Доброго времени суток, дамы и господа! Наша сегодня полезная тема - как создать фавикон (favicon) для сайта. Если хотите выделить свой проект среди прочих веб-ресурсов, то вам следует, даже необходимо создать и установить иконку favicon на свой сайт или блог. Favicon (фавикон) - значок веб-сайта или веб-страницы. Фавикон важный элемент современного веб-дизайна, позволяет сайту быть заметным и отличаться от массы ему подобных.

Favicon – это небольшой, как правило, 16 х 16 значок (имеющее расширение .ico) отображающийся рядом с названием сайта в окне браузера или в выдаче поисковика (Яндекс), а также, в закладках браузера и в "Избранном".
Иконка рядом с названием сайта:

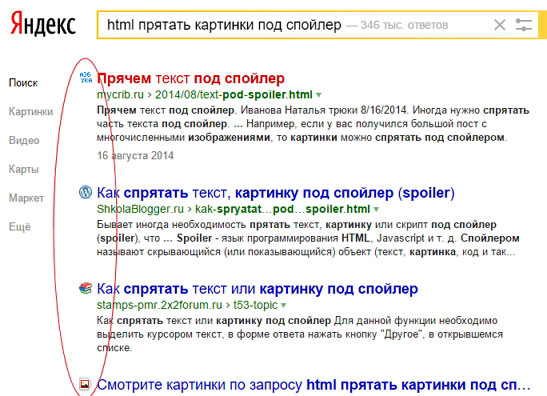
Фавикон в выдаче Яндекс:

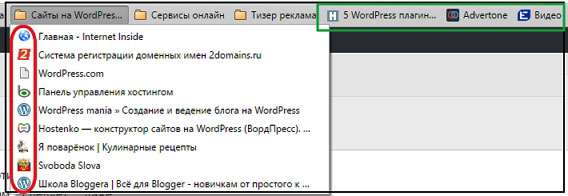
Иконки сайта (фавикон) в закладках браузера:

Никакой функции он, как правило, не несет, но его использование позволяет повысить узнаваемость вашего сайта.
Как создать фавикон (favicon) онлайн
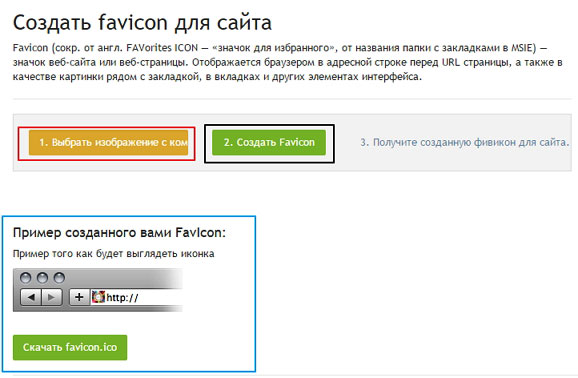
Предлагаю вашему вниманию два онлайн сервиса для создания иконки для сайта favicon из любой картинки (изображения, фото). Первый, это очень простой сервис http://pr-cy.ru/favicon/, заходите на сайт, нажимаете кнопку "Выбрать изображение с компьютера", загружаете, а затем "Создать Favicon". Смотрите предварительно, что получилось и спокойно скачиваете иконку на свой комп:

Следующий очень сервис http://favicon.ru/, всегда им пользуюсь, он мне больше нравится. Здесь, можно нарисовать самому иконку или также, сделать фавикон из картинки:

После того, как вы создали иконку для своего блога, то её пора установить на сайт.
Как установить Favicon (фавикон) на сайт WordPress
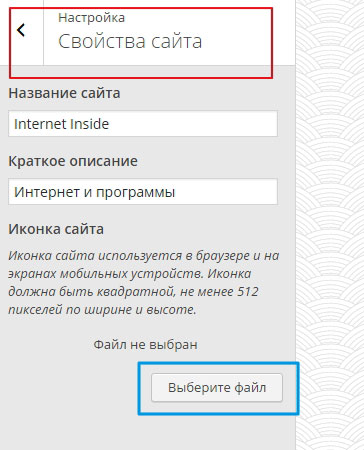
Установка фавиконки на сайт WP предусмотрено во многих темах/шаблонах, в настройках вашей темы, а если нет, тогда в новой версии WordPress установить иконку на сайт очень легко, нажимаете на панели управления ссылку "Настроить". Затем, кликаете "Свойства сайта" и выбираете скачанный файл иконки на компьютере или любое изображение (рекомендуемые размеры изображения: 512 × 512):

Загружаете, обрезаете (если загрузили изображение большое) и сохраняете. Всё, готово.
Установка Favicon на Blogger
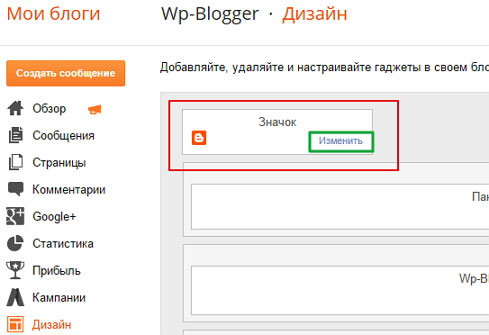
Заходите в панель управления Blogger, дизайн. По умолчанию в Blogger установлена блоггеровская иконка, если вам нужно её сменить, тогда нажимаем "Изменить":

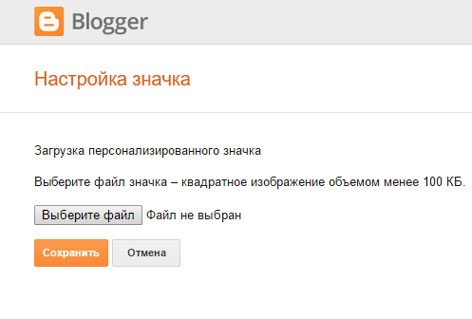
Откроется новое окно, где вы можете загрузить и установить фавиконку на свой блог:

Обратите внимание, что сразу иконка может и не появится. Подождите какое то время. Вот, пожалуй и всё о чём я хотел вам рассказать. Да, если вы создали новый сайт или блог, не забудьте его сразу добавить во все поисковые системы - читать, здесь. Надеюсь новичкам пригодится. Удачи и до новых встреч.








