Приветствую вас, бесценный мой читатель! У меня есть новый информационный сайт на WordPress, вчера купил и установил великолепную журнальную тему (шаблон) для него и тут встал перед домной такой вопрос - Какую систему комментариев установить на сайт? Какая система комментариев установленная на сайте от этого зависит будут комментировать статьи или нет.
Стандартная базовая форма для этого не подходит, отсутствуют необходимые мне расширенные социальные функции. Ведь главная задача для владельца сайта это - сделать максимум удобств читателям и гостям своего веб - ресурса, в том числе и что касается возможности комментирования.

В данный момент существуют много различных систем комментирования, которые можно подключить к своему сайту или блогу с помощью специализированных сервисов. Какой выбрать? Хорошо известный Disqus я сразу отмёл, в последнее время он стал сильно тормозить (у меня даже поста о нём нету). Хорошая система комментирования SV Kament с авторизацией через социальные сети, уже установлен на двух блогах Blogger. И вдруг, вспомнил я о сервисе HyperComments. Возможностей у системы комментариев HyperComments больше, чем у перечисленных выше и наверное из за этого его выбрал популярный новостной портал slon.ru. А мой сайт чем хуже? Решено, выбираю его.

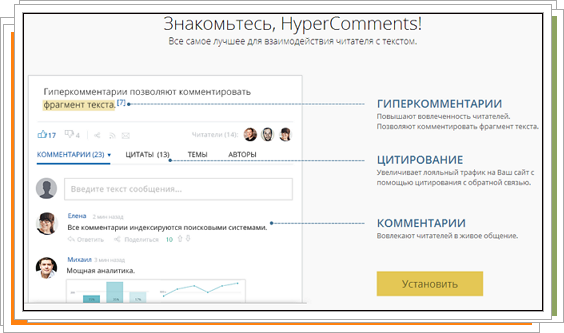
Все преимущества HyperComments и его возможности, чтобы не тратить ваше драгоценное время, я повторять не буду. Всё это Вы можете прочитать на самом сайте сервиса. Покажу лишь вам в, как подключить комментарии HyperComment к WordPress. Обращаю ваше внимание на то, что бесплатно можно подключить только один сайт, за несколько надо уже платить.
Как установить комментарии HyperComments на WordPress

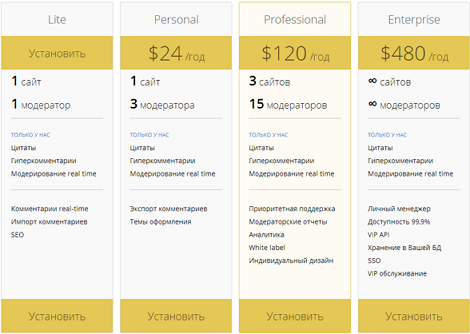
Установить виджет на блог можно с помощью специального плагина. Можно сначала авторизоваться (через аккаунт Google Plus) сразу на сайте сервиса, но это потеря времени, всё равно вам будет предложено скачать нужный плагин. Поэтому лучше сразу перейдите к установке плагина стандартным способом, то есть, через админпанель: раздел Плагины - Добавить новый и в окно поиска введите его название HyperComments. После успешной установки и активации модуля, чтобы его настроить вам нужно авторизоваться через аккаунт Google (скриншота не будет, я уже авторизован). Перед тем как перейти к настройке вам нужно выбрать «Тарифный план». Выбираем конечно бесплатный Lite:

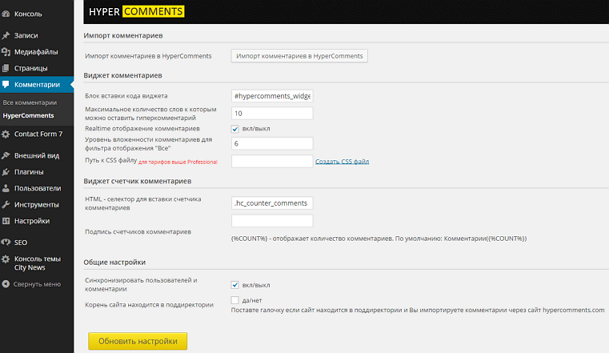
К слову, если бы вы начали работать с HyperComments на официальном сайте, а не через модуль, то надо сначала выбрать тарифный план. После всех ваших успешных действий HyperComments заменяет родные комментарии WordPress на систему HyperComment. Тут в принципе можно и закончить мой рассказ, так как, на странице настройки виджета особого такого ничего нет:

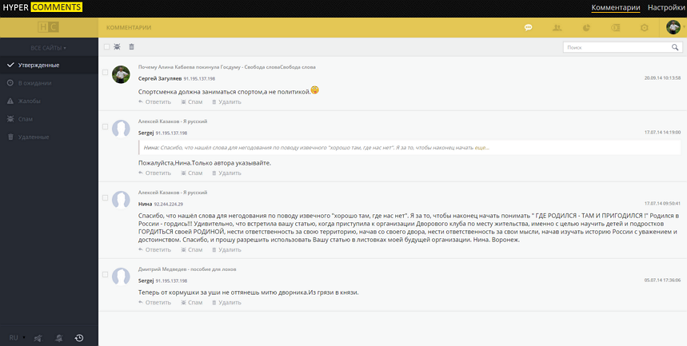
Ах да, вы можете произвести импорт комментариев в HyperComments, которые у вас есть на блоге. Контролировать оставленные комментарии вы можете здесь же, нажав на соответствующую кнопку вверху справа:

Больше возможностей по настройке системы комментариев у вас будет в вашем аккаунте на сайте. Перейдите на него, кликнув по логотипу. Здесь, в панели управления много разных разделов, изучайте:

Есть возможность установить на сайт виджеты - Последние комментарии; Популярные статьи или комбинированный виджет и так далее. Перейдём теперь к самой форме комментариев установленной на блог. Вот, как они выглядят на сайте:

Посетитель пишет отзыв, нажимает кнопку "Комментировать" и появляется окно для авторизации через популярные соцсети Google Plus, Facebook, Twitter, VKontakte и так далее:

Вот, друзья и весь мой сказ на сегодня. Кто осилил - молодцы. Всего доброго вам и до встречи. Пока.









Отличная статья. Вечерком попробую установить на свой сайт, надеюсь подойдет к моей теме.
Привет! Загляну к вам оставить комментарий. 🙂
Hypercomments требует заплатить за то, что бы перенести старые комменты с вордпресса, что есть не очень удобно.
Зачем платный сервис предлагать? Не надо здесь рекламой заниматься. 🙂