Главная задача бесплатного сервиса социальной активности UpToLike - дать вам возможность максимально просто и быстро установить на своем сайте, блоге не просто кнопки социальных сетей, а модули, которые бы побуждали пользователей вашего ресурса оценивать (Like) и делиться с другими (Share) интересной информацией, которую они увидели.
UpToLike ломает рамки и отправляет в прошлое вульгарный шаринг страниц целиком, они дают пользователям возможность акцентировать внимание, делиться лишь тем, что им нравится! Теперь посетители вашего блога, сайта получают возможность выделить часть интересного текста на странице и расшарить в социальных сетях только его! По традиции сервис позаботился не только о пользователях вашего блога, но и о его владельце! Подключение модуля "Цитирование" производится всего лишь в один клик на этапе конструирования социальных кнопок! При разработке модуля, ни одного шаринга страниц целиком не пострадало! UpToLike оставил эту возможность для всех.
Сервис предлагает вашему вниманию не только блоки социальных кнопок Share, Llke, Follow, но и модуль - Опросы! Теперь Вы владеете неприлично простым и удобным функционалом для создания опросов на вашем блоге! Помимо интуитивно понятного и легкого конструирования модулей UpToLike, в личном кабинете Вы всегда сможете получить развернутую статистику по каждому опросу! Все опросы в одном интерфейсе, результаты, количество проголосовавших и многое другое в Вашем личном кабинете! Сложные вещи? Просто!
Как настроить и установить горизонтальные соцкнопки UpToLike на сайт

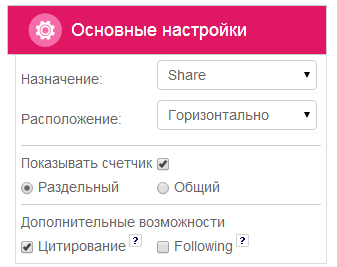
Для того, чтобы разместить социальные кнопки UpToLike и дать возможность вашим посетителям быстро делиться интересными страницами в своих аккаунтах социальных сетей, вам необходимо перейти на сайт http://uptolike.ru/ и воспользоваться конструктором кнопок и выполнить ряд операций. Выберите тип кнопок "Share или Like", вид ориентации кнопок (горизонтальная или вертикальная). Затем,установите галочку в поле "Общий счетчик" в случае, если вы хотите, чтобы пользователи видели количество лайков:

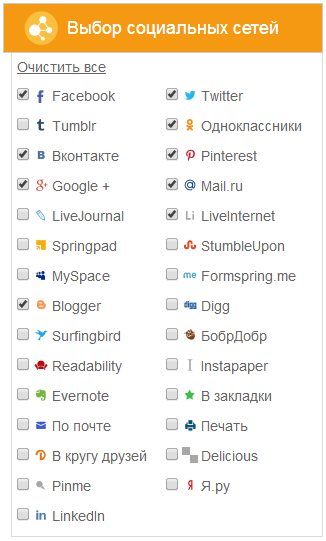
Выберите необходимые социальные сети:

Измените при помощи «расширенных настроек» размер и цвета кнопок для создания собственного уникального стиля:
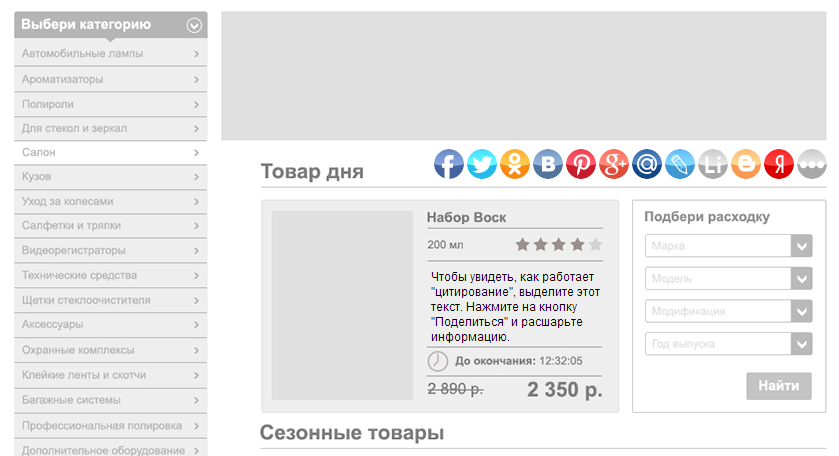
Оцените внешний вид созданного вами блока кнопок UpToLike при помощи окна "Предварительного просмотра", как будут смотреться на вашем блоге:

Или так, вертикально:

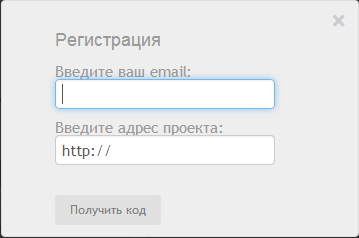
Кликните на кнопку Получить код после того, как вы закончили с настройками. Далее, введите действующий e-mail и адрес сайта в открывшееся окошко. Нажмите получить код:

Полученный код необходимо вставить в том месте шаблона вашего сайта, где вы хотите увидеть блок кнопок. Горизонтальные социальные кнопки обычно ставят после сообщения или над статьей. Зайдите в админпанель - Внешний вид - Редактор. Открываем файл "Одна запись" (single.php) и находим строчку <?php the_content(); ?> . Найти код можно при помощи сочетаний клавиш (Ctrl + F). Если хотите, чтобы кнопки отображались в начале поста, тогда вставляйте скопированный код чуть выше найденной строчки. Если после сообщений, как у меня чуть ниже. Сохраните изменения в файле и готово.

Теперь можно добавить надпись перед блоком соцкнопок и задать цвет для неё. Делаем так - перед скриптом добавляем строчку:
<h3 style="text-align: center;"><span style="color: #085E0F;">Ух ты кнопочки! Поделитесь со своими друзьями в социальных сетях:</span></h3>
Где: h3 - размер надписи; center - выравнивание надписи по центру, можете использовать right (право) или left (слева); color: #085E0F - цвет надписи.
И естественно сама надпись которую Вы можете заменить на другую. Если кнопки слишком плотно прижаты к статье, их можно отодвинуть тэгами <br/>. Сама конструкция должна теперь выглядеть так:
<h3 style="text-align: center;"><span style="color: #085E0F;">Ух ты кнопочки! Поделитесь со своими друзьями в социальных сетях:</span></h3> <center> Ваш скрипт кнопок </center>
В личном кабинете для вас будет доступна вся статистика по социальным действиям на вашем блоге. На этом я с вами прощаюсь. Удачи.











А куда вставлять вертекальный код
Артём, тебе надо на Blogger, тогда с помощью гаджета HTML/javascript
А как поставить вертикальный код или поднять выше горезонтальный ато у меня после похожих записей появляеться закладка
Артём, вертикальные кнопки — нужно вставить скрипт перед закрывающим тегом BODY в файле Подвал (footer.php)
Вертикальные кнопки поставил скажите а вертикальные будут работать для каждой странице отдельно, и можно также оставить в статье старые не будут они нагружать сайт.
Работать будут для каждой статьи. А зачем загромождать сайт, лишние кнопки можно удалить. 🙂
в нужном месте вывести так и неполучилось, кнопки стали криво, но спасибо за статью
Скажите а как можно убрать социальные кнопки, которые по умолчанию стоят в теме вордпреса. Аптулайк я установила)
Привет, Лариса!
Откройте файл Подвал (footer.php) и удалите код. Начало кода <section class="post-shares"> и его конец </section> 🙂
Спасибо!
А еще не подскажете, как можно под комментариями убрать «Можно использовать следующие HTML-теги и атрибуты.
Буду очень признательна за ответ! Я не профессионал и мало чего понимаю) но очень хочу вести Блог
Откройте файл Комментарии (comments.php) и удалите код:
<p class="form-allowed-tags" id="form-allowed-tags">Можно использовать следующие <abbr title="HyperText Markup Language">HTML</abbr>-теги и атрибуты: <code><a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong> </code></p>
Не отображается надпись перед блоком соцкнопок. Сами кнопки видны. Что делать?
Попробуйте перед скриптом кнопок вставить это — <div align="center"><hr style="margin:5px 0 3px 0;"><p style="font-size:17px;">Если статья оказалась для Вас полезной, поделитесь с друзьями, жмите на кнопочки:</p></div>
Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.