Всем привет! У вас есть на сайте кнопка вверх WordPress для плавной прокрутке страницы наверх? То есть, плавающая кнопка на сайте сбоку WordPress. Ещё не установили. Давайте не откладывайте установку волшебной кнопки на потом, ведь с кнопкой вверх на сайте очень удобно, особенно вашим посетителям. Без неё ну ни как, меня просто бесит когда на сайте её нет. Приходится колёсико крутить для того, чтобы вернуться к началу страницы. Плохо, очень плохо без кнопочки. Надо веб-мастерам больше заботится о своих посетителях.

Дамы и господа, будьте внимательней к своим читателям, а то потеряете их навсегда.
Плагины - кнопка вверх для WordPress
Сегодня я познакомлю вас с лучшими плагинами с помощью которых вы сможете установить кнопку Back to top (Scroll To Top) на свой сайт или блог. Плагины подобраны по наибольшему скачиванию модулей пользователями платформы WP. Напомню, все плагины можно установить стандартным способом, из админки, через поиск и загрузчик плагинов. Скачивать ни чего не надо. Установил, активировал, настроил и всё.
Как сделать кнопку вверх на сайте
- Устанавливаем и активируем плагин;
- Настраиваем кнопку.
Первым у нас пойдёт:
Простой плагин jQuery Smooth Scroll

Модуль для плавной прокрутки обратно вверх. Данный плагин автоматически добавляет кнопку вверх (стрелка), после установки и активации модуля. Кнопка вверх появится в правом нижнем углу сайта. Как говорится, установил и забыл. Установили плагин уже более 50 700 раз. Все файлы CSS и JS сжимаются, чтобы получить высокий балл в Google Page Speed.
А вот так выглядит наша кнопочка:

Легкий плагин Smooth Scroll Up - плавная прокрутка вверх

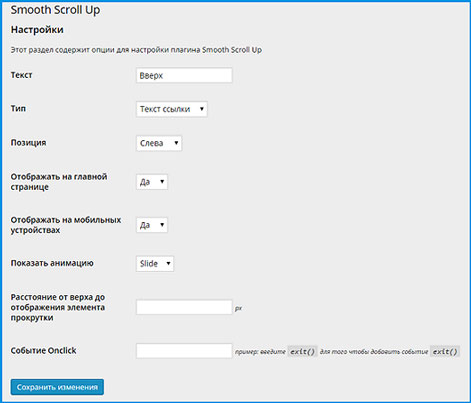
Плавная прокрутка вверх - это легкий плагин, который создает настраиваемую функцию наверх на вашем сайте WordPress. Плагин Smooth Scroll Up имеет минимальные настройки. Выберите из различных типов элементов прокрутки вверх - изображение, значок, текстовая ссылка т.д..

Плагин на русском языке, так, что проблем с настройками кнопки вверх у вас не возникнет. Кнопка вверх WordPress сделает ваш сайт более удобным для посетителей.
Плагин WPFront Scroll Top

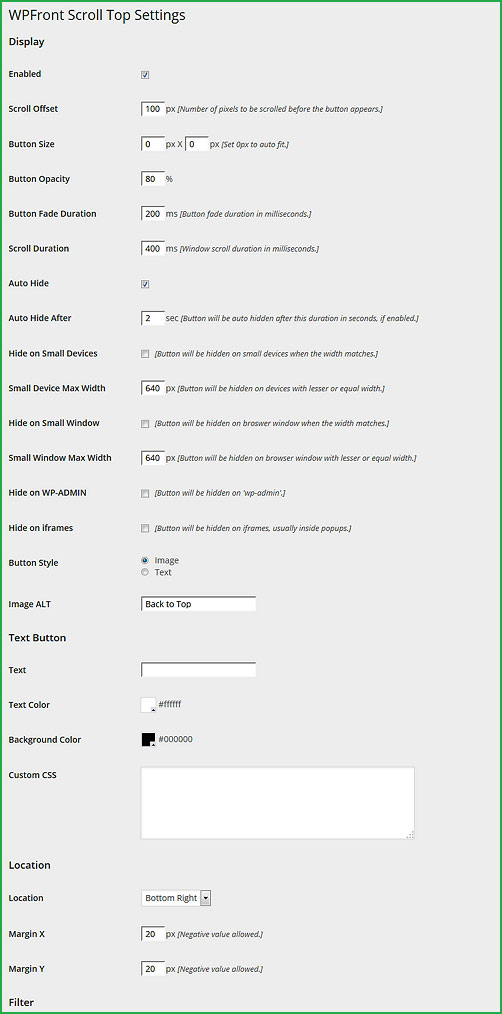
Модуль WPFront Scroll Top позволяет посетителю легко прокручивать назад до верхней части страницы с полностью настраиваемыми параметрами и изображением. Данный плагин имеет больше настроек и главное, очень большой выбор иконок (изображений) самой кнопки. А так же можно обойтись и без картинки:

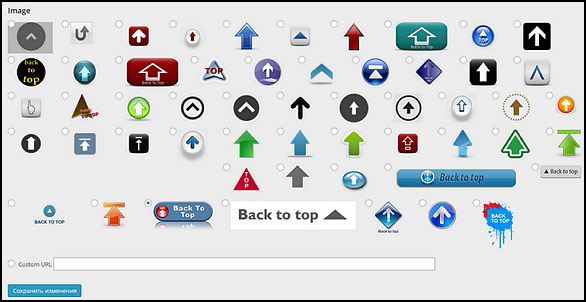
И сами изображения кнопок, есть из чего выбрать. Даже, если вам не подходит ни одна картинка кнопки на верх, можно указать ссылку на своё изображение кнопочки:

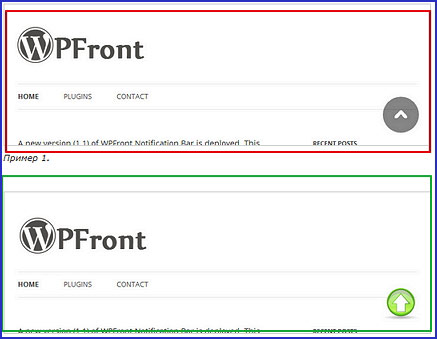
Согласитесь, довольно приличный набор картинок для волшебной кнопки. Плагин WPFront Scroll Top переведён на русский язык, значит разберётесь легко. А вот пример установленной кнопки на сайте:

Плагин Scroll Back To Top - кнопка на вверх

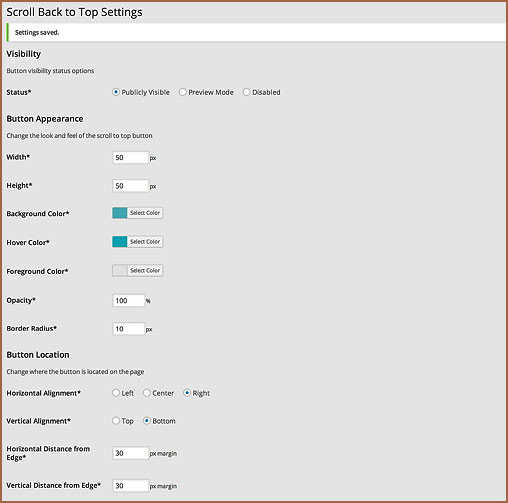
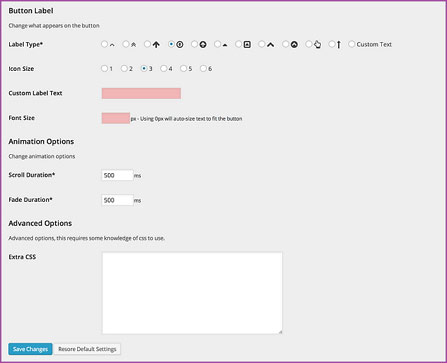
Модуль Scroll Back To Top также имеет ряд настроек и выбора как будет выглядеть кнопка на верх:

И собственно выбор самой кнопки:

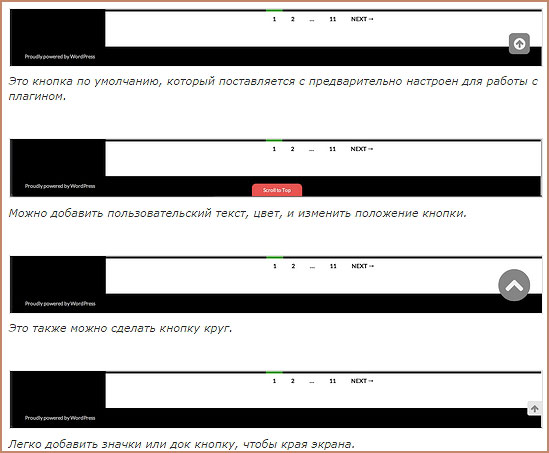
А вот пример кнопочек на сайте WordPress стрелка вверх:

И ещё, пара.
Simple Scroll to Top Button

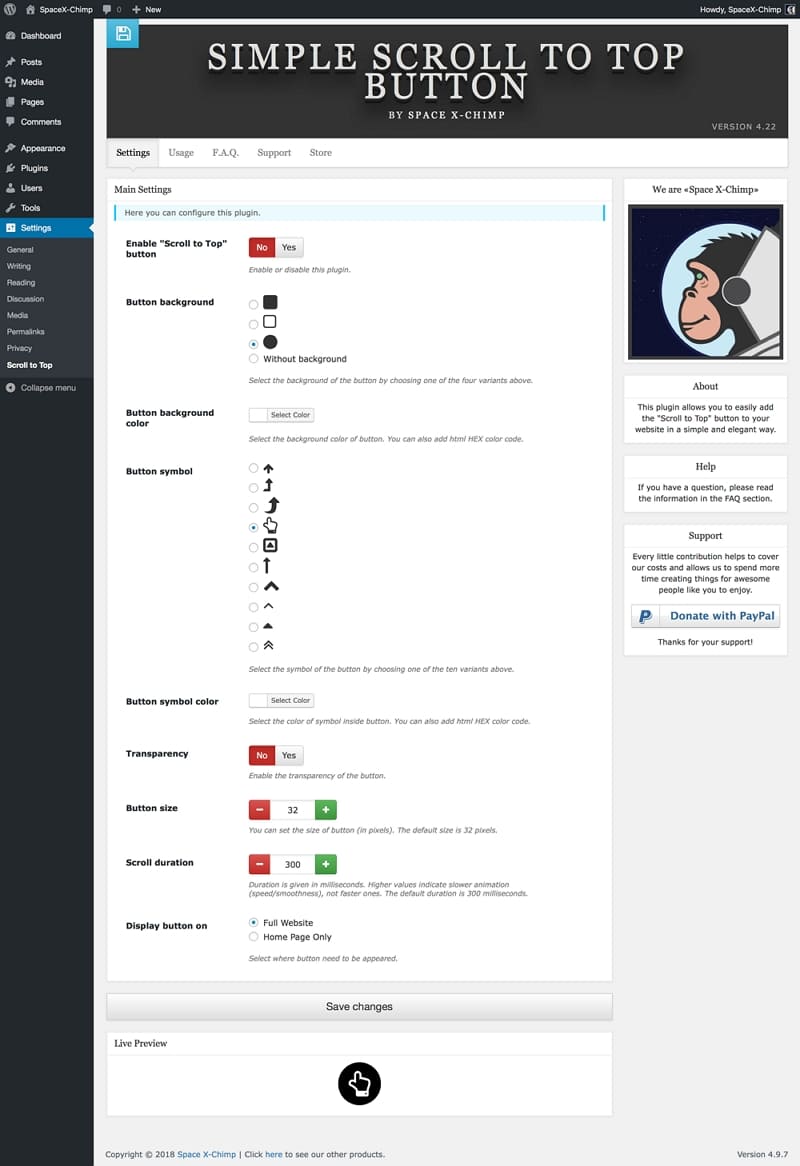
Простой в использовании, с интуитивно понятным интерфейсом, плагин WordPress, который дает вам возможность легко и безопасно добавить кнопку "Scroll to Top" на ваш сайт WordPress. Кнопка "Scroll to Top" появляется в правом нижнем углу веб-сайта, когда посетители прокручивают страницу.
Этот плагин дает вам более полный контроль над кнопкой вверх, её можно настроить на странице настроек модуля. Вы можете выбрать, где будет отображаться кнопка, например, домашняя страница или все страницы. Вы можете настроить стиль кнопки. Plagin переведён на русский язык. Разберётесь с лёгкостью:

Совместим со всеми темами WordPress. Просто установи, настрой и начинай наслаждаться своей модной кнопкой «Scroll to Top». Плавающая кнопка на сайте сбоку ВордПресс:

А вот есть и такие: кнопки плавной прокрутки вверх / вниз
Smooth Scroll Page Up/Down Buttons

Если одной стрелки вам мало, то можно установить две: вверх и вниз. Плагин Smooth Page Scroll Up / Down Buttons для WordPress добавляет кнопки на каждую страницу вашего сайта, которые можно использовать для плавной прокрутки вверх или вниз. Это может быть особенно удобно для страниц с большим количеством текста / контента. Есть станицы с настройками. Например, расположение Buttons, используйте любой из 4 шаблонов макета. Установите скорость, с которой страницы должны прокручиваться:

Вот пожалуй и всё. По моему достаточно плагинов с помощью которых вы сможете установить кнопку вверх на сайт ВордПресс. Выбор за вами, дорогие друзья. Надеюсь вам пригодится данный обзор. Удачи и до встречи.










Наконец-то я нашла полный и понятный обзор плагинов с нужной функцией. Я выбрала себе Плагин WPFront Scroll Top ))) Посмотрим, что получится. Очень понравился большой выбор кнопок. Спасибо!
Привет, Анна! Кнопка с левой стороны, по моему не совсем удобно, удобно только для левшей, а так как правшей больше, то и кнопка должна быть с правой стороны. 🙂
А мне почему-то показалось, что так будет удобнее… видимо сказалась привычка из VK.
Кстати, у меня есть ещё один сайт, там я тоже установила этот плагин, но уже с правой стороны))) hindi.anna-gleb.com
Спасибо, отличная сборка
Спасибо за WPFront Scroll Top. Отлично подошла 🙂
СПАСИБО!!!!
Всегда пожалуйста, Владимир! 🙂
Добрый день!
Сначала я установила плагин jQuery Smooth Scroll, не понравился, деактивировала. Затем установила Scroll Back to Top — то, что надо, но на страницах выводятся обе стрелки. Удалила первый плагин, ничего не изменилось. Как можно убрать эту стрелку?
Привет!
Ссылку на сайт вы не оставили, надо глянуть, может подскажу. 🙂
Прочитала вашу статью. Спасибо за такое разнообразие выбора кнопки наверх. Я, наверное, возьму плагин jQuery Smooth Scroll, только потому, что он автоматически ставит кнопочку.Посмотрю, что получится. Если будут вопросы, буду обращаться к вам. С уважением, Анна.
Здравствуйте! Это Анна. У меня возникла проблема такая. Я не могу добавить новый плагин. У меня получается так: я нажимаю на «добавить новый плагин», высвечивается страница «Добавить плагины», но рядом сразу вкладка «Загрузить плагин». А нет почему-то той страницы, которая позволяла вставить название плагина и найти его, а затем установить и активировать. А здесь у меня нужно скачивать плагин и загружать в ZIP. Вы не дадите мне, пожалуйста, проверенную ссылочку, по которой я могу скачать этот плагин jQuery Smooth Scroll? Заранее вам благодарна. Напишите мне на почту, пожалуйста. С уважением, Анна.
Вот оф. страница плагина https://wordpress.org/plugins/jquery-smooth-scroll/ скачивайте пожалуйста. 🙂
После — Плагины — Добавить новый и сразу посмотрите на право страницы, там будет окошко — Поиск плагинов. 🙂
Да вижу я это окошко, но что мне с ним делать? Я вбиваю туда название плагина, появляется какой-то крестик, нажимаю на него, он выдаёт мне список моих же статей. Нет у меня активной функции «Добавить плагин».Нажимаю на «Загрузить плагин», а он мне пишет, что, если у меня в архиве есть он в формате ZIP, то он мне его загрузит…Вот почему я попросила у вас ссылочку на скачивание. Спасибо, что ответили. Буду пробовать с архивом теперь. Вот так проблема, в старом компьютере у меня всё это было…С уважением, Анна.
Всё, наконец-то я разобралась во всём!!! У меня всё получилось!!! Я скачала плагин, затем его загрузила и активировала. Теперь у меня на блоге есть чудесная кнопочка!!! Мне она очень нравится!!! Спасибо вам большое за статью и за помощь!!! Желаю вам удачи в продвижения вашего блога. Заходите в гости, буду вам рада. С уважением, Анна.
А вот теперь у меня ещё один вопрос. А как сделать так, чтобы при наведении курсора на кнопку высвечивалась запись:»Вверх на страницу», а то у меня высвечивается на английском Scroll to Top? Это нужно внести изменения в код кнопочки? А как это сделать? Помогите мне разобраться и в этом вопросе. Заранее вам благодарна. С уважением, Анна.
Вы не подскажете, а что нужно сделать, если я не могу зайти на блог. Сервер показывает, что он перегружен. И так длится уже два дня!!! С уважением, Анна.
Обратитесь в службу поддержки вашего хостинга, это как то подозрительно.
Да, это действительно было подозрительно. Вот что мне ответили из хостинга: «На сайт совершается атака путём запросов к скрипту xmlrpc.php:
cp-hosting.jino.ru/statistics/logs/access/uspehavsem.ru
Доступ к нему заблокировали через .htaccess. Понаблюдайте за работой сайта.». Не подскажете, как мне дальше быть? Как уберечь сайт? С уважением,Анна.
Привет!
Сейчас всё нормально открывается. Анна, в инете есть много статей по безопасности сайта на платформе WP, погуглите. Я пока с этим не сталкивался (тфу..тфу..тфу) поэтому подсказать ни чего не могу. 🙂
Спасибо большое за подборку, я установила Smooth Scroll Up — просто и стильно )).
Спасибо за статью, попробовала все перечисленные плагины, но почему-то ни в одном не нашла возможности отображения кнопки наверх в виде панели во всю высоту экрана, то есть чтобы не надо было нажимать непременно на кнопку и для прокрутки было достаточно нажать в любом месте в левой части экрана, например. Было бы удобнее.
Конечно много плагинов, но хотелось бы без них, чтобы не нагружать базу данных, спасибо за подборку.
Спасибо, щас выберу себе какой нибудь плагин, и наконец таки поставлю себе кнопочку.
Вечер добрый. После установки любой кнопки из перечисленных
полностью зависает админка. Спасает только удаление плагинов вручную с хостинга. Как быть.?????????????????????????????????????
На сайте есть длинные страницы. Очень надо возврат.
Привет!
Установите кнопку без плагина. Поищите в инете, у меня пока инструкции нет. 🙂
Спасибо.
P.S.
WPFront — на русском уже идет.
Спасибо за подборку!
Плагин WPFront Scroll Top оказался очень хорошим, спасибо за обзор, Сергей!
Спасибо большое автору! Выбрала для себя плагин WPFront Scroll Top. Потрясающе, что много кнопок. Первый плагин у меня не стал отображаться, я не смогла разобраться почему! Так второй удобный, весит мало, а это для меня было самой главной и основной задачей. Теперь с удовольствием пользуюсь, а вам спасибо за полезный, внятный и нормальный разбор.
Здравствуйте! Возникла необъяснимая пока мной проблема. Не работает абсолютно ни один плагин прокрутки вверх. Перепробовал десятки разных. Также перепробовал с десяток разных способов создания прокрутки без плагинов, но всё безрезультатно. В случае с прокруткой без плагинов приходилось в стилях дополнительно прописывать z-index, иначе стрелка была под статьёй, но скрипт ни один не работал. В случае с плагинами была мысль что дело тоже в z-index, но попытки отредактировать css файлы не увенчались успехом, также заметил что эти файлы помечены как неактивные. Может вы сталкивались с чем то подобным или есть какие то мысли на этот счёт?
Здравствуйте! Понимаю, давно это было, но всё же, как решили проблему? Помните?
Спасибо!!! Давно искала, давно мечтала, но все попадалось, что в коды вставлять, а тут — 3 мин. и готово!!!! Вставила WPFront Scroll Top, отлично!!! Так красивенько!!! СПАСИБО!!!
Плагин полезный, но у меня вопрос по этому плагину. Делал оптимизацию и после пропала стрелка прокрутки. Вроде все пробы вал удалять что ставил, не помогает. Может кто подскажет где копать, почему не показывает стрелку. Переустанавливать плагин пробы вал, не помогает.
Спасибо автору. Буду пробовать на своем сайте…
Большое спасибо! Благодаря этой статье использую jQuery Smooth Scroll.
Спасибо за WPFront Scroll Top. Отлично подошла!!!