Читатели блога ВордПресс Мания - Привет! Если у вас, друзья, на сайте не реализованы хлебные крошки WordPress - не беда. Вы сами можете установить навигационную цепочку (ссылки) при помощи данной инструкции. Выводить хлебные крошки на сайте ВордПресс нужно обязательно. И так, сегодня я покажу вам: как добавить хлебные крошки (Breadcrumbs) на сайт WordPress с помощью функции плагина Yoast WordPress SEO и Rank Math SEO (надеюсь вы установили тот или другой SEO плагин).
А так же расскажу вам какие специальные плагины Breadcrumbs (хлебные крошки WordPress) существуют для этой цели. А для опытных пользователей есть возможность добавить хлебные крошки на сайт без плагина. И так, дамы и господа, читайте: Как сделать хлебные крошки в WordPress?
Так как этот блог для новичков объясню сначала:
Что такое хлебные крошки WordPress?
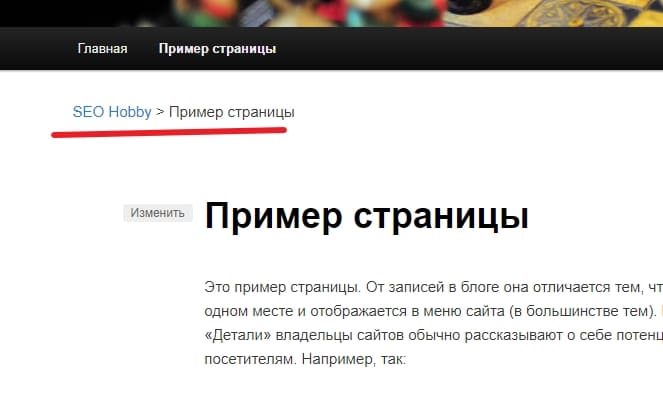
Навигационная цепочка (навигационное меню, "хлебные крошки", англ. Breadcrumbs) — элемент навигации по веб-сайту, представляющий собой путь по сайту от его "корня" до текущей страницы, на которой находится пользователь (Википедия). Такую строчку вы можете наблюдать у на большинстве веб-сайтов над заголовком статьи. И у меня посмотрите. Примерно, вот так:
Кто то считает, что хлебные крошки не обязательно устанавливать на сайт, а кто то наоборот.
Breadcrumbs чрезвычайно важная часть любого веб-сайта, она предоставляет вашим пользователям простой способ узнать их текущее местоположение на сайте.
На известных блогах Breadcrumbs (Цепочка навигации) присутствует, значит и нам не противопоказано. Установите хлебные крошки WordPress, для того, чтобы указывать посетителю позицию страницы в иерархии сайта.
Google и Яндекс подчеркивают важность хлебных крошек во всех своих документах и руководствах по SEO. Причина проста: трассы Breadcrumb состоят из слов, причем чаще всего из ключевых и им есть что предложить, как роботам поисковиков, так и пользователям.
Поисковики используют их, чтобы лучше понять, как устроен ваш ресурс, что значительно увеличивает частоту визитов робота и обновления позиций в выдаче. Как говорят на хабре: покормите своими хлебными крошками Google - Google и они будут возвращаться к вам снова и снова.
И так, приступим. Сначала хлебные крошки WordPress Yoast seo.
Хлебные крошки с помощью функции плагина Yoast WordPress SEO
Цель навигации - помочь пользователям перемещаться по сайту. Это помогает пользователям понять, где они находятся на сайте. Это также помогает поисковым системам понять иерархию ссылок на веб-странице. Для SEO хорошо.
Приведенные ниже шаги являются временным решением, так как ручные изменения, внесенные в файлы тем, могут быть перезаписаны в будущих обновлениях тем. При обновление темы вам необходимо заново проделать данную операцию.
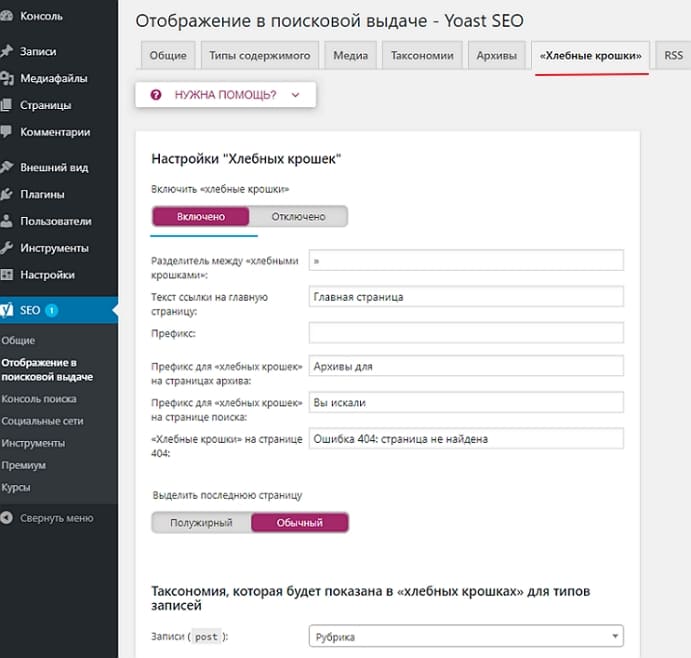
Yoast SEO предлагает функцию для получения навигационных ссылок на вашем сайте. Параметры хлебных крошек изначально не отображаются в Yoast для этого вам надо зайти в админпанели раздел SEO - "Отображение в поисковой выдаче " - вкладка "Хлебные крошки". После этого нужно включить хлебные крошки и настроить их:
Установите разделитель между пунктами, какой вы захотите. Напишите текст ссылки на главную страницу, можно написать название вашего блога или просто "Главная".
Далее, в "хлебных крошках" установить таксономию для рубрики. Нажмите "Сохранить изменения". Не забудьте добавить код в нужное место вашего шаблона (темы).
Как добавить "хлебные крошки" (Breadcrumbs) в вашу тему
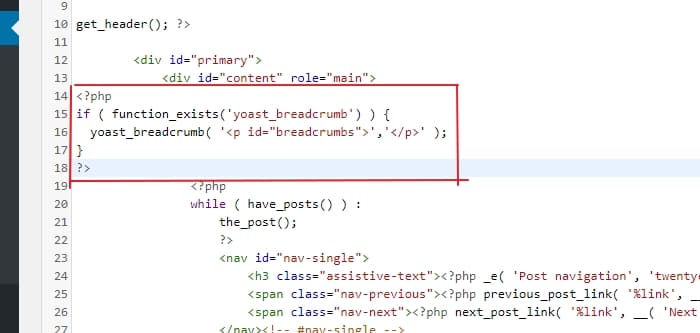
Хлебные крошки не появятся, пока вы не вставите небольшой код на свой сайт. Начните с копирования следующего кода:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?> Теперь надо установить код в тему/шаблон, где будет выводиться строчка навигации. Общие места, где вы можете поместить свои хлебные крошки, находятся внутри файла single.php и/или page.php чуть выше заголовка страницы.
На главной странице сайта хлебные крошки не нужны, там просто в цепочке навигации на домашней просто нечего отображать.
ВордПресс Мания
Код разметки хлебных крошек нужно поместить в файлы ВордПресс:
- Для всех записей — в файл single.php;
- Для статистических страниц — в файл page.php;
- Для всех рубрик сайта — в файл category.php.
- Показать хлебные крошки везде — в файл header.php.
Другой вариант, который делает это действительно простым в некоторых темах, это просто вставка кода в header.php.
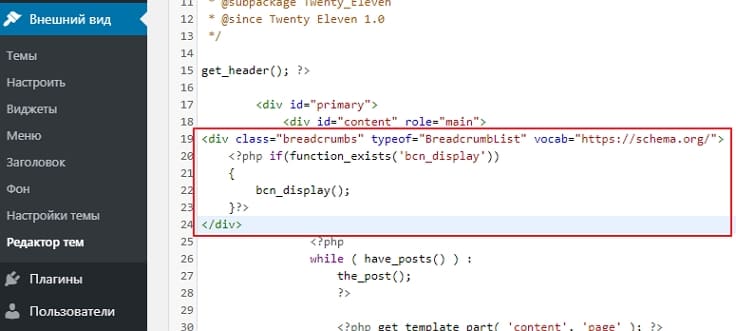
В примере возьмём тему Twenty Eleven. Идем: Внешний вид - Редактор тем. Открываем файл single.php (одна запись) и вставляем код:
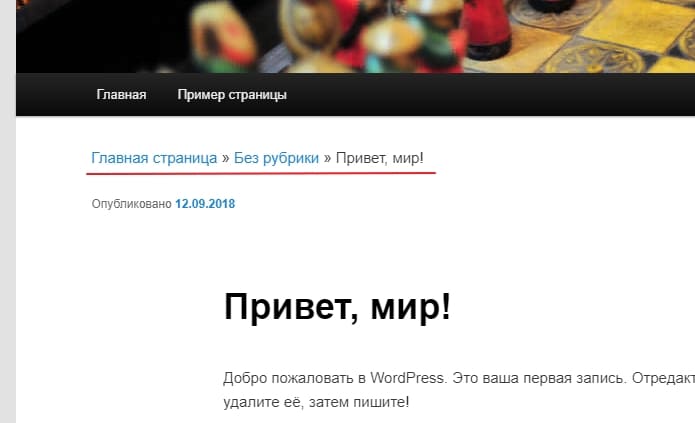
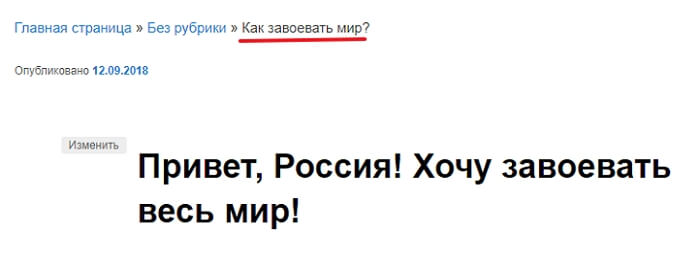
Сохраняем файл и смотрим, что у нас получилось в итоге:
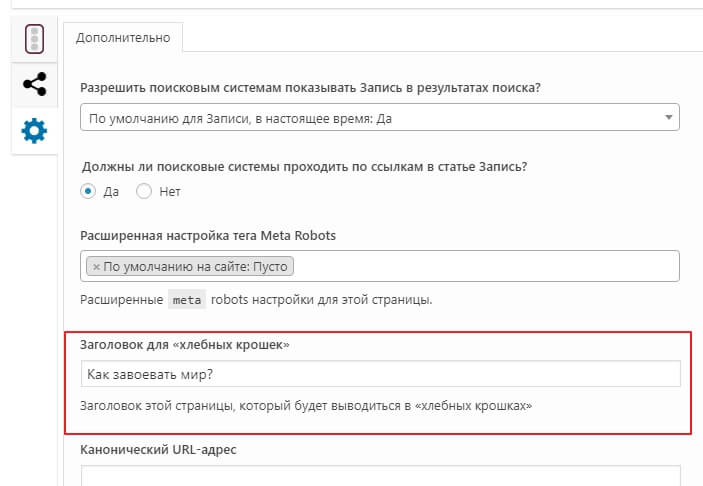
Кроме этого, вы можете выводить любой заголовок для страниц, который будет выводиться в хлебных крошках при редактирование или создание новой записи. Вкладка Yoast SEO - Дополнительно. Если например, название статьи длинное, то SEO заголовок можно вписать покороче:
Вот, как то, так получится:
Идём, далее. Если вы используете другой SEO плагин, не Yoast SEO, а например, Rank Math.
Включаем хлебные крошки в Rank Math SEO
Переходите Общие настройки - Хлебные крошки. Включение функции Breadcrumbs в SEO плагине Rank Math позволяет вам настроить хлебные крошки под ваши нужды:

Настраиваем и сохраняем изменение. Используйте следующий код в файлах шаблона вашей темы для отображения хлебных крошек:
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>Вставка кода хлебных крошек также как написано выше, для Yoast SEO. Если вы хотите также отображать в хлебных крошках другой заголовок статьи, то используйте Breadcrumb Title. Впишите свой SEO заголовок для статьи:
Также добавить в ВорДпресс хлебные крошки можно с помощью специальных плагинов.
Хлебные крошки WordPress плагин Breadcrumb NavXT
Самый популярный модуль на сегодняшний день - это Breadcrumb NavXT.
Breadcrumb NavXT - это плагин совместимый с WordPress версий 4.0 и выше. Он генерирует локальные цепочки для вашего блога/сайта на ВордПресс. Поскольку Breadcrumb NavXT последовательно отображает иерархию страниц, она поможет обеспечить преимущества SEO.
Устанавливаете и активируете его стандартным способом. Далее, по желанию, можно его настроить под себя. Настройки - Breadcrumb NavXT. Плагин на русском языке. Думаю большинству пользователей подойдут настройки по умолчанию.
И снова нам понадобится редактировать файл Отдельная запись (single.php) и/или Отдельная страница (page.php). Можно использовать файл Заголовок (header.php). Берём код:
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div> Открываем файл например, page.php и добавляем вывод хлебные крошки в нужном вам месте. Обычно надо выводить их над заголовком статьи.
Сохраняетесь. Открываем страницу блога и смотрим результат:
Добавьте этот же код в файл Отдельная запись (single.php,) как показано для Yoast SEO. Хороший плагин? О, да! Не подходит? Да, без проблем.
Заходим Плагины - Добавить новый и в поле поиска по плагинам вбиваем ключевое слово Breadcrumb. Выбирайте, друзья:
Ориентируйтесь по обновлениям. Самым популярным плагином хлебные крошки для сайта WordPress - Breadcrumb NavXT. Вы можете использовать и другие. Например, Flexy Breadcrumb, Breadcrumb.
Обратите внимание на plugin SEO Breadcrumbs:
Плагин SEO Breadcrumbs (хлебные крошки) для WordPress
SEO Breadcrumbs - это мощный и простой в использовании плагин, который может добавить пять различных навигаций по хлебным крошкам на ваш сайт WordPress.
Плагин SEO Breadcrumbs WordPress полностью настраиваемый и отзывчивый. Он показывает хлебные крошки в сообщении, странице, пользовательских таксономиях, архивах, вложениях, ошибке 404, результатах поиска и многом другом.
Breadcrumbs WordPress позволяет использовать любые сочетания цветов, с различными эффектами для стилизации панировочных сухарей.
Вы можете выбрать стили панировочных сухарей, какие хотите. Если вы хотите реагировать на все устройства, рекомендуется использовать стиль по умолчанию. А если ваш веб-сайт подходит для настольных компьютеров используйте другие семь стилей, чтобы хлебные крошки выглядели привлекательно:

Плагин также поддерживает спецификацию схемы для богатой разметки сниппетов, используемой Google и другими поисковыми системами для идентификации панировочных сухарей и использования их в результатах поиска.
Как добавить хлебные крошки WordPress без плагина
Этот хак (нашел за бугром) подойдет для тех, кто не пользуется плагином. Для вставки PHP кода лучше использовать дочерние темы или использовать специальный инструмент. Если тему не будите обновлять, то вставляйте код напрямую.
Открываем файл "Функции темы" (functions.php) и перед закрывающим тегом (в самом низу) ?> вставляем такой длинный код (не забудьте сделать резервную копию файла):
function dimox_breadcrumbs() {
/* === OPTIONS === */
$text['home'] = 'Главная'; // текст ссылки "Главная"
$text['category'] = 'Архив рубрики "%s"'; // текст для страницы рубрики
$text['search'] = 'Результаты поиска по запросу "%s"'; // текст для страницы с результатами поиска
$text['tag'] = 'Записи с тегом "%s"'; // текст для страницы тега
$text['author'] = 'Статьи автора %s'; // текст для страницы автора
$text['404'] = 'Ошибка 404'; // текст для страницы 404
$show_current = 1; // 1 - показывать название текущей статьи/страницы/рубрики, 0 - не показывать
$show_on_home = 0; // 1 - показывать "хлебные крошки" на главной странице, 0 - не показывать
$show_home_link = 1; // 1 - показывать ссылку "Главная", 0 - не показывать
$show_title = 1; // 1 - показывать подсказку (title) для ссылок, 0 - не показывать
$delimiter = ' &raquo; '; // разделить между "крошками"
$before = '<span class="current">'; // тег перед текущей "крошкой"
$after = '</span>'; // тег после текущей "крошки"
/* === END OF OPTIONS === */
global $post;
$home_link = home_url('/');
$link_before = '<span typeof="v:Breadcrumb">';
$link_after = '</span>';
$link_attr = ' rel="v:url" property="v:title"';
$link = $link_before . '<a' . $link_attr . ' href="%1$s">%2$s</a>' . $link_after;
$parent_id = $parent_id_2 = $post->post_parent;
$frontpage_id = get_option('page_on_front');
if (is_home() || is_front_page()) {
if ($show_on_home == 1) echo '<div><a href="' . $home_link . '">' . $text['home'] . '</a></div>';
} else {
echo '<div class="breadcrumbs" xmlns:v="http://rdf.data-vocabulary.org/#">';
if ($show_home_link == 1) {
echo '<a href="' . $home_link . '" rel="v:url" property="v:title">' . $text['home'] . '</a>';
if ($frontpage_id == 0 || $parent_id != $frontpage_id) echo $delimiter;
}
if ( is_category() ) {
$this_cat = get_category(get_query_var('cat'), false);
if ($this_cat->parent != 0) {
$cats = get_category_parents($this_cat->parent, TRUE, $delimiter);
if ($show_current == 0) $cats = preg_replace("#^(.+)$delimiter$#", "$1", $cats);
$cats = str_replace('<a', $link_before . '<a' . $link_attr, $cats);
$cats = str_replace('</a>', '</a>' . $link_after, $cats);
if ($show_title == 0) $cats = preg_replace('/ title="(.*?)"/', '', $cats);
echo $cats;
}
if ($show_current == 1) echo $before . sprintf($text['category'], single_cat_title('', false)) . $after;
} elseif ( is_search() ) {
echo $before . sprintf($text['search'], get_search_query()) . $after;
} elseif ( is_day() ) {
echo sprintf($link, get_year_link(get_the_time('Y')), get_the_time('Y')) . $delimiter;
echo sprintf($link, get_month_link(get_the_time('Y'),get_the_time('m')), get_the_time('F')) . $delimiter;
echo $before . get_the_time('d') . $after;
} elseif ( is_month() ) {
echo sprintf($link, get_year_link(get_the_time('Y')), get_the_time('Y')) . $delimiter;
echo $before . get_the_time('F') . $after;
} elseif ( is_year() ) {
echo $before . get_the_time('Y') . $after;
} elseif ( is_single() && !is_attachment() ) {
if ( get_post_type() != 'post' ) {
$post_type = get_post_type_object(get_post_type());
$slug = $post_type->rewrite;
printf($link, $home_link . '/' . $slug['slug'] . '/', $post_type->labels->singular_name);
if ($show_current == 1) echo $delimiter . $before . get_the_title() . $after;
} else {
$cat = get_the_category(); $cat = $cat[0];
$cats = get_category_parents($cat, TRUE, $delimiter);
if ($show_current == 0) $cats = preg_replace("#^(.+)$delimiter$#", "$1", $cats);
$cats = str_replace('<a', $link_before . '<a' . $link_attr, $cats);
$cats = str_replace('</a>', '</a>' . $link_after, $cats);
if ($show_title == 0) $cats = preg_replace('/ title="(.*?)"/', '', $cats);
echo $cats;
if ($show_current == 1) echo $before . get_the_title() . $after;
}
} elseif ( !is_single() && !is_page() && get_post_type() != 'post' && !is_404() ) {
$post_type = get_post_type_object(get_post_type());
echo $before . $post_type->labels->singular_name . $after;
} elseif ( is_attachment() ) {
$parent = get_post($parent_id);
$cat = get_the_category($parent->ID); $cat = $cat[0];
$cats = get_category_parents($cat, TRUE, $delimiter);
$cats = str_replace('<a', $link_before . '<a' . $link_attr, $cats);
$cats = str_replace('</a>', '</a>' . $link_after, $cats);
if ($show_title == 0) $cats = preg_replace('/ title="(.*?)"/', '', $cats);
echo $cats;
printf($link, get_permalink($parent), $parent->post_title);
if ($show_current == 1) echo $delimiter . $before . get_the_title() . $after;
} elseif ( is_page() && !$parent_id ) {
if ($show_current == 1) echo $before . get_the_title() . $after;
} elseif ( is_page() && $parent_id ) {
if ($parent_id != $frontpage_id) {
$breadcrumbs = array();
while ($parent_id) {
$page = get_page($parent_id);
if ($parent_id != $frontpage_id) {
$breadcrumbs[] = sprintf($link, get_permalink($page->ID), get_the_title($page->ID));
}
$parent_id = $page->post_parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
for ($i = 0; $i < count($breadcrumbs); $i++) {
echo $breadcrumbs[$i];
if ($i != count($breadcrumbs)-1) echo $delimiter;
}
}
if ($show_current == 1) {
if ($show_home_link == 1 || ($parent_id_2 != 0 && $parent_id_2 != $frontpage_id)) echo $delimiter;
echo $before . get_the_title() . $after;
}
} elseif ( is_tag() ) {
echo $before . sprintf($text['tag'], single_tag_title('', false)) . $after;
} elseif ( is_author() ) {
global $author;
$userdata = get_userdata($author);
echo $before . sprintf($text['author'], $userdata->display_name) . $after;
} elseif ( is_404() ) {
echo $before . $text['404'] . $after;
}
if ( get_query_var('paged') ) {
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ' (';
echo __('Page') . ' ' . get_query_var('paged');
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ')';
}
echo '</div><!-- .breadcrumbs -->';
}
} // end dimox_breadcrumbs()Обновите файл. Для вызова функции так же, как описано выше, в файлы single.php (одна запись); page.php (шаблон страницы); archive.php (архивы); search.php (результаты поиска) вставьте код:
<?php if (function_exists('dimox_breadcrumbs')) dimox_breadcrumbs(); ?> Всё. Если понадобится задать стиль CSS для хлебных крошек (под дизайн вашей темы) заключите строчку в:
<div class="crumbs"> строчка вызова </div>
Откройте файл "Таблица стилей" (style.css) и в конце кода вставьте:
.crumbs {
border-bottom: 1px dotted #999999;
font-family: "Georgia", "Times New Roman", "Times", serif;
font-size: 9px;
font-weight: 600;
line-height: 15px;
color: #ccc;
}
.crumbs a{
font-family: "Georgia", "Times New Roman", "Times", serif;
font-size: 9px;
font-weight: 600;
line-height: 15px;
color: #ccc;
text-decoration: none;
}Настройте стиль под ваш дизайн блога/сайта.
В заключение
Хлебные крошки для сайта WordPress не являются обязательными, но позволяют улучшить его удобство. Повышение юзабилити всегда положительно сказывается на поведенческих факторах. В последнее время тенденция использовать хлебные крошки прочно закрепилась практически на всех типах ресурсов.
Благодаря микроразметке Breadcrumbs (навигационная цепочка) встраивается в выдачу Google. В Яндекс такой функции нет, но поисковик может самостоятельно подстроить структуру сайта под шаблон микроразметки.
На этом у меня все. До новых встреч. Удачи.























Спасибо! Очень круто!
А стандартной функции никакой нету что ли?
Всё зависит от темы WP. ОБЫЧНО В ТЕМУ УЖЕ ВСТРОЕНЫ ХЛЕБНЫЕ КРОШКИ, НО БЫВАЕТ ИСКЛЮЧЕНИЯ. Видимо с старых темах их нету.
плагин же
Благодарю, Друг!
«Включаем хлебные крошки в Rank Math SEO
Переходите Общие настройки — Хлебные крошки».
У нас последнего пункта «Хлебные крошки» нету в меню.
Сейчас название пункта такое — Цепочки навигации.