Привет всем моим посетителям блога! Сегодня наша тема - подсветка синтаксиса кода в Blogger. Syntax Highlighter от Alex Gorbatchev - JavaScript библиотека для подсветки синтаксиса исходных кодов на веб-страницах.
JavaScript библиотека для подсветки синтаксиса кода легко интегрируется с любыми сайтами и блогами. В нашем случае SyntaxHighlighter будем устанавливать в наш любимый Blogger.

На данный момент включена в дистрибутив поддержка следующих языков: Java, C++, XML, CSS, HTML, JavaScript, Bash, C#, Delphi, Diff, Groovy, PHP, Plain, Python, Ruby, Scala, SQL, Visual Basic. Благодаря этому завоевала огромную популярность. Но по моему нам столько языков не нужно. У себя в блоге на платформе Blogger, я использую только несколько основных: HTML, CSS, JavaScript. Этого достаточно будет и вам, если Вы ведете блог на вроде моего, о гаджетах, виджетах и так далее. Сегодня я покажу вам два различных способа установки подсветки синтаксиса в блог Blogger.
Как установить SyntaxHighlighter для подсветки кода в Blogger
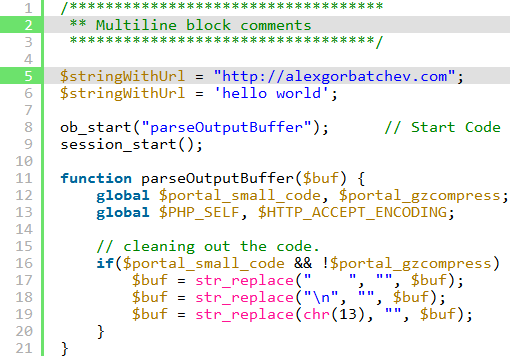
Первый способ, которым пользуюсь я у себя в блоге, подсветка будет выглядеть так:

Очень удобная подсветка кода, посетитель может нажать на значок копировать в правом в верхнем углу и откроется небольшое окошко с кодом. Для установки подсветки синтаксиса кода в блог зайдите в панель управления Blogger - Шаблон - Изменить HTML. Поиск <head> (обычно в начале шаблона) и вставляем чуть ниже код:
<link href='http://fonts.googleapis.com/css?family=Open+Sans+Condensed:700' rel='stylesheet' type='text/css'/> <link href='http://sites.google.com/site/bloggermintcom/shCore.css' rel='stylesheet' type='text/css'/> <link href='http://sites.google.com/site/bloggermintcom/shThemeDefault.css' rel='stylesheet' type='text/css'/> <script src='http://sites.google.com/site/bloggermintcom/shCore.js' type='text/javascript'/> <script src='http://sites.google.com/site/bloggermintcom/shBrushCss.js' type='text/javascript'/> <script src='http://sites.google.com/site/bloggermintcom/shBrushJScript.js' type='text/javascript'/> <script src='http://sites.google.com/site/bloggermintcom/shBrushXml.js' type='text/javascript'/> <script type='text/javascript'> SyntaxHighlighter.all() </script>
Сохраните шаблон. Теперь как пользоваться этим богатством. Когда Вы будите публиковать статью с кодом, ваш код вставляете в визуальном режиме редактора сообщений, а заключать в теги, в режиме HTML.
Для кода HTML:
<pre class="brush:html">
Здесь будет ваш код HTML
</pre>
Для "JavaScript", Вы можете использовать "JS" или "JScript" или "JavaScript":
<pre class="brush:JavaScript">
Здесь ваш код JavaScript
</pre>
Аналогично и для стилей "CSS" использовать:
<pre class="brush:css">
Здесь ваш код css
</pre>
Ну и последнее для js использовать:
<pre class="brush: js">
Ваш скрипт здесь
</pre>
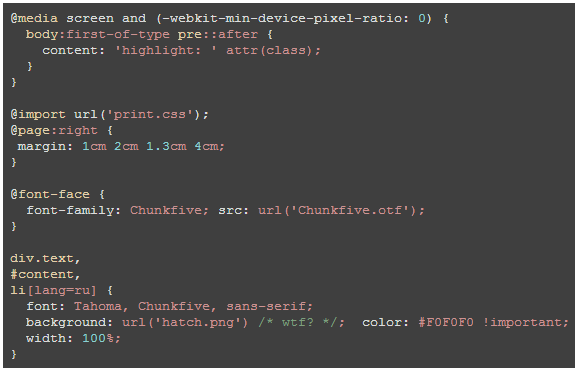
Теперь дорогие друзья, я покажу вам другой способ подсветки кода. Время неумолимо движется вперед и конечно появляются различные способы подсветки кода. Более легкий Highlight.js, с добавлением различных стилей CSS. Вот например темный стиль.
Вид подсветки CSS:

Вид подсветки HTML:

Если хотите такой стиль установить в блог, тогда зайдите в Blogger - Шаблон - Изменить HTML. Находим тег: ]]></b:skin> и перед ним (чуть выше) добавляем код:
/*
Zenburn style from voldmar.ru (c) Vladimir Epifanov <voldmar@voldmar.ru>
based on dark.css by Ivan Sagalaev
*/
pre code {
display: block; padding: 0.5em;
background: #3F3F3F;
color: #DCDCDC;
}
pre .keyword,
pre .tag,
pre .css .class,
pre .css .id,
pre .lisp .title,
pre .nginx .title,
pre .request,
pre .status,
pre .clojure .attribute {
color: #E3CEAB;
}
pre .django .template_tag,
pre .django .variable,
pre .django .filter .argument {
color: #DCDCDC;
}
pre .number,
pre .date {
color: #8CD0D3;
}
pre .dos .envvar,
pre .dos .stream,
pre .variable,
pre .apache .sqbracket {
color: #EFDCBC;
}
pre .dos .flow,
pre .diff .change,
pre .python .exception,
pre .python .built_in,
pre .literal,
pre .tex .special {
color: #EFEFAF;
}
pre .diff .chunk,
pre .subst {
color: #8F8F8F;
}
pre .dos .keyword,
pre .python .decorator,
pre .title,
pre .haskell .type,
pre .diff .header,
pre .ruby .class .parent,
pre .apache .tag,
pre .nginx .built_in,
pre .tex .command,
pre .prompt {
color: #efef8f;
}
pre .dos .winutils,
pre .ruby .symbol,
pre .ruby .symbol .string,
pre .ruby .string {
color: #DCA3A3;
}
pre .diff .deletion,
pre .string,
pre .tag .value,
pre .preprocessor,
pre .built_in,
pre .sql .aggregate,
pre .javadoc,
pre .smalltalk .class,
pre .smalltalk .localvars,
pre .smalltalk .array,
pre .css .rules .value,
pre .attr_selector,
pre .pseudo,
pre .apache .cbracket,
pre .tex .formula,
pre .coffeescript .attribute {
color: #CC9393;
}
pre .shebang,
pre .diff .addition,
pre .comment,
pre .java .annotation,
pre .template_comment,
pre .pi,
pre .doctype {
color: #7F9F7F;
}
pre .coffeescript .javascript,
pre .javascript .xml,
pre .tex .formula,
pre .xml .javascript,
pre .xml .vbscript,
pre .xml .css,
pre .xml .cdata {
opacity: 0.5;
} Затем, находим тег </head> и чуть выше вставляем JavaScript:
<script src='http://bloggertut.googlecode.com/svn/trunk/js/highlight.pack.js'/> <script> hljs.initHighlightingOnLoad(); </script>
Этим способом пользоваться легче, при вставке кода в сообщение, код заключаем всего лишь в такие теги:
<pre><code>...Ваш код HTML, CSS, JavaSript здесь..</code></pre>Всё готово, пользуетесь на здоровье. Далее, если вам нужен светлый стиль.
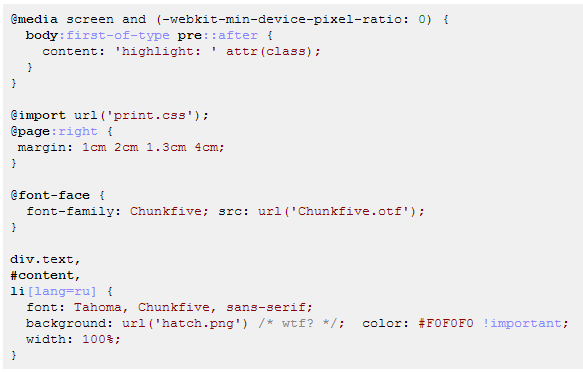
Подсветка CSS:

Подсветка кода HTML:

Тогда перед тегом ]]></b:skin> вставляем светлый стиль:
/*
Original style from softwaremaniacs.org (c) Ivan Sagalaev <Maniac@SoftwareManiacs.Org>
*/
pre code {
display: block; padding: 0.5em;
background: #F0F0F0;
}
pre code,
pre .subst,
pre .tag .title,
pre .lisp .title,
pre .clojure .built_in,
pre .nginx .title {
color: black;
}
pre .string,
pre .title,
pre .constant,
pre .parent,
pre .tag .value,
pre .rules .value,
pre .rules .value .number,
pre .preprocessor,
pre .haml .symbol,
pre .ruby .symbol,
pre .ruby .symbol .string,
pre .aggregate,
pre .template_tag,
pre .django .variable,
pre .smalltalk .class,
pre .addition,
pre .flow,
pre .stream,
pre .bash .variable,
pre .apache .tag,
pre .apache .cbracket,
pre .tex .command,
pre .tex .special,
pre .erlang_repl .function_or_atom,
pre .asciidoc .header,
pre .markdown .header,
pre .coffeescript .attribute {
color: #800;
}
pre .comment,
pre .annotation,
pre .template_comment,
pre .diff .header,
pre .chunk,
pre .asciidoc .blockquote,
pre .markdown .blockquote {
color: #888;
}
pre .number,
pre .date,
pre .regexp,
pre .literal,
pre .hexcolor,
pre .smalltalk .symbol,
pre .smalltalk .char,
pre .go .constant,
pre .change,
pre .lasso .variable,
pre .asciidoc .bullet,
pre .markdown .bullet,
pre .asciidoc .link_url,
pre .markdown .link_url {
color: #080;
}
pre .label,
pre .javadoc,
pre .ruby .string,
pre .decorator,
pre .filter .argument,
pre .localvars,
pre .array,
pre .attr_selector,
pre .important,
pre .pseudo,
pre .pi,
pre .haml .bullet,
pre .doctype,
pre .deletion,
pre .envvar,
pre .shebang,
pre .apache .sqbracket,
pre .nginx .built_in,
pre .tex .formula,
pre .erlang_repl .reserved,
pre .prompt,
pre .asciidoc .link_label,
pre .markdown .link_label,
pre .vhdl .attribute,
pre .clojure .attribute,
pre .asciidoc .attribute,
pre .lasso .attribute,
pre .coffeescript .property {
color: #88F
}
pre .keyword,
pre .id,
pre .title,
pre .built_in,
pre .aggregate,
pre .css .tag,
pre .javadoctag,
pre .phpdoc,
pre .yardoctag,
pre .smalltalk .class,
pre .winutils,
pre .bash .variable,
pre .apache .tag,
pre .go .typename,
pre .tex .command,
pre .asciidoc .strong,
pre .markdown .strong,
pre .request,
pre .status {
font-weight: bold;
}
pre .asciidoc .emphasis,
pre .markdown .emphasis {
font-style: italic;
}
pre .nginx .built_in {
font-weight: normal;
}
pre .coffeescript .javascript,
pre .javascript .xml,
pre .lasso .markup,
pre .tex .formula,
pre .xml .javascript,
pre .xml .vbscript,
pre .xml .css,
pre .xml .cdata {
opacity: 0.5;
} Вот и всё. Скрипт для вставки в шаблон тот же и заключать в теги так же.
Позвольте на этом попрощаться с вами. Удачи. До новых встреч.
С уважением, Сергей



