Приветствую вас, дорогие друзья! Вот и снова я, собственной персоной, спешу на всех парусах поделиться с вами новинками, а именно, классными виджетами для Blogger. Для того, чтобы было из чего выбирать, их будет несколько. Виджет - похожие сообщения с миниатюрами (related post thumbnail) и еще пару - похожие статьи без картинок.

Не буду вам описывать для чего они нужны, вы и сами всё отлично знаете. Лучше сразу перейдем к пошаговой установке виджетов в блог на Blogger.
Первым у нас пойдет:
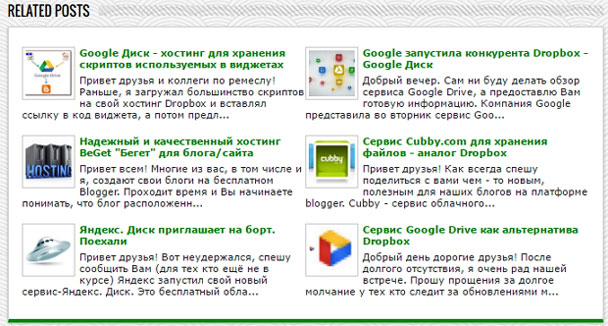
Виджет Blogger - похожие сообщения с картинками/миниатюрами
Вот так он будет выглядеть:

А здесь, в демо блоге его можно . Для тех кому понравился этот стильный гаджет и хочет его установить, найдите в шаблоне своего строчку </head>

И чуть ниже вставляем стиль виджета:
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
/*****************************************
Name : Widget Related Post Thumbnail
******************************************/
#bdrsrelated-thumbnail {
background:#cccccc;
padding:1px;
margin:10px auto;
}
#bdrsrelated-thumbnail h2{
color: #00CCFF;
margin:0;
padding:5px 0 10px 0;
font-family: Georgia;
font-style: italic;
font-weight: bold;
text-shadow: 1px 1px 2px #000;
text-align: center;
}
#bdrsrelated-thumbnail a{
position:relative;
padding:15px;
margin:13px;
color:#990000;
background:#eee;
border-radius:10px;
font-family: Verdana;
font-size: 14px;
font-style: italic;
font-weight: bold;
border: solid #999999 1px;
background-color: #F4F4F4;
}
#bdrsrelated-thumbnail a:after {
content:"";
display:block;
position:absolute;
top:-30px;
left:45px;
width:0;
height:0;
border:15px solid transparent;
border-bottom-color:#F4F4F4;
}
#bdrsrelated-thumbnail a:hover{
background-color:#999999;
}
#bdrsrelated-thumbnail a:hover:after {
content:"";
display:block;
position:absolute;
top:-30px;
left:45px;
width:0;
height:0;
border:15px solid transparent;
border-bottom-color:#999999;
}/* CSS end Widget Related Post Thumbnail */
</style>
<script type='text/javascript'>
var defaultnoimage="http://4.bp.blogspot.com/-vfA36HQetAQ/UkBmDD_cN9I/AAAAAAAAB2Q/TTADbwWFavo/s1600/no-gambar.jpg";
var maxresults=4;
var splittercolor="";
var relatedpoststitle='Похожие сообщения'
</script>
<script src='здесь ссылка на скрипт' type='text/javascript'/>
</b:if> Затем, скрипт с Яндекс. Диск и в коде ставим ссылку на него. Тут в коде можно выставить сколько выводить связанных постов, по умолчанию стоит 4. Так же здесь, настаиваются цвета, размер шрифта, пишите подпись над виджетом свою и так далее. Следующий шаг такой, в шаблоне надо найти одну из этих строчек:
<data:post.body/> таких бывает три, вставлять после второй или третьей
<div class='post-footer-line post-footer-line-1'>
<div class='post-footer-line post-footer-line-2'/>
<div class='post-footer-line post-footer-line-3'/>
У всех строение шаблона разные, по этому вывод похожих сообщений пробуем вставить чуть ниже из одной найденных строчек. У меня в демонстрационном блоге получилось вывести после последней. Код такой:
<!--start related posts--> <b:if cond='data:blog.pageType == "item"'> <div id='bdrsrelated-thumbnail'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=4"' type='text/javascript'/></b:loop> <script type='text/javascript'> removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs("<data:post.url/>"); </script> </div> <div style='clear:both'/> </b:if> <!--end related posts-->
Следующий:
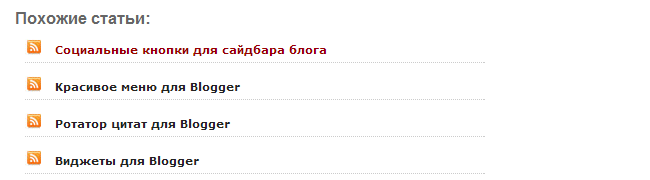
Виджет Blogger похожие сообщения без миниатюр, с иконкой и текстом
Некоторые пользователи предпочитают именно такой гаджет без изображений. Тоже очень красиво смотрится:

Демо будете смотреть? Если хотите пройдите по ссылке - http://vidzhety-i-gadzhety.blogspot.ru/2013/06/vidzhety-dlja-blogger.html. Для такого виджета, код CSS:
#related-posts { float : left; width : 480px; margin-top:20px; margin-left : 5px; margin-bottom:20px; font : 11px Verdana; font-weight: bold; margin-bottom:10px; } #related-posts .widget { list-style-type : none; margin : 5px 0 5px 0; padding : 0; } #related-posts .widget h2, #related-posts h2 { font-size : 20px; font-weight: bold; margin : 5px 7px 0; padding : 0 0 5px; } #related-posts a { text-decoration : none; } #related-posts a:hover { text-decoration : none; } #related-posts ul { border : medium none; margin : 10px; padding : 0; } #related-posts ul li { display : block; background : url("") no-repeat 0 0; margin : 0; padding-top : 0; padding-right : 0; padding-bottom : 1px; padding-left : 21px; margin-bottom : 5px; line-height : 2em; border-bottom:1px dotted #cccccc; } #related-posts ul li{background:transparent url(http://1.bp.blogspot.com/-LZRTi6LiSXc/UfOaqASxwSI/AAAAAAAABlU/TcibyuwSwJo/s1600/ico-rss.jpg) no-repeat ;display:block;list-style-type:none;margin-bottom: 13px;padding-left: 30px;padding-top:0px;} #related-posts ul li a {block;color: #222}#related-posts ul li a:hover {block;
color: #990000;
} Вставить его нужно чуть выше тега ]]></b:skin>, а найти его можно в шаблоне вашего блога, надо только нажать на стрелочку (раскрыть код) и прокрутить потом немного, а у кого то много, вниз:


После этой нелегкой (для начинающих) процедуры, ищем опять те же строчки (выше указаны, чтобы не повторяться) и после одной из найденной чуть ниже встраиваем такой небольшой скрипт (у меня в стандартном шаблоне я вывел после этой строчки <div class='post-footer-line post-footer-line-3'/>):
<b:if cond='data:blog.pageType == "item"'>
<div id="related-posts">
<font face='Arial' size='3'><b>Похожие статьи:</b>
</font><font color='#FFFFFF'><b:loop values='data:post.labels' var='label'>
<data:label.name/>
<b:if cond='data:label.isLast != "true"'>,</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script type="text/javascript">
var relatedTitles=new Array();var relatedTitlesNum=0;
var relatedUrls=new Array();function related_results_labels(json)
{for(var i=0;i<json.feed.entry.length;i++)
{var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=
entry.title.$t;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate')
{relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++;break;}}}}
function removeRelatedDuplicates(){var tmp=new Array(0);var tmp2=new Array(0);
for(var i=0;i<relatedUrls.length;i++){if
(!contains(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length- 1]=
relatedUrls[i];tmp2.length+=1;tmp2[tmp2.length- 1]=relatedTitles[i];}}
relatedTitles=tmp2;relatedUrls=tmp;}
function contains(a,e){for(var j=0;j<a.length;j++)if(a[j]==e)return true;return false;}
function printRelatedLabels(){var r=Math.floor((relatedTitles.length- 1)*
Math.random());var i=0;document.write('<ul>');
while(i<relatedTitles.length&&i<20)
{document.write('<li><a href="'+ relatedUrls[r]+'">'+
relatedTitles[r]+'</a></li>');if(r<relatedTitles.length- 1){r++;}else{r=0;}
i++;}
document.write('</ul>');document.write();}
</script>
<script expr:src='"/feeds/posts/default/-/" + data:label.name +
"?alt=json-in-script&callback=related_results_labels&
max-results=5"' type='text/javascript'/>
</b:if></b:loop></font>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();</script>
</div></b:if> Так, с этим виджетом мы разобрались, идем дальше. Следующий на очереди очень стильный виджет, просто супер.
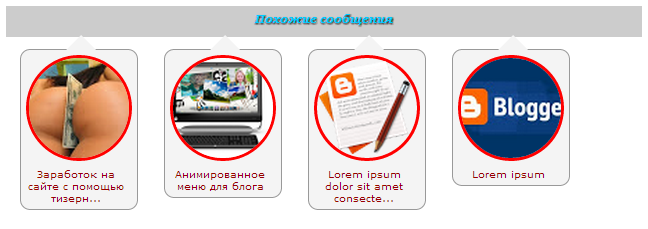
Blogger виджет похожие сообщения без миниатюр
Самые популярные Facebook; Twitter и Google plus:

Данный виджет я пытался установить (два дня) в разные блоги, где то выходило криво, где то ещё, что то было не так. Получилось все таки этот интересный виджет вставить сюда http://iris-rustemplate.blogspot.ru/2011/10/blog-post_7301.html и то, я менял обтекание иконок текстом справа налево и так далее. В итоге я пришёл к выводу его вам наверное будет трудно реализовать, но попытаться можно. Желательно связанные посты выводить сразу после статьи, то есть, вставлять скрипт ниже строчки <data:post.body/>. Стиль для этого виджета такой:
/*****************************************
Name : widget related post blogspot
******************************************/
#bdrs_relpost {
width: 550px;
margin:5px auto;
border:solid #CCCCCC 1px;
height:170px;
padding:5px;
border-radius:10px;
background: url('http://1.bp.blogspot.com/-UScR7Gp-kY4/UoYqyiaWi-I/AAAAAAAACCM/nLmYi_AFHtg/s1600/masalah.gif') 0px 100% no-repeat;
}
#bdrs_relpost .BD_random_title {
list-style-type: none;
width: 100%;
padding: 10px;
text-align: right;
margin-right:39px;
}
#bdrs_relpost .BD_random_title a {
font: 10px Verdana, Arial, Helvetica, sans-serif;
color: #000;
line-height:12px;
letter-spacing:0.1em;
text-decoration: none;
display:block;
padding:2px 6px 5px 8px;
}
#bdrs_relpost .BD_random_title a:hover {
color:#990000;
text-transform: none;
}
#bdrs_relpost .navbox {
position: relative;
float: right;
background: url('http://4.bp.blogspot.com/-lgMnsTAoQ4c/UoYsFRQlLdI/AAAAAAAACCY/Hy04dlbNLLA/s1600/back.png') no-repeat 0% 0%;
display: block;
width: 140px;
position: relative;
padding:2px 0 5px 14px;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#bdrs_relpost li {
margin: 5px 0 0 0;
list-style-type: none;
}
#bdrs_relpost .fb li a {
background: url('http://4.bp.blogspot.com/-BOhfbJQvXyY/UoYqRO999bI/AAAAAAAACB0/O8FtwqC6stA/s1600/RFB.png') no-repeat -12px 0;
color: #0546DC;
padding: 15px 15px 15px 45px;
width: 100px;
display: block;
text-decoration: none;
margin:-4px 0 -10px -40px;
}#bdrs_relpost .fb li a:hover {
background:url('http://4.bp.blogspot.com/-BOhfbJQvXyY/UoYqRO999bI/AAAAAAAACB0/O8FtwqC6stA/s1600/RFB.png') no-repeat 12px 0;
color: #01446B;
padding: 15px 15px 15px 65px;
}
#bdrs_relpost .tw li a {
background: url('http://3.bp.blogspot.com/-z51I5U3Z-_0/UoYqRi5C4-I/AAAAAAAACB8/0mZ5gk4oVeE/s1600/RTW.png') no-repeat -12px 0;
color: #009999;
padding: 15px 15px 15px 45px;
width: 100px;
display: block;
text-decoration: none;
margin:0 0 -10px -40px;
}#bdrs_relpost .tw li a:hover {
background:url('http://3.bp.blogspot.com/-z51I5U3Z-_0/UoYqRi5C4-I/AAAAAAAACB8/0mZ5gk4oVeE/s1600/RTW.png') no-repeat 12px 0;
color: #00CCCC;
padding: 15px 15px 15px 65px;
}
#bdrs_relpost .gw li a {
background: url('http://3.bp.blogspot.com/-K1rgv_dhlYs/UoYqiTc24iI/AAAAAAAACCE/qwTVuPPq27o/s1600/gpluss.png') no-repeat -12px 0;
color: #FF6633;
padding: 15px 15px 15px 45px;
width: 100px;
display: block;
text-decoration: none;
margin:0 0 0 -40px;
}#bdrs_relpost .gw li a:hover {
background:url('http://3.bp.blogspot.com/-K1rgv_dhlYs/UoYqiTc24iI/AAAAAAAACCE/qwTVuPPq27o/s1600/gpluss.png') no-repeat 12px 0;
color: #CC0000;
padding: 15px 15px 15px 65px;
}
/*code CSS end */ Код скрипта:
<!-- widget related post blogspot code start -->
<div id='bdrs_relpost'>
<div style=' float:right '>
<div class='navbox'>
<ul class='fb'>
<li><a href='ССЫЛКА НА ПРОФИЛЬ FACEBOOK'>facebook</a></li></ul>
<ul class='tw'>
<li><a href='ССЫЛКА НА ПРОФИЛЬ TWITTER'>Twitter</a></li></ul>
<ul class='gw'>
<li><a href='ССЫЛКА НА ПРОФИЛЬ GOGLE PLUS'>Gplus</a></li>
</ul></div><div style='float:left'>
<div class='BD_random_title'>
<b:loop values='data:post.labels' var='label'>
<data:label.name/>
<b:if cond='data:label.isLast != "true"'>,</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
var relatedTitles=new Array();var relatedTitlesNum=0;
var relatedUrls=new Array();function related_results_labels(json)
{for(var i=0;i<json.feed.entry.length;i++)
{var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=
entry.title.$t;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate')
{relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++;break;}}}}
function removeRelatedDuplicates(){var tmp=new Array(0);var tmp2=new Array(0);
for(var i=0;i<relatedUrls.length;i++){if
(!contains(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length- 1]=
relatedUrls[i];tmp2.length+=1;tmp2[tmp2.length- 1]=relatedTitles[i];}}
relatedTitles=tmp2;relatedUrls=tmp;}
function contains(a,e){for(var j=0;j<a.length;j++)if(a[j]==e)return true;return false;}
function printRelatedLabels(){var r=Math.floor((relatedTitles.length- 1)*
Math.random());var i=0;document.write('<ul>');
while(i<relatedTitles.length&&i<20)
{document.write('<li><a href="'+ relatedUrls[r]+'">'+
relatedTitles[r]+'</a></li>');if(r<relatedTitles.length- 1){r++;}else{r=0;}
i++;}
document.write('</ul>');document.write();}
</script>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels& max-results=5"' type='text/javascript'/>
</b:if></b:loop>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();</script>
</div></div>
</div></div>
<!-- widget related post blogspot code end --> Вставьте ссылки на свои социальные сети. Дерзайте. Отпишитесь пожалуйста, как у вас получается. Буду ждать. Надеюсь было полезно вам. А я прощаюсь с вами не надолго. До новых встреч. Удачи.
Виджеты взяты у индонезийского товарища - rivai-silaban
Всего доброго, Сергей




Сергей добрый день. Вот я насчёт первого варианта. Я перешла по Вашей ссылке на яндекс диск. Там стоит( для общего пользования. )-можно эту ссылку ставить в код CSS? Дело в том, что я всё храню у себя в компьютере. Или обязательно надо через хостинг-я имею ввиду ссылка на скрипт.
Здравствуйте Виктория!Яндекс.Диск для этого не годиться,ссыла (скрипт) не будет работать.
С яндекс диска сохранить dropbox?
Теперь уже на Диск Google. Инструкция у меня на блоге есть. 🙂
Привет,отец! Я и не знал. что у тебя так здорово здесь. Так держать. 🙂
Привет, Макс! Все таки заглянул на огонек, вот обрадовал.
Спасибо за полезный пост. Я разместил виджет «похожие сообщения без миниатюр, с иконкой и текстом».Скажите, пожалуйста, как можно изменить количество выводимых сообщений, чтобы их было, к примеру, только 5 под каждым сообщением.
Привет, Глеб! В коде найдите max-results=5 и установите сколько вам нужно.
Не помогло.
Добрый день.
Виджет без миниатюр с иконкой. отображает максимум 2 сообщения.
Не подскажите в чем может быть причина?
нашел кусок кода:
; max-results=6"’
подумал что цифра отвечает за кол-во сообщений.
Но изменение цифры ничего не дает.(
А также интересует вопрос — существует ли способ добавить «похожие сообщения» в виджет?
Спасибо.
Привет, Леонид! Всё правильно max-results=6 отвечает за количество выводимых статей.У вас мало статей в блоге, соответственно мало и ярлыков, в этом и есть причина. Пишите больше.
«А также интересует вопрос — существует ли способ добавить «похожие сообщения» в виджет?-Ни разу не задавался таким вопросом, обычно используют случайные сообщения, последние сообщения.Попробуйте код вставить в гаджет HTML/JavaScript.
хм, я просто не силен в скриптах.
И вот непонятно каким образом он выводит ссылки.
Я думал случайным образом из множества ярлыков.
Допустим по ярлыку «культура» на сайте 4 сообщения, думал что как минимум 4 сообщения и должны выводиться)
То есть скрипт, по моему скромному мнению, не совсем рационально отбирает информацию)
Способы с миниатюрой получше это делают)
Но в нижний виджет не получилось запихнуть, а вверху занимают «слишком много» места.
Вот и подумал поставить текстовый способ. Но..
Наверно буду искать еще способы)
Леонид, «И вот непонятно каким образом он выводит ссылки.Я думал случайным образом из множества ярлыков» — Всё правильно думали, вот когда у вас будет достаточно статей и ярлыков, тогда будете предъявлять претензии к скрипту, а с 4 ярлыками это делать глупо.
Спасибо еще полезная статья.Тут классно
Здравствуйте, большое спасибо!!) перепробовал уже вариантов 10 до того как наткнулся на ваш сайт! Поставил второй виджет, все встало с первого раза и работает отлично!!
Пожалуйста! А нечего по другим сайтам лазить, если что — сразу сюда. 🙂
Теперь только так буду делать) поковырялся у вас, много интересного контента! после НГ буду читать и учиться) С Наступайщим!))
И вас с наступающим 2015 годом 🙂 Жду вас после продолжительных праздников.
Здравствуйте Сергей! С наступающим Рождеством вас! сразу не заметил когда установил код (второй) , в каждой статье он предлагает 7 похожих! как можно изменить количество? до 4 например?
Привет! Укажите в коде max-results= то число которое вам нужно.
У меня на сайте нормально работает виджет «Похожие сообщения», подскажите как сделать так чтобы этот виджет отображался в мобильной версии сайта?
Здравствуйте, Сергей, а у меня с миниатюрами ничего не вышло :((
Здравствуйте, Виктория!
Вы же не будете останавливаться от одной не удачи, пробуйте ещё раз. Может где ошиблись. 🙂
Пробую, но пока без результата.
Второй код вставляю после (из нашла в шаблоне 2, после второго)
Пробовать вставлять код можно под разные. В каждом шаблоне по разному, поэтому методом тыка.
Как адаптировать виджет похожих сообщений под мобильное устройство?
Всё зависит от вашего шаблона.
Перепробовав многие виджеты, именно один из этих заработал,
Спасибо большое за то, что так все подробно расписываете и отвечаете на вопросы.
И большое спасибо за такой сайт как ваш, где можно найти массу информации, необходимой для улучшения своего блога