Затронуть эту тему мне пришлось из за того, что на моем блоге Школа Bloggera выросло число комментариев.
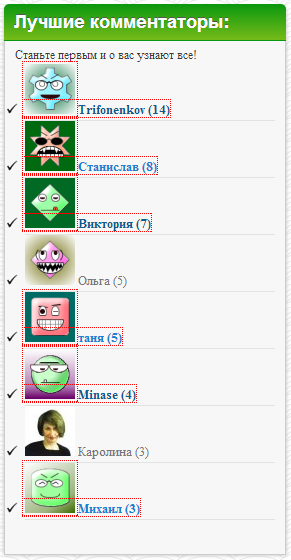
И вот, чтобы как то поощрить активных комментаторов, я вывел на боковую панель виджет с их именами и с ссылками на их блоги. Все те, кто комментируют мой блог имеют свои сайты и электронную почту которые они указывают в форме. Вот по этим данным и формируется список лучших комментаторов, то есть, кто больше всего оставил реплик. Если кликнуть по имени, то можно перейти на их блог. Таким образом, лучшие получают возможность привлечь на свой ресурс дополнительных посетителей, а возможно и постоянных читателей.

Вот такое поощрение. Вроде нормально объяснил. Переходим к операции "ы" (шутка из кино).
Плагин WordPress Top Commentators Widget

Установка плагина Top Commentators Widget - виджета Топ комментаторов стандартная, через админку. Плагины - Добавить новый, в поле поиска плагинов вводите название модуля. После успешной установки и активации плагина, вам не потребуется добавлять никаких кодов в шаблон. Просто у вас появится дополнительный виджет в разделе: Внешний вид - виджеты, под таким же названием Top Commentators Widget. Добавьте его в сайдбар блога:

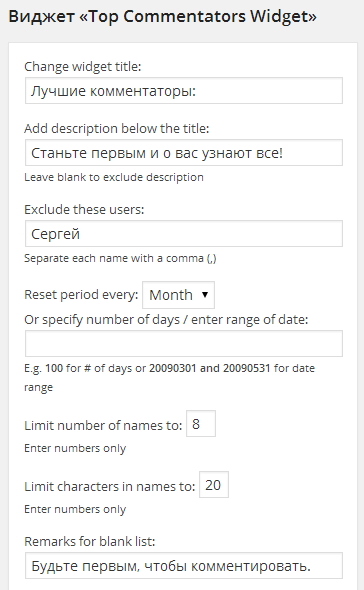
Вам только останется настроить виджет Топ Комментаторов, так как, данный плагин не переведен на русский язык, я дам несколько подсказок:

1. Название виджета;
2. Тут можете добавить произвольный текст, который будет размещен над названием виджета;
3. Список имен которых надо исключить из списка, я например убрал себя, так как, естественно у меня комментариев больше всего;
4. Указать когда список должен обнуляться;
5. Здесь, число обнуления в днях;
6. Количество комментаторов, число списка для показа ;
7. Максимальная длина имени комментатора;
8. Какой текст показывать, если нет комментаторов;

9. Исключаем URL адреса, которые не должны отображаться;
10. Указываем Email адреса комментаторов, которых нужно исключить из списка
11. Формат списка топ комментаторов - маркированный или нумерованный;
12. Отображать имя, как ссылку на блог комментатора или нет;
13. Как должен открываться сайт комментатора - в новом окне или нет;
14. Здесь, нужно задать добавление NoFollow к ссылке на ресурс комментатора, если Вы не хотите передавать ему вес;
15. Отображать или нет число комментариев для каждого комментатора;
16. Как сортировать комментаторов в списке по Email адресу или имени;
17. На каких страницах (на главной или на всех страницах блога) показывать виджет;
18. Показывать только комментаторов, у которых заполнено поле сайт;
19. Отображать граватар комментатора или нет;
20. Задаем размер аватара;
21. Сколько комментариев нужно оставить,чтобы показывалась медальку;
22. Путь до изображения медали (где расположена ваша картинка);
23. Где отображать иконку с медалью - справа или слева;
Все, готово. Нажмите "Сохранить".
Далее,
Инструкция - как установить виджет Топ комментаторов без плагина
Этот предлагаемый код я видел на нескольких блогах, поэтому, кто истинный автор данного кода не знаю. Ссылку ставить не на кого.
Зайдите в раздел Внешний вид - Редактор. Откройте файл - Функции темы (functions.php) и перед закрывающем тегом ?> ( прокрутите до конца) вставьте такой код:
function sp_top_commentator(){
global $wpdb;
$length = 20; // Максимальная длинна имени в символах, если стоит 0, то имя не обрезается
$month = false; // true - за текущий месяц, false - за все время
$comment = true; // показывать количество комментариев
$nofollow = true; // ссылки nofollow
$count = 10; // количество комментаторов
$col = 2; // количество колонок
$avatarSize = 50; // размер аватара
$exceptionEmail = 'mail1@dom.ru, mail2@mod.ru'; // мыла-исключения
$results = $wpdb->get_results('
SELECT
COUNT(comment_author_email) AS comments_count, comment_author_email, comment_author, comment_author_url
FROM
(select * from '.$wpdb->comments.' order by comment_ID desc) as pc
WHERE
comment_author_email != "" AND
comment_type = "" AND
comment_approved = 1 AND
comment_author_email NOT IN ('.preg_replace('/([\w\d\.\-_]+@[\w\d\.\-_]+)(,? ?)/','"\\1"\\2',$exceptionEmail).')'.
($month ? 'AND month(comment_date) = month(now()) AND year(comment_date) = year(now())' : '').
'GROUP BY
comment_author_email
ORDER BY
comments_count DESC
LIMIT '.$count
);
$output = "<div class='top-comment'><table width='100%'><tr align='center' valign='top'>";
$i = 0;
foreach($results as $result){
if ($i>=$col) {
$output .= "</tr><tr align='center' valign='top'>";
$i = 0;
}
$i++;
$output .= "<td><div class='avatar-top'>".get_avatar($result->comment_author_email,$avatarSize)."</div><div class='avatar-comment'>";
if ($length and $length<mb_strlen($result->comment_author)) $result->comment_author = trim(mb_substr($result->comment_author, 0, $length)).'.';
if ($result->comment_author_url)
if ($nofollow)
$output .= "<a target='_blank' rel='nofollow' href='".$result->comment_author_url."'>".$result->comment_author."</a>";
else
$output .= "<a target='_blank' href='".$result->comment_author_url."'>".$result->comment_author."</a>";
else
$output .= $result->comment_author;
if ($comment) $output .= "(".$result->comments_count.")";
$output .= "<div style='clear:both;'></div></div></td>";
}
if ($i<=$col) $output .= "</tr>";
$output .= "</table></div>";
echo $output;
} Как вы можете видеть, в коде есть ряд настроек с подсказками, установите нужные значения. Только не забудьте сохранить изменения. Затем, нам нужно вывести виджет на боковую панель блога. Откройте файл - Боковая колонка (sidebar.php) и вставьте код функции:
<?php sp_top_commentator(); ?>
Далее, чтобы виджет выглядел красиво, а так же, Вы могли настроить его под дизайн своего блога - цвет фона, размер шрифта и тому подобное. Надо добавить стиль css. Открываем файл - Таблица стилей (style.css) и добавляем такой код:
.top-comment {
height:100%;
background: #F7F7F7;
border: 1px solid #3333cc;
margin-top:-50px;
}
.top-comment table {
min-height: 100%;
height:100%;
margin: 50px 0px 0px 5px;
}
.top-comment table td {
padding:0 5px 15px 5px;
}
.top-comment .avatar-top img {
border: 1px solid #ffffff;
}
.top-comment .avatar-comment {
font-size: 13px;
margin: -30px -10px 10px 125px;
} Как я уже написал, настройте стиль виджета на своё усмотрение. Конечно, в первое время новичкам советую пользоваться модулями, а потом, после прихода определенного опыта, можно ставить виджеты без плагинов, то есть, в ручную. А у меня на сегодня все, до встречи.
P. S. Чтобы не пропустить новые актуальные статьи, прошу вас подписаться на мой блог.
С уважением, Сергей.










Привет,Сергей! Давно хотела установить такой же виджет, с помощью вашей инструкции сделаю это наверняка. Спасибо! 🙂
Пожалуйста, Светлана!