Пару дней назад решил всё таки заменить в политблогах родные комментарии Blogger, на более удобную и продвинутую систему комментирования SV Kament. А всё почему? Мало комментариев оставляют читатели, думаю, это связано с трудной идентификацией профиля и убийственной капчи. Надо дать возможность посетителям блога, без всяких затруднений для них оставить своё мнение о прочитанном. Особенно, это касается политики. А сделать это можно одним способом. Подключить к сайту бесплатную систему комментирования с авторизацией через социальные сети. Вот как то так. Посмотрю, что измениться. Надеюсь на лучшее.
Система комментариев SV Kament для Blogger
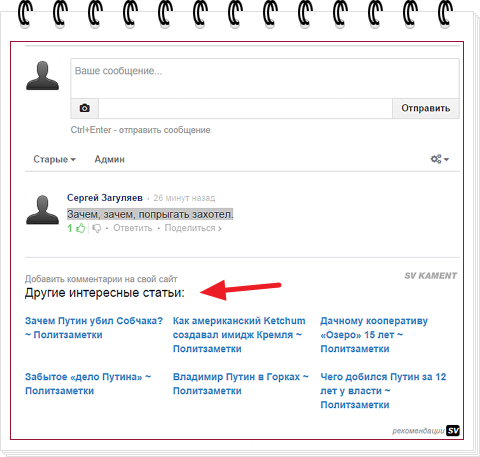
Система SV KAMENT упрощает авторизацию до 1 клика, что в разы эффективнее, чем стандартная форма добавления комментариев, делая комментирование простым и быстрым. Вот скриншот, как выглядит такая система в блоге:

Как вы можете заметить, система рассчитана на русскоязычную аудиторию, то есть, представлены для авторизации русские социальные сети. Комментарии появляются в реальном времени, без перезагрузки страницы. Посетители видят кто читает страницу, мгновенно видят новые комментарии и активность других посетителей. Со всеми достоинствами комментариев вы можете познакомится на сайте сервиса - http://svkament.ru/kament Хочу друзья, ещё обратить ваше внимание на одно новшество - к системе комментариев, сервис добавил - Виджет рекомендаций.
Виджет рекомендаций, как источник вашего дохода
Теперь виджет рекомендации - это отдельный виджет, который может работать как в паре с виджетом комментариев, так и самостоятельно. С помощью рекомендаций вы можете привлечь внимание ваших посетителей к другим интересным статьям вашего блога:

Доход с промо - рекомендаций. Так же вы сможете зарабатывать на промо-рекомендациях.Промо-рекомендации это рекомендации качественных статей от партнёров сервиса. Сервис планирует сделать эти рекомендации доступными для большинства пользователей уже в ближайшее время. Так, что можно будет монетизировать свой блог:

Как подключить систему комментариев SV KAMENT к Blogger
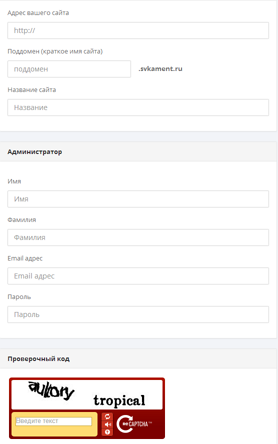
На сайте сервиса нажимаете кнопку "Подключить сайт". Для того, чтобы получить доступ к админ панели и зарегистрировать свой блог, сайт заполняете простую регистрационную форму:

Далее, в админ - панели для установки кода в Blogger нужно выбрать "Универсальный код":


Далее, скопируйте код и вставьте его в блокнот. Заключите данный HTML код в теги, для того, чтобы форма комментариев будет появляться на внутренних страницах блога, а не на главной странице:
<b:if cond='data:blog.pageType == "item"'>
Здесь должен быть ваш код
</b:if>
Затем в шаблоне блога находим строчку <div class='post-footer-line post-footer-line-3'>

и после неё вставляем наш подготовленный код. Обратите внимание, шаблоны у всех разные, место для отображения формы комментариев в вашем блоге может отличаться от моего. Да, ещё родные комментарии Blogger надо отключить. Настройки - Сообщения и комментарии - Расположение комментария - Выбрать, скрыть. У меня в одном блоге подключены комментарии Google Plus, их я решил оставить. Пусть будут. Это на ваше усмотрение. Вот вроде и всё. До встречи, на страницах моего блога. Пока, пока.
PS. Есть ещё другой способ вставки кода в Blogger, немного отличается от моей. Инструкция от Aldous Snow в его блоге - .





Привет Сергей. Удобная штука. Попробовать что-ли. А если что когда захочется вернуть родные не потеряются все оставленнные ранее?
Привет, Виктория! Ранее оставленные комментарии не исчезнут, они по прежнему останутся на Blogger до тех пор, пока вы не удалите их сами. 🙂
Да, поняла. Заманчиво.
так руки и чешутся попробовать, но боязно.
Александр, а чего боятся.Установил да и всё. Смотрю у тебя даже нет рекламных блоков Google AdSense. Пробовал подать заявку? Или тоже боишься?
Сергей,отсутствие рекламы это мой принцип, зарабатываю я в реале, мне хватает вроде.
Если с деньгами всё окей, тогда, да. Посетителям больше нравятся блоги, сайты без рекламы. 🙂
Сергей, здравствуйте! Установила на один из блогов. Спасибо за хорошее описание! Как вы думаете, кроме гостей без указания почты, уведомления об ответах должны приходить комментирующим?
Хочу поделиться наблюдением. Если у пользователя в браузере установлено приложение блокировки рекламы, то среди значков соц сетей пропадают ФБ и Твиттер.
Привет! Без почты — нет, а куда уведомление (об ответах) придёт, на деревню дедушке.
Хорошее замечание, я не пользуюсь блокировкой рекламы, поэтому и не замечаю. 🙂
Без почты понятно, а остальным? Это ведь важный момент.
Сейчас зайду напишу и проверим. 🙂
Зашёл прокомментировать, проверить, а там блоггеровские.
Добрый вечер, Сергей! Они на другом блоге. Здесь otrazenia.blogspot.com/
А сейчас на данном сайте у вас ведь не св-камент?? А что за система??
На данном блоге стоят родные wordpess комментарии.
Сергей, добрый вечер! Вот я уже тут!! Да уж, блондинки платят дважды! Посоветуйте, именно для более легкого добавления комментариев может удалить Cackle и уже установить SV KAMENT, или не стоит из крайности в крайность???
Зачем же удалять, ведь деньги за скрипт уже оплачены. Просто скрипт Cackle переустановите чуть выше, а родные комментарии пусть будут ниже. Так удобней будет.
А пройдёт год (покупка у Cackle на год, вроде бы) тогда решите, стоит вам деньги тратить или воспользоваться бесплатным сервисом SV KAMENT. Вот, как то так. 🙂
Да, можно и выше установить, только эти комментарии не учитываются в статистику блога, а когда участвуешь в профессиональном конкурсе, это очень ВАЖНО!!!
Скажите, Сергей, можно ли родные комментарии упростить?
Нет, упростить нельзя. Можно только стиль (дизайн) менять. 🙂
Спасибо, за ответ!
Сергей, добрый вечер! Подскажите где можно найти код виджета календарь сообщений. Я уже боюсь с незнакомых сайтов что-то брать, везде вируса полно, может у вас есть проверенные, надежные сайты???
Добрый вечер, Екатерина!
Посмотрите у меня вот эти — здесь.
Добрый вечер! Включила вчера эту систему коментов на блог и сразу непонятки. Сергей, может быть вы знаете, в чем причина.. Во-первых, такая странность, когда с почты по уведомлению от одного пользователя перехожу на блог для просмотра, то вижу его комет. То же самое, когда от другого пользователя. Но если просто зайти на страницу сообщения, где должны быть ВСЕ коменты, то видно лишь один, где прячутся остальные неизвестно. В общем, это выглядит вовсе не так, как обещалось на их сайте. Вот здесь можно глянутьjozzin.blogspot.com/2014/12/mezdu-tem.html
А еще не вижу, чтобы счетчик кол-ва коментов был, хотя установила предлагаемую у них там строку jozzin.blogspot.com/some_page#kament_comments перед /BODY
Что же не так я сделала, знать бы..
Привет, Наталия!
Может у вас настроены комментарии с модерацией и их надо утверждать. А насчёт счётчика я не в курсе, его я не пробовал. Через некоторое время, может нормализуется, если установили всё правильно.
Скажите где можно найти информацию, про применение css на blogspot? Или как изменить стандартный шаблон на тот который скачал? Желательно ссылки по данной теме, в ютюб (просто видео понятней). По большему счету, я хочу в блоге поменять, фон под названием всех виджетов ( как на вашем блог он зеленый).
Фон в стандартном шаблоне меняете в Дизайнер шаблонов Blogger — Дополнительно — Гаджеты. Сменить шаблон — http://shkolablogger.ru/kak-ustanovit-nestandartnyj-shablon-blogger.html 🙂
Добрый вечер, скажите пожалуйста как установить форму коментариев как у Вас на данном сайте, очень уж понравилась.
Привет, Максим! Если перейдёте на платный хостинг и платформу WordPress, то и у вас будет такая же форма для комментариев. Для Blogger такой нету. 🙂
Добрый вечер,Сергей!Так сервис svkament стал платным?Как я не пытался,все время всплывают окошки с тарифами.
Попробуйте HyperComments. На один сайт бесплатно.
Сергей, добрый вечер! а Вы пробовали «блок (платформа) рекомендаций SV»? имею ввиду вот это — sv-pr.ru . Если пробовали может где-то в демо-блоге, то как оно? Есть ли смысл ставить? А то чё-то нигде в инете не вижу инфы про эту систему, никаких отзывов практически. У них на сайте в комментах тоже тишина, ничего толком не понять — кто пользовался и насколько хороша платформа эта.
Добрый. Так это продукт от sv comment. У сервиса их три — комментарии, отзывы для магазинов и блок рекомендаций. Смысл есть всегда, если посещаемость хотя бы 50 в сутки. Сервис известный, так что, не переживай, доверять можно.
Сам не пользовался, так как использую на своём кулинарном сайте блок рекомендаций Adsense. 🙂