Читаем, дамы и господа, самые простые способы вставки видео YouTube в WordPress без плагинов. Встраивание видео YouTube в текст статьи процесс совсем не сложный. Но, если вы только создали свой сайт вордпресс и не знаете как добавлять видео с ютуб на свой веб-ресурс, то это пошаговое руководство для вас. Добавить/встроить видео YouTube на сайт/в сообщение очень просто, и сегодня вы научитесь это делать.
Обратите внимание, для вставки видео с видео-хостинга Youtube.com не требуются ни какие дополнительные плагины. Всё делается с помощью самой CMS, стандартными методами. Для справки: YouTube (русское произношение "ютуб", "ютьюб" или "ютюб". Дословно переводится на русский как "Ваше телевидение").
YouTube — видеохостинговый сайт, предоставляющий пользователям услуги хранения, доставки и показа видео. Пользователи могут загружать, просматривать, оценивать, комментировать, добавлять в избранное и делиться теми или иными видеозаписями. Благодаря простоте и удобству использования YouTube стал популярнейшим видеохостингом и третьим сайтом в мире по количеству посетителей.
Распространенная ошибка в попытке вставить плеер на сайт — добавление прямой ссылки на ролик в редактор сообщений. То есть, это обычная гиперссылка, кликнув по которой, пользователь попадет на страницу YouTube с размещенным видео. Проблема в том, что пользователи, кликая по ним, покидают ваш сайт, и не факт, что вернутся. Для улучшения поведенческих факторов и удержания посетителей лучше, чтобы они смотрели видео прямо у вас на сайте. И так, поехали.
Как вставить видео YouTube на сайт WordPress без плагина
Есть несколько способов добавлять/вставлять/встраивать видео с ютуб в свой пост. Выбирайте, самый удобный для вас.
1. YouTube предоставляет код для встраивания видео на любой сайт или блог (при условии, что владелец видео разрешает его встраивать). Данный способ подходит и для Blogger. Для этого выполните следующие действия:
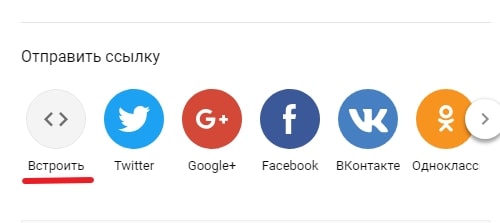
• Нажмите на ссылку "Поделиться" под видео.
• Выберите в открывшемся окне пункт "Встроить".
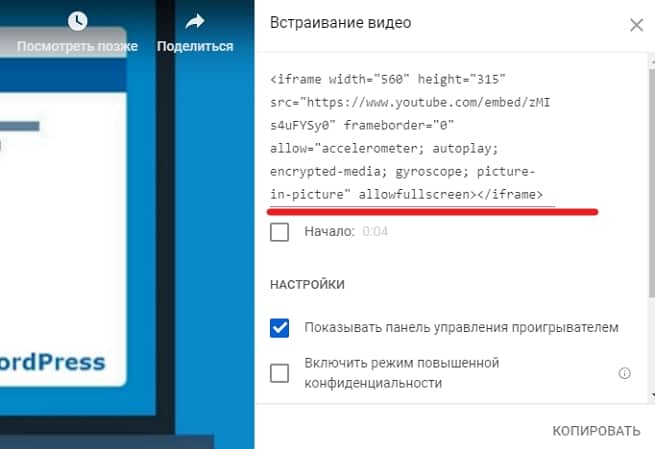
• Откроется окно "Встраивание видео" с кодом видеоролика:
• Скопируйте HTML-код.
Затем, при написании статьи, в режиме Текст, вставляете скопированный код в нужное вам месте. Готово. Размер видеоролика можно регулировать самостоятельно, в коде width="560" height="315". Только соблюдайте пропорцию. Если вы уменьшаете или увеличиваете ширину на 40, то и длину нужно изменять на 40.
Если захотите вставить видео на боковую панель блога, в панели управления Добавить виджет "Текст" и в его поле вставьте код. Следующий способ.
2. Ютуб предоставляет ссылку для добавления видоса на сайт. Для этого, нужно также нажать под видео "Поделиться" и в окне скопировать предоставленную видехостингом ссылку:
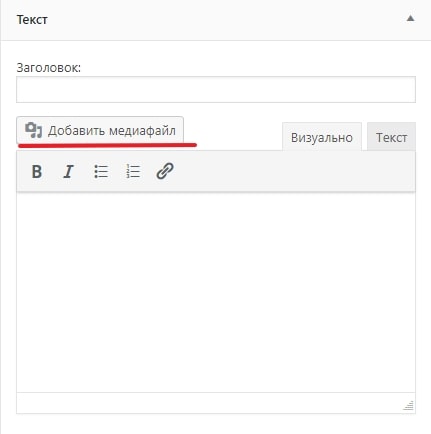
При написание поста, проделываем операцию, как при вставке картинки/изображения в текст статьи. Добавить медиафайл - Вставить с сайта. В поле для ссылки вставляем URL на видео ютубе:
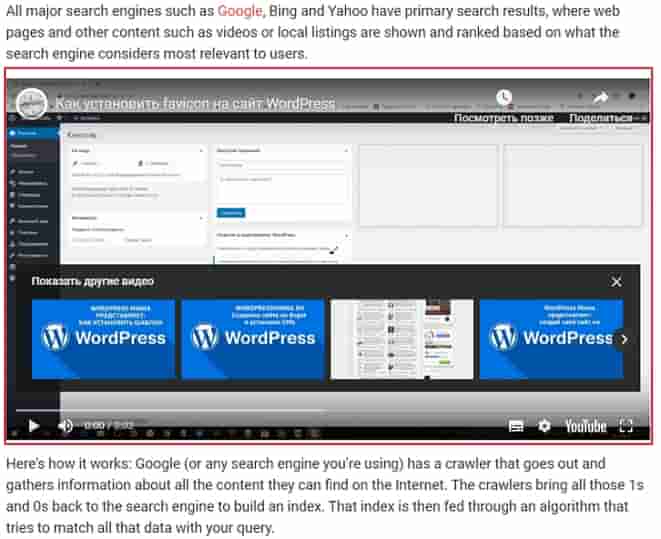
Нажимаете Вставить в запись. Всё, готово. При публикации сообщения ваше видео появится в тексте статьи. Вот, пример:
Данным способом вставляем видео на боковую панель блога. С помощью виджета "Текст":
Продолжаем разбор "полётов". Другие способы вставки видоса на страницы веб-ресурса.
3. Для тех, у кого установлен многофункциональный редактор TinyMCE Advanced (у меня давно установлен и вам советую). Ну, это совсем проще пареной репы.
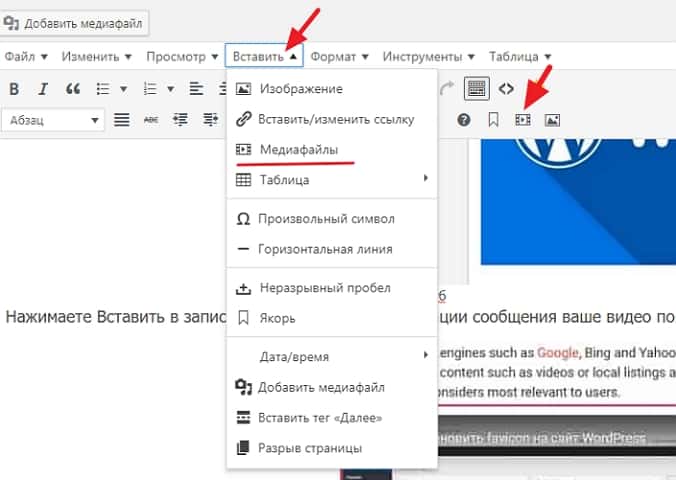
Печатаем, печатаем статью на все времена, а в нужный момент в меню редактора сообщений нажимаем: Вставить - пункт Медиафайлы. Или кликаем на иконку Медиа (если она у вас добавлена в редактор):
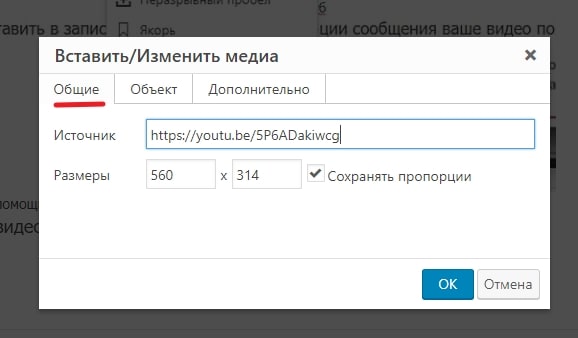
А дальше, можно вставить в окне ссылку, со своими размерами видео или html-код ролика:
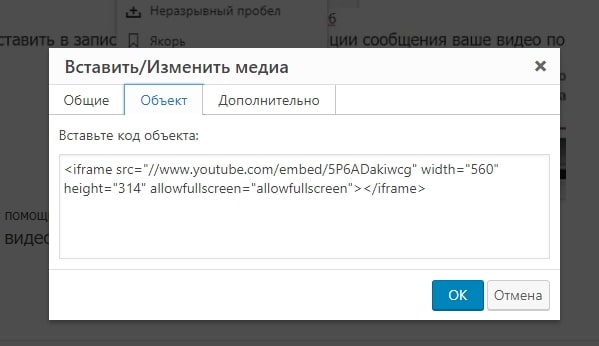
Вкладка "Объект" позволяет вставить код ролика:
С классическими редакторами вордпресс мы разобрались. Переходим к новому редактору основанный на блоках - Gutenberg. В новом редакторе Gutenberg разобраться без бутылки совсем не просто. Хотя, предстоит когда нибудь его осваивать. В редакторе Gutenberg также есть блоки для добавления видео на страницу записей с разных источников.
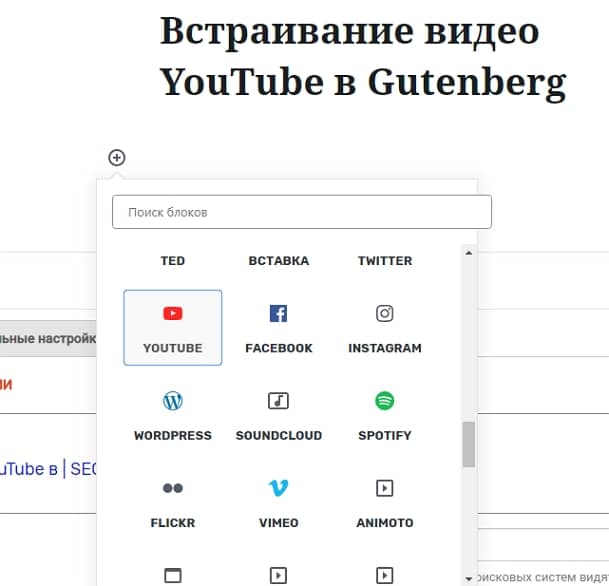
4. Добавить блок видео Gutenberg. Нажимаем плюсик + добавить новый блок. Затем вставки:
Или можете в поиске блоков ввести слово youtube:
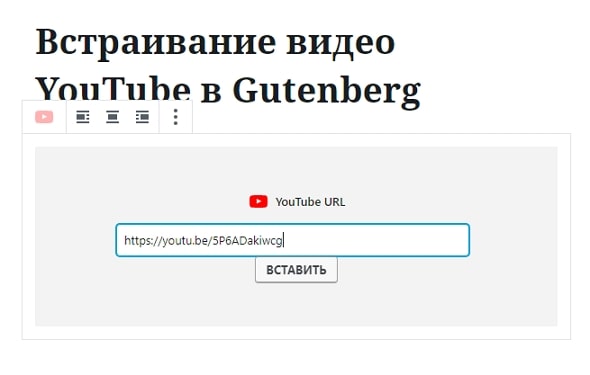
Нажимаете на блок и вставляете ссылку на ролик:
Кликаете кнопку Вставить. Всё, блок видео ютубе встроен в вашу статью:
Друзья, как вы можете заметить, встроить видео youtube на страницу сайта можно используя только редактор сообщений WordPress. Здесь, помощники плагины, нам ни к чему.
Как известно, что встроенное видео немного замедляет скорость загрузки страницы WordPress. Что делать? Выход есть. Читайте, друзья, пост о том - Как ускорить загрузку страниц со встроенным видео с Youtube на сайте WordPress? Сделайте свой сайт с видео
И в заключение
С помощью представленных методов, используя лишь редактор вордпресс, вставлять видео на страницы WP можно не только с популярного ютуб хостинга, но и из других источников. Таких как - Facebook, Vimeo и из других соцсетей.
Если у вас есть дополнительные вопросы о способах встраивания YouTube в WordPress, сообщите мне об этом в комментариях! На этом, дамы и господа, позвольте попрощаться. Всего доброго и удачи. Пока, пока.
С уважением, Сергей!




















![Ошибка Rank Math SEO. Как исправить? [2 способа]](https://wordpressmania.ru/wp-content/uploads/2020/11/oshibka-rank-math-seo-211x150.jpg)




great blog! the information you provide is quiet helpful, why i was not able to find it earlier. anyways i’ve subscribed to your feeds, keep the good work up.