Установка и настройка плагина Related Posts Thumbnails
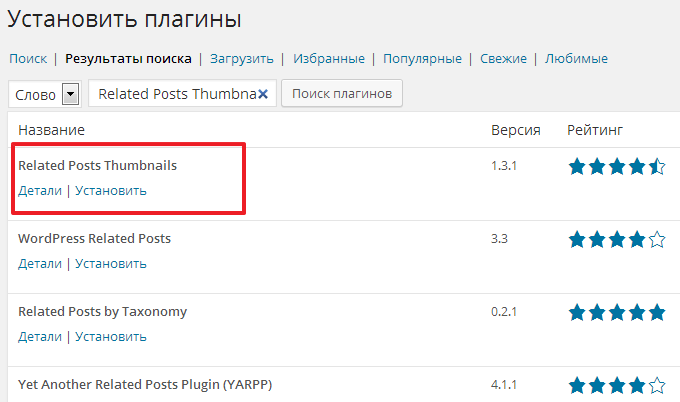
Админпанель - Плагины - Добавить новый. В окошко поиска вставляем Related Posts Thumbnails и кликаем Поиск плагинов. В появившемся списке выбираем нужный нам плагин, нажимаем "Установить":

После успешной установки незабываем активировать его. Для настройки плагина перейдите - раздел Параметры - Related Posts Thumbnails. На странице Настройки миниатюр похожих записей Вы можете задать нужные параметры:

Автоматически добавить код в файл "Одна запись" (single.php) для вывода списка похожих сообщений или можете самостоятельно добавить строчку:
<?php get_related_posts_thumbnails(); ?>
в нужное вам место. Обычно это после категорий, меток в файле single.php. Укажите категории, в которых будут показаны похожие записи. Напишите собственный текст для заголовка блока и многое другое по вашему желанию. Плагин переведен на русский язык, поэтому у вас с настройками плагина трудностей возникнуть не должно. Поэтому я не буду отнимать у вас драгоценное время на то, что Вы можете прочитать сами.
Как вывести похожие сообщения без плагина на сайте WordPress
Вывести на сайте WordPress "Похожие статьи" без миниатюр, в виде ссылок на посты можно и с помощью определённого кода:
<div class="sample-posts">
<h4>А это вы читали?:</h4>
<?php
$categories = get_the_category ($post->ID);
if ($categories) {
$category_ids = array ();
foreach ($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array (
'category__in' => $category_ids,
'post__not_in' => array ($post->ID),
'showposts'=>8,
'caller_get_posts'=>1);
$my_query = new wp_query ($args);
if ( $my_query->have_posts () ) {
echo '<ul>';
while ($my_query->have_posts ()) {
$my_query->the_post ();
?>
<li><a href="<?php the_permalink () ?>" rel="bookmark" title="<?php the_title_attribute (); ?>"><?php the_title (); ?></a></li>
<?php
}
echo '</ul>';
}
wp_reset_query ();
}
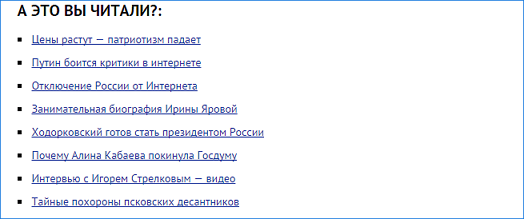
?></div> Зайдите: Внешний вид - Редактор, откройте файл Одна запись (single.php) или (loop-single.php) в зависимости от вашей темы. Найдите строчку <?php the_content (); ?> ( Ctrl + F в окошко вставьте искомую строчку) и чуть ниже добавьте предлагаемый выше код. Сохраните изменения и смотрим, что должно получится:

Вот и всё. Удачи. Всего хорошего.










Мне так и осталось непонятным, как же автоматически добавить код в файл «Одна запись» (single.php) для вывода списка похожих сообщений или можете самостоятельно добавить строчку:
1
в нужное вам место. Обычно это после категорий, меток в файле single.php Хорошо бы иметь скриншоты для этого. Ведь это же код блога, туда просто так лишний раз заходить не хочется, чтобы чего-либо не испортить. Это сложновато для меня, а я такая, видимо, не одна. Подумайте над тем, как пошагово дополнить вашу статью, чтобы ею могли воспользоваться те, кто плохо знает HTML.Или ещё лучше, запишите видео, в котором пошагово ведите нас к результату. Вот это было бы здорово!Вот такие вам пожелания. С уважением, Анна.
Хорошо Анна, дополню и добавлю скриншот. 🙂
Хочу спросить у вас. У меня стоят похожие сообщения, но без картинок. Если я буду ставить их с картинками, то мне перед этим нужно деактивировать свой старый плагин, а потом ставить новый? Как это сделать правильно? Спасибо за ответ. С уважением, Анна.
Отлично, воспользовался вторым способом. Спасибо 🙂 .
Читал вашу статью — выводим похожие записи для Вордпресс сайта, буду пробовать. Хотел у вас спросить, можно создать html карту сайта для Вордпрес без использования плагина, большое количество плагинов влияют на загрузку сайта.