW3QH-cI/s1600/search-icon-form.png") no-repeat center center;
cursor: pointer;
width: 14px;
height: 15px;
margin: 8px 5px 0 0;
display: block;
float: left;
border: none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.dropdown-menu.search #searchform input[type="submit"]:hover {
filter:alpha(opacity=80);
-webkit-opacity: 0.8;
-moz-opacity: 0.8;
opacity: 0.8;
}
#floating-navigation .floating-menu-right li .dropdown-menu.social-icons {
width: 350px;
margin-left: -251px;
}
.ie #floating-navigation .floating-menu-right li .dropdown-menu.social-icons {
width: 350px;
margin-left: -250px;
}
.chrome #floating-navigation .floating-menu-right li .dropdown-menu.social-icons,
.opera #floating-navigation .floating-menu-right li .dropdown-menu.social-icons,
.safari #floating-navigation .floating-menu-right li .dropdown-menu.social-icons {
width: 350px;
margin-left: -248px;
}
.dropdown-menu.social-icons h4 {
font-family: 'Raleway', sans-serif;
font-weight: 500;
font-size: 16px;
line-height: 22px;
color: #666666;
text-transform: uppercase;
margin: 0 0 10px 0;
}
.dropdown-menu.social-icons .social-icons-section {
width: 100%;
border-bottom: 1px dotted #dfdfdf;
margin: 0 0 20px 0;
padding: 0 0 20px 0;
diplay: block;
overflow: hidden;
}
.dropdown-menu.social-icons .social-icons-section ul {
display: block;
margin: 0 0 0 0;
list-style: none;
overflow: hidden;
z-index: 99999;
}
.dropdown-menu.social-icons .social-icons-section ul li {
background: none;
float: left;
margin: 0 20px 0 0;
padding: 0 0 0 0;
}
.dropdown-menu.social-icons .social-icons-section ul li:last-child {
margin: 0 0 0 0;
}
.dropdown-menu.social-icons .social-icons-section ul li a {
display: block;
width: 40px;
height: 40px;
padding: 0 0 0 0;
}
.dropdown-menu.social-icons .facebook-box-section {
width: 100%;
display: block;
overflow: hidden;
z-index: 99999;
}
#floating-navigation .floating-menu-right li .dropdown-menu.share-buttons {
width: 95px;
margin-left: -29px;
}
#floating-navigation .floating-menu-right li .dropdown-menu.share-buttons ul {
display: block;
margin: 0 0 0 0;
list-style: none;
overflow: hidden;
width: 100%;
height: auto;
}
#floating-navigation .floating-menu-right li .dropdown-menu.share-buttons ul li {
background: none;
padding: 0 0 0 0;
width: 100%;
z-index: 99999;
display: block;
zoom: 1;
float: left;
overflow: hidden;
height: 20px;
position: relative;
}
#floating-navigation .floating-menu-right li .dropdown-menu.share-buttons ul li iframe {
position: absolute;
z-index: 99999;
display: block ! important;
cursor: default;
}
#floating-navigation .floating-menu-right li .dropdown-menu.share-buttons ul li a {
padding: 0 0 0 0;
height: auto;
}
#floating-navigation .floating-menu-right li .dropdown-menu.share-buttons ul li a:hover {
opacity: 0.8;
-webkit-opacity: 0.8;
-moz-opacity: 0.8;
opacity: 0.8;
}
</style>
<nav id='floating-navigation'>
<div class='wrapper'>
<ul class='floating-menu-left'>
<li class='small-logo'>
<a href='#'><span class='home-icon'/></a></li>
<li class='categories'>
<a><span class='categories-icon'/>Categories</a>
<div class='dropdown-menu categories'>
<div class='categories-menu-section'>
<ul class='categories-menu'>
<li><a href='#' title='Technology'>Technology</a></li>
<li><a href='#' title='computer'>Computer</a></li>
<li><a href='#' title='Graphics'>Graphics</a></li>
<li><a href='#' title='Mobile'>Mobile</a></li>
<li><a href='#' title='Social Surfing'>Social Surfing</a></li>
<li><a href='#' title='Blogging'>Blogging</a></li>
</ul>
</div>
</div>
</li>
<li class='categories'>
<a href='#'><span class='categories-icon'/>About Me</a>
</li>
<li class='hot-tags'>
<a href='#'><span class='tags-icon'/>Disclaimer</a>
</li>
<li class='hot-tags'>
<a href='#'><span class='tags-icon'/>Sitemap</a>
</li>
</ul>
<ul class='floating-menu-right'>
<li class='search'>
<a><span class='search-icon'/>Search</a>
<div class='dropdown-menu search'>
<form action='#' id='searchform' method='get' role='search'>
<input id='s' name='s' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Type keyword and hit enter...'/>
<input id='searchsubmit' type='submit' value=''/>
</form>
</div>
</li>
<li class='twitter'>
<a><span class='twitter-icon'/>Follow Me</a>
<div class='dropdown-menu social-icons'>
<div class='social-icons-section'>
<h4>Follow On:</h4>
<ul>
<li><a href='http://feeds.feedburner.com/#'><img alt='rss' height='40' src='http://4.bp.blogspot.com/-PP86tZWlKsU/UVg5GnmUWNI/AAAAAAAAAQA/RD_Zuu6Jssw/s1600/rss_icon@2x.png' width='40'/></a></li>
<li><a href='http://feeds.feedburner.com/#'><img alt='rss' height='40' src='http://1.bp.blogspot.com/-Qopknuen_xc/UVg5FS-zu7I/AAAAAAAAAPM/A7s4b_K1ago/s1600/email_icon@2x.png' width='40'/></a></li>
<li><a href='http://twitter.com/#'><img alt='rss' height='40' src='http://4.bp.blogspot.com/-IX-iDTIi7e8/UVg5IPLpFdI/AAAAAAAAAQw/r3Prw78JkYA/s1600/twitter_icon@2x.png' width='40'/></a></li>
<li><a href='https://www.facebook.com/#'><img alt='rss' height='40' src='http://3.bp.blogspot.com/-bHBTZ2Squ98/UVg5F3s-5ZI/AAAAAAAAAPk/oa0id4qS_4M/s1600/facebook_icon@2x.png' width='40'/></a></li>
<li><a href='https://plus.google.com/#'><img alt='rss' height='40' src='http://2.bp.blogspot.com/-3dugcG7fd6w/UVg5F9v_1kI/AAAAAAAAAPc/EYNfcFgV8vE/s1600/google_icon@2x.png' width='40'/></a></li>
<li><a href='https://www.pinterest.com/#'><img alt='rss' height='40' src='http://2.bp.blogspot.com/--x1xxjtys0E/UVg5Ggy_7yI/AAAAAAAAAP4/8CPvT2JtHzI/s1600/pinterest_icon@2x.png' width='40'/></a></li>
</ul>
</div>
<div class='facebook-box-section'>
<h4>Get Update Via Facebook</h4>
<iframe allowTransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/andestyle&width=350&height=245&show_faces=true&colorscheme=light&stream=false&border_color=%23ffffff&header=false&appId=ваш ид facebook' style='border:none; overflow:hidden; width:350px; height:245px;'/>
</div>
</div>
</li>
</ul>
</div>
</nav> Здесь, вам нужно добавлять профили ваших соцсетей, ваш фид rss, id facebook, для того чтобы работал виджет likebox, а так же вставлять ссылки на статьи или ярлыки. И указать URL своего блога в поиск. Вот вроде и все. Вроде ни чего не забыл.
До новых встреч.
С уважением, Сергей





Огромное спасибо, может можете еще расписать как все в нем изменить?
Что хоть изменить? Опять не так.
Ну оно как бы мне вообще не подходит по дитзайну, а так все ок, я покавыряюсь сегодня, что не получиться напишу.
Нашел ещё одно плавающее выпадающее меню в 3d, смотри в новом посте.Может на этот раз понравится дизайн меню, чтобы тебе с цветом не возиться. 🙂
Дело не только в цвете, мне его переделают, вообще видоизменят. У меня минималистичный белый блог, сами представляете наверное что под его надо.
К белому цвету мне кажется всё подходит. Белый и черный — сочетание отличное. Удачи.
Какой он ужасно длинный!? Тормозить загрузка не будет?
Не будет. Устанавливай спокойно.
Сергей, а что насчет моего вопроса в контакте?
У тебя стоит font: normal normal 27px Georgia, я например не знаю надо новые шрифты устанавливать или только можно прописать вместо Georgia нужный. Попробуй.
Мне georgia и надо, но на главной странице отображается не этим шрифтом, а что написали вы это внутри статьи действует.
У меня первое меню в лево ушло. Хотя в коде по центру. =( Что делать ума не приложу.
Здравствуйте Сергей!
Вот что я сделал из зеленого меню, кому интересно могут посмотреть — trifonenkov.com
Привет! Я посмотрел, то, что надо для белоснежного блога. Отлично.
Спасибо у меня получилось.
подкажите пожалуйста, как мне сделать чтобы мое выпадающее меню сверху было таким же как и снизу?
вставляю одинаковый код html , но внизу страницы все отображается нормально и подменю работает, а вот сверху нет
dlyaprimera.blogspot.ru/
Прикольно чёрно белый, а что там будет?=)
Не понял вопроса (а что там будет?).
A как можно изменить высоту и ширину выпадающего меню
Можно чуть поконкретней? Вам надо само меню или подменю.
само меню!!! thank’s
Всё настраивается в первой строчке кода — width:100%;height:40px ширина и высота.
Здравствуйте! Как настроить цвет на выбранной вкладке в подменю (по умолчанию выделяется синим), все перерыл!?
Здравствуйте, прежде чем задавать вам вопрос перечитал все предыдущие комментарии, видимо ни у кого не возникло вопросов по поиску… Со всеми остальными настройками разобрался сам, пришлось конечно немного повозиться, но разобрался. С поиском вобще не могу понять куда надо вставлять ссылку на сайт, что бы поиск заработал, три дня вожусь, везде перепробовал… 🙂 Спасибо большое 🙂
Здравствуйте. Как добавить еще один пункт в меню и новую строчку в подменю?
Привет! Посмотрите внимательно строение меню HTML и добавьте не достающие элементы. Если не получится сообщите я вам на почту ответ вышлю или дополню статью. 🙂
Спасибо , вроде разабрался. А можно еще вопрос? Нужно ли вставлять ссылку на главную страницу Home?
В каком меню? В первом не надо (если работает), во втором надо. 🙂
Здравствуйте. У меня возник еще один вопрос. Как сделать так, чтобы сообщения других меню не попадали на главную страницу?
Прикольно конечно, но в мобильной версии эти менюшки пропадают
Спасибо, а может подскажете, как сделать подменю 3го уровня?
Огромное спасибо!!!…ТРОЕ СУТОК НЕ СПАЛ весь интернет перерыл, уже отчаялся думал ничего нужного не найду.Попробовал на тестовом блоге УРА!!! всё работает как надо и в html копаться ненужно и цвета легко меняются и страниц сам в коде сколько угодно могу теперь сам прописать.
СПАСИБО!!! На днях буду ставить в свой блог.