Волшебная палочка, здесь применяться не будет, она пригодиться для других, особо важных дел, а использовать будем только код Css и более ни чего.
Для того, чтобы у вас был выбор, я покажу вам несколько различных стилей оформления популярных сообщений, из которых вы, друзья, можете выбрать понравившейся и забрать его - к себе в блог. И так, поехали, чего тянуть резину.
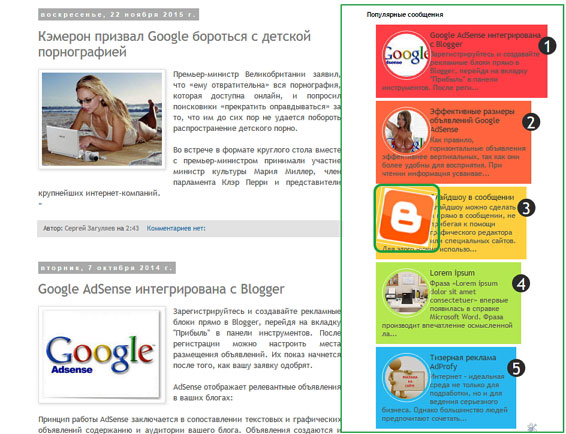
Виджет Blogger популярные сообщения стиль оформления № 1

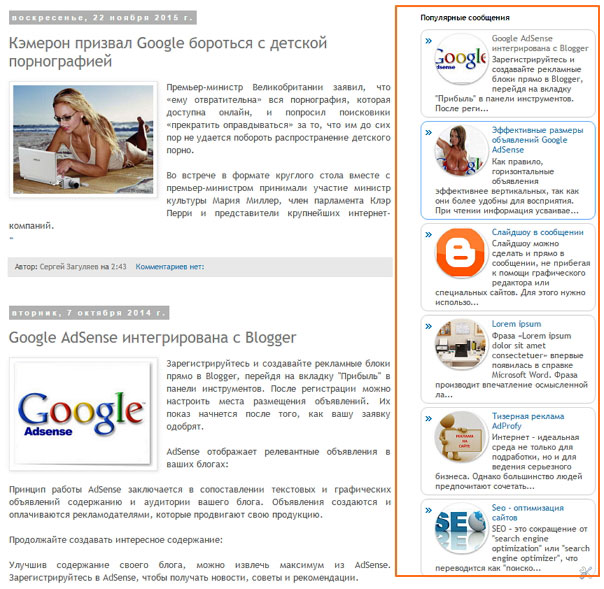
Данное красочное оформление, как вы можете видеть на скриншоте ( к сожалению, демонстрации в живую не будет) работает отлично в стандартном шаблоне Blogger, в пользовательском не проверял. Здесь, популярные статьи с круглыми миниатюрами, при наведении на них курсором мышки происходит эффект вращения с увеличением картинки. Очень круто. Для того, чтобы представленные стили для виджета работали вам, что естественно, нужно иметь установленный в блоге гаджет Популярные сообщения. И ещё, все стили представленные тут, вставляются в шаблон, чуть выше строчки - ]]></b:skin>. Код CSS для первого оформления:
<!-- Популярные сообщения тема разноцветная -->
#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:5px 0;border:0;padding:10px}
#PopularPosts1 ul li:first-child{background:#ff4c54;width:97%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul li:first-child + li{background:#ff764c;width:87%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:84%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:81%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:78%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:75%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:72%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li +li{background:#f59095;width:69%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#c7f25f;width:66%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:70px;height:70px;}
#PopularPosts1 ul li a{font-size:13px;color:#444;text-decoration:none}
#PopularPosts1 ul li a:hover{color:#222;text-decoration:none}
#PopularPosts1 img{
-moz-border-radius: 130px;
-webkit-border-radius: 130px;
border-radius: 130px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
transition: all 0.3s ease;
padding:4px;
border:1px solid #fff !important;
}
#PopularPosts1 img:hover {
border-radius: 0 0 0 0;
-moz-transform: scale(1.2) rotate(-711deg) ;
-webkit-transform: scale(1.2) rotate(-711deg) ;
-o-transform: scale(1.2) rotate(-711deg) ;
-ms-transform: scale(1.2) rotate(-711deg) ;
transform: scale(1.2) rotate(-711deg) ;
}
<!-- Популярные сообщения разноцветная тема --> Идем к следующему стилю.
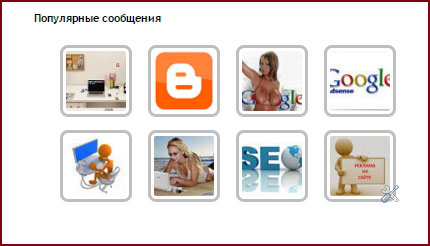
Виджет популярные сообщения Blogger стиль сетка миниатюр

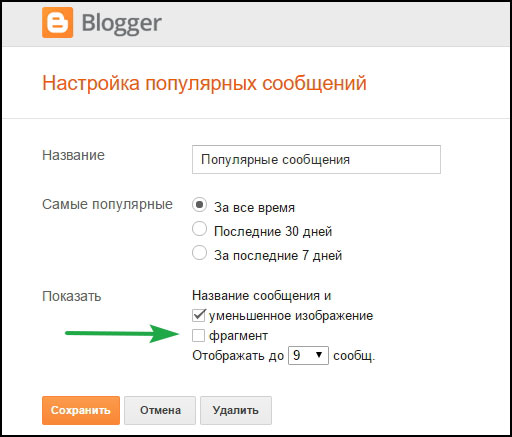
Стиль сетки с одними эскизами миниатюр, также при наведение курсора картинки вращаются. Работает такой стиль только, если у вас в настройках виджета снят флажок с фрагмент текста:

Код CSS:
.PopularPosts .item-title {
display:none;
}
.PopularPosts .widget-content ul li {
background: none repeat scroll 0 0 transparent;
float: right;
list-style: none outside none;
margin: 10px 0 0 !important;
padding: 0 !important;
}
.PopularPosts .item-thumbnail {
margin: 0 8px !important;
}
#PopularPosts1 img:hover{-moz-transform: scale(1.2) rotate(-350deg);-webkit-transform: scale(1.2) rotate(-350deg);-o-transform: scale(1.2) rotate(-350deg);-ms-transform: scale(1.2) rotate(-350deg);transform: scale(1.2) rotate(-350deg);-webkit-box-shadow: 0 0 0px rgba(255,0,0,.4), inset 0 0 0px rgba(255,255,255,1);-moz-box-shadow: 0 0 0px rgba(255,0,0,.4), inset 0 0 0px rgba(255,255,255,1);box-shadow: 0 0 0px rgba(255,0,0,.4), inset 0 0 0px rgba(255,255,255,1);}
.item-thumbnail img {
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
border: 3px solid #ccc;
height: 60px;
padding: 3px;
width: 60px;
} Следующий стиль оформления гаджета.
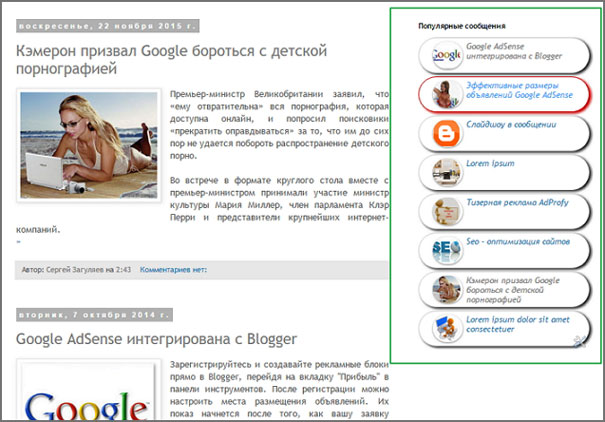
Blogger виджет популярные статьи красивый стиль № 3

Красивое оформление с тенью и с эффектом при наведение курсора мышки, появляется красноватая обрамление/тень. CSS код для такого красивейшего стиля:
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {background: #FFF url() no-repeat scroll 5px 10px;
list-style-type: none;padding:5px 5px 5px 20px !important;
border: 1px solid #ddd;border-radius:30px;
-moz-border-radius:30px;
-webkit-border-radius:30px;
-moz-border-radius: 30px;
-webkit-border-radius: 30px;
height: 40px;
-moz-box-shadow: 3px 2px 5px #242424;
-webkit-box-shadow: 3px 2px 5px #242424;
box-shadow: 3px 2px 5px #242424;margin-bottom: 5px;height: 40px;
}
.popular-posts ul li a {
font-style: italic;
}
.popular-posts ul li:hover {
border:1px solid #d10202;
-moz-box-shadow: 3px 2px 5px #d10202;
-webkit-box-shadow: 3px 2px 5px #d10202;
box-shadow: 3px 2px 5px #d10202;
}
.popular-posts ul
li a:hover {
text-decoration:none;
}
.popular-posts .item-thumbnail img {
height:40px;width:40px;
webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
}
.popular-posts .item-thumbnail img:hover{
-moz-box-shadow: 0px 0px 5px #d10202;
-webkit-box-shadow: 0px 0px 5px #d10202;
box-shadow: 0px 0px 5px #d10202;} Пожалуй, представлю последний стиль. Надеюсь вам будет достаточно.
Популярные сообщения виджет Blogger с круглыми миниатюрами

Также, очень красивое оформление популярных постов в Blogger, при наведение курсора появляется синея рамка, в покое рамка серая. Конечно, в коде можно покопаться и установить свои цвета. Код стиля CSS:
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {background: #FFF url(http://4.bp.blogspot.com/-oOVUW06ghgo/UHwuqL9TltI/AAAAAAAAGKU/Nj4DQnvft8k/s1600/1.gif) no-repeat scroll 5px 10px;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #ddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
.popular-posts ul
li:hover {
border:1px solid #6BB5FF;
}
.popular-posts ul
li a:hover {
text-decoration:none;
}
.popular-posts .item-thumbnail img {
webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
} Вот, друзья, красоты на сегодняшний день достаточно. Надеюсь вам стили для виджета популярных сообщений понравятся. Удачи вам и до скорой встречи. Ах, да, чуть не забыл, здесь, есть и другие стили для популярных записей блоггер, тоже красивые. Посмотрите и тогда можете выбрать наиболее подходящий для вас. А тут, смена дизайна стандартного виджета формы для связи. Дерзайте, оформляйте и будет вам счастье. Пока, пока.




