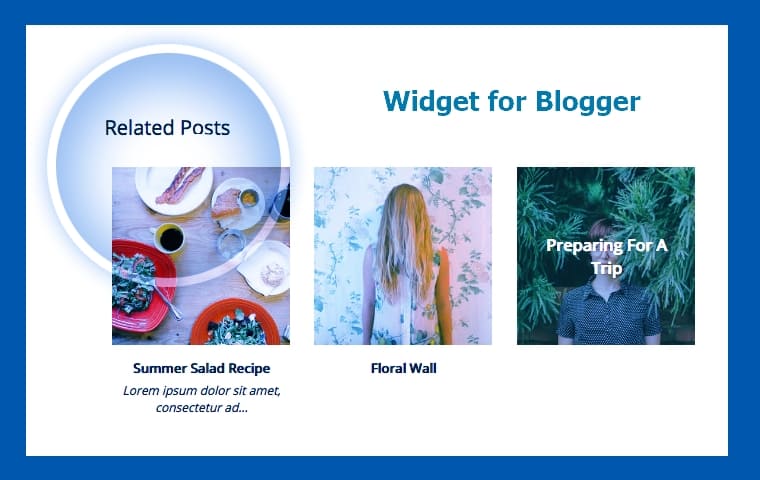
Привет, дамы и господа! Предлагаю вашему вниманию ещё один виджет Blogger - Похожие сообщения (Related Posts) - с 9 стилями оформления. Его можно даже назвать Виджет Похожие статьи всё в одном (девять разных виджетов в одном), то есть, если вам нужно связанные статьи без миниатюр - пожалуйста, с миниатюрами - милости просим и так далее. При настройках виджета, вам всего лишь нужно менять цифру от 1 до 9 и выбрать какой вам стиль похожих сообщений больше по душе. Вот, как то так. Подробности по установке и настройки гаджета читайте ниже.
Виджет "Похожие статьи" после сообщений состоит из двух частей это - стили CSS и скрипта, которые нам нужно добавить в сам шаблон блога. Делается это легко.
Скрипт не работает на приватных блогах, поэтому ваш блог/сайт должен быть открыт для публики для показа.
Как установить Похожие сообщения в Blogger после статьи
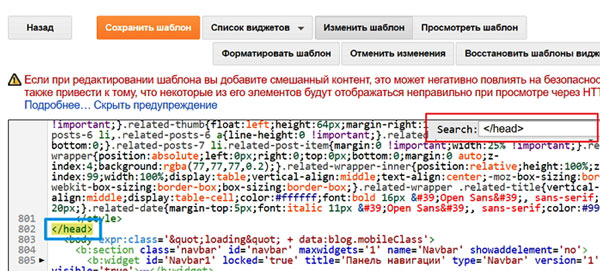
Заходим в панель управления - Тема - Изменить HTML. Далее нужно использовать функцию поиска по шаблону, для этого, на клавиатуре нажимаем Ctrl+F, откроется окошко поиска в которое вставляем тег </head> и нажимаем Enter:
Искомая строчка (закрывающий тег </head>) выделиться желтым цветом, теперь чуть выше данной строки вставляем стили для виджета. Вот такой код CSS:
<style type='text/css'>
.related-posts-container{margin:55px 0px;}.related-posts-container h4{font:20px 'Open Sans', sans-serif;margin-bottom:20px;}.related-posts-container ul,.related-posts-container ul li{list-style: none;margin: 0;padding: 0;}.related-posts-container ul li a{text-transform:capitalize !important;font:bold 13px 'Open Sans', sans-serif;outline: 0;}.related-snippets{margin-top:5px;font:italic 12px 'Open Sans', sans-serif;}.related-posts-1 li{list-style:inside none disc !important;}.related-posts-1 li,.related-posts-2 li{border-top:1px solid rgba(0,0,0,0.04);padding:0.8em 0 !important;}.related-posts-1 li:first-child,.related-posts-2 li:first-child{border-top:medium none;}li.related-post-item{margin:0 3% 3% 0 !important;width:22.7%;float:left;list-style:none;position:relative;}li.related-post-item:last-child{margin:0 0 2% !important;}.related-thumb-large{width:100%;height:auto;border:none;margin:0px auto 10px;padding:0 !important;}.related-posts-8 li .related-title,.related-posts-9 li .related-title,.related-posts-9 li .related-snippets{padding-left:74px;}.related-posts-8 li:nth-child(even),.related-posts-9 li:nth-child(even){margin:0 0 4% !important;}.related-posts-8 li,.related-posts-9 li{background-color:#ffffff;box-shadow:0 0 4px rgba(180, 180, 180, 0.55);width:42% !important;float:left;margin:0 4% 4% 0 !important;padding:3% !important;}.related-thumb{float:left;height:64px;margin-right:10px;object-fit:cover;width:64px;}.related-posts-6 li,.related-posts-6 a{line-height:0 !important;}.related-posts-6 .related-thumb-large{margin-bottom:0;}.related-posts-7 li.related-post-item{margin:0 !important;width:25% !important;}.related-wrapper{position:absolute;left:0px;right:0;top:0px;bottom:0;margin:0 auto;z-index:4;background:rgba(77,77,77,0.2);}.related-wrapper-inner{position:relative;height:100%;z-index:99;width:100%;display:table;vertical-align:middle;text-align:center;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}.related-wrapper .related-title{vertical-align:middle;display:table-cell;color:#ffffff;font:bold 16px 'Open Sans', sans-serif;padding:0 20px;}.related-date{margin-top:5px;font:italic 11px 'Open Sans', sans-serif;color:#999999;}
</style>Можете сохранять изменения, а затем снова использовать поиск по шаблону для поиска такой строчки - <b:includable id='postQuickEdit' var='post'> :
Здесь, также нужная строка выделится желтым цветом. Теперь чуть выше </b:includable> (смотрите скриншот) добавьте код сценария для вывода похожих статей после каждого сообщения вашего блога. Если над строчкой <b:includable id='postQuickEdit' var='post'> предыдущий код не развёрнут, тогда раскройте его, нажав черный треугольник и прокрутите вниз открывшейся код до </b:includable>. Скрипт добавлять такой:
<b:if cond='data:blog.pageType == "item"'>
<div class='related-posts-container' id='related-posts-widget'/>
<div style='clear: both;'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if>];
var relatedSettings = {
blogURL:"<data:blog.homepageUrl/>",
relatedHeading:"<h4><span>Related Posts</span></h4>",
relatedPosts:4,
relatedStyle:4,
thumbnailSize:"w300-h200-p-nu",
defaultThumb:"https://4.bp.blogspot.com/-BLiit18tHXA/V9gCeNNCXzI/AAAAAAAALt8/SF8SUhGI1m8QuoHklq24MKiIEwKHIqwBACLcB/w300-h200-c/no-thumb.png",
roundThumbs:false,
titleLength:"auto",
snippetLength:45,
centerText:false,
openNewTab:false
};</script>
<script type='text/javascript'>
//<![CDATA[
var randomRelatedIndex,startRelated;!function(a,b,c){var d={callBack:function(){}};for(var e in relatedSettings)d[e]="undefined"==relatedSettings[e]?d[e]:relatedSettings[e];var f=function(a){var d=b.createElement("script");d.type="text/javascript",d.src=a,c.appendChild(d)},g=function(a,b){return Math.floor(Math.random()*(b-a+1))+a},h=function(a){var c,d,b=a.length;if(0===b)return!1;for(;--b;)c=Math.floor(Math.random()*(b+1)),d=a[b],a[b]=a[c],a[c]=d;return a},i="object"==typeof labelArray&&labelArray.length>0?"/-/"+h(labelArray)[0]:"",j=function(a){var b=a.feed.openSearch$totalResults.$t-d.relatedPosts,c=g(1,b>0?b:1);f(d.blogURL.replace(/\/$/,"")+"/feeds/posts/summary"+i+"?alt=json-in-script&orderby=updated&start-index="+c+"&max-results="+d.relatedPosts+"&callback=startRelated")},k=function(a){var l,m,n,o,p,q,b=document.getElementById("related-posts-widget"),c=h(a.feed.entry),e=d.relatedStyle,f=d.relatedHeading+'<ul class="related-posts-'+e+'">',g=d.openNewTab?' target="_blank"':"",i=d.centerText?"text-align:center;":"",j=d.roundThumbs?"-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;":"",k='<span style="display:block;clear:both;"></span>';if(b){for(var r=0;r<d.relatedPosts&&r!=c.length;r++){n=c[r].title.$t,o="auto"!==d.titleLength&&d.titleLength<n.length?n.substring(0,d.titleLength)+"…":n,p="media$thumbnail"in c[r]&&d.thumbnailSize!==!1?c[r].media$thumbnail.url.replace(/\/s[0-9]+(\-c)?/,"/"+d.thumbnailSize):d.defaultThumb,l=h(c[r].published.$t);for(var s=[1,2,3,4,5,6,7,8,9,10,11,12],t=["January","February","March","April","May","June","July","August","September","October","November","December"],u=l.split("-")[2].substring(0,2),v=l.split("-")[1],w=l.split("-")[0],x=0;x<s.length;x++)if(parseInt(v)==s[x]){v=t[x];break}postdate=v+" "+u+" "+w,q="summary"in c[r]&&d.snippetLength>0?c[r].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,d.snippetLength)+"…":"";for(var y=0,z=c[r].link.length;y<z;y++)m="alternate"==c[r].link[y].rel?c[r].link[y].href:"#";1==e?f+='<li><a href="'+m+'" '+g+">"+o+"</a></li>":2==e?f+='<li><a href="'+m+'" '+g+'><div class="related-title">'+o+'</div></a><div class="related-snippets">'+q+"</div></li>":3==e?f+='<li class="related-post-item" style="'+i+'"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-snippets">'+q+"</div></li>":4==e?f+='<li class="related-post-item" style="'+i+'"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-date">'+postdate+"</div></li>":5==e?f+='<li class="related-post-item" style="'+i+'"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-title">'+o+"</div></a></li>":6==e?f+='<li class="related-post-item"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-wrapper" style="'+j+'"><div class="related-wrapper-inner"><div class="related-title">'+o+"</div></div></div></a></li>":7==e?f+='<li class="related-post-item"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"></a></li>':8==e?f+='<li class="related-post-item"><a class="related-post-item-wrapper" href="'+m+'" '+g+'><img alt="" class="related-thumb" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-date">'+postdate+"</div></li>":9==e&&(f+='<li><a href="'+m+'" '+g+'><img alt="" class="related-thumb" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-snippets">'+q+"</div></li>")}b.innerHTML=f+="</ul>"+k,d.callBack()}};randomRelatedIndex=j,startRelated=k,f(d.blogURL.replace(/\/$/,"")+"/feeds/posts/summary"+i+"?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex")}(window,document,document.getElementsByTagName("head")[0]);
//]]>
</script>
</b:if>Сохраняете шаблон и проверяете работу виджета. По умолчанию виджет имеет такой вид (4 прямоугольные миниатюры, заголовок и дата публикации поста):
Установка виджета закончена. Давайте, друзья, перейдём к тому, что вы можете изменить и как выбрать стиль для похожих сообщений.
Как настроить Похожие сообщения Blogger
В строке - relatedHeading: "<h4><span>Похожие сообщения:</span></h4>", - меняете текст;
В строке - relatedPosts: 4, - количество выводимых связанных постов;
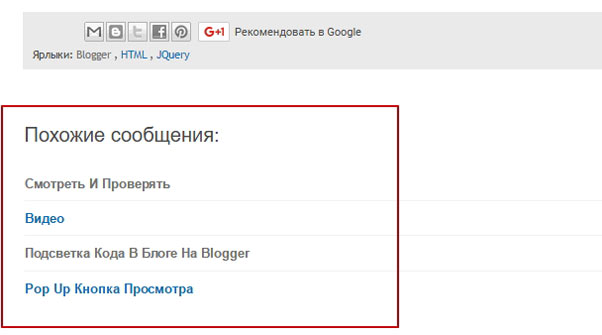
Вот тут - relatedStyle: 4, - самое интересное, от изменения цифры от 1 до 9 меняется стиль виджета. Например, ставим 1 и у нас получится виджет без миниатюр, только заголовки статей:
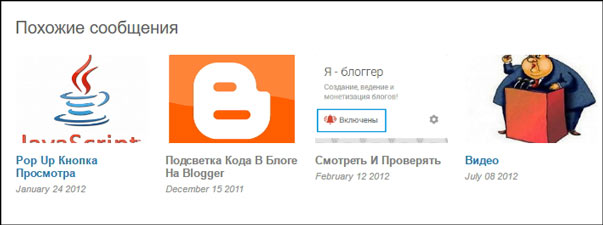
Или например, устанавливаем циферку 7 и у нас выводятся одни картинки:
А с помощью 9 - ки можно вывести похожие статьи Blogger в таком стиле:
И так далее и тому подобное. Я не буду показывать, какое оформление виджета похожих постов скрывается за остальными цифрами, пусть для вас, как говориться - сюрприз будет. Идем дальше по настройкам:
Строка - thumbnailSize: "w300-h200-p-nu", и
defaultThumb: "https://4.bp.blogspot.com/-BLiit18tHXA/V9gCeNNCXzI/AAAAAAAALt8/SF8SUhGI1m8QuoHklq24MKiIEwKHIqwBACLcB/w300-h200-c/no-thumb.png", - меняется размер миниатюр;
А в этой строчке - roundThumbs:false, - обозначение false меняете на true и у вас выводятся овальные картинки:
В строчке - snippetLength:45, - задаётся количество выводимых символов в сниппете после заголовка статьи;
Здесь - centerText:false, - можно установить заглавие статьи по центру относительно миниатюры, заменив значение false на true :
И последнее, если хотите, чтобы ссылка открывалась в новой вкладке, то в - openNewTab:false, - также нужно поменять false на true.
Вот и всё, товарищи, весь мой сказ на сегодня. Надеюсь, вам данный виджет похожих сообщений понравится и вы примените его у себя на блоге. До встречи и удачи всем вам, без исключений. Пока, пока.














Спасибо! Очень помогло! Работает скрипт! Но иногда почему то картинки пропадают в нем:( увы! Но полагаю проблемы в моих настройках…
А если такой строки (с postQuickEdit) просто нет? Я так понимаю, её наличие зависит от шаблона темы, так они разные. В какой раздел нужно вставить код? Ведь то что описано в статье, там сказано только перед каким именно разделом (там ведь вставка идёт перед закрывающимся тегом), а что там выше этого раздела, что этот тег там закрывает, в том шаблоне, неизвестно
А у вас какой шаблон? Я бы глянул чего у вас не получается найти нужный участок кода. 🙂
Emporio
Там что-то вообще многое «не как у людей», судя по тому, что подобные проблемы с ним не редкие.
У меня почему-то не работает. Сегодня уже раз десятый, наверное, пытаюсь добавить похожие сообщения и ничего не работает(
А что у вас заработало? У вас видимо Похожие сообщения уже установлены
здравствуйте! у меня не устанавливаются похожие статьи. Может что то не правильно делаю! подскажите пожалуйста!
Здравствуйте! Похоже вы справились. 🙂
здравствуйте! я хочу поставить похожие статьи сразу под соц.сетями, под каждым постом, а у меня только есть похожие статьи, когда стоит кнопочка далее. то есть нажимаю далее и появляются похожие статьи. Может поможете как исправить это.
Вы имеете ввиду? чтобы похожие сообщения выводились на главной странице блога?
да!
Вы этот виджет установили?
но я их не вижу на главной странице. Посмотрите я хочу, как у неё flashmagicnatali.blogspot.com
Так установите Linkwithin
у меня не работает Linkwithin, не знаю почему, хотя раньше был рабочий.
Тамара, а вы попробуйте переустановить Linkwithin
переустанавливала всё равно не работает. Я установила другой теперь надо подумать как его поставить, чтобы на главной странице был. Спасибо большое за ответы! С ПАСХОЙ ВАС!
Не работает. Сделал ровно всё как написанно. Но ничего нету.
Поставил обычный Популярные сообщения от Blogger.
Добрый день! Помогите пожалуйста вставить этот виджет.
приходит такое замечание — The widget with id «Blog1» cannot contain element: «b:if». A widget can only contain b:includable elements.
Здравствуйте! Такое сообщение появляется если вы неправильно (не в то место) вставили код.
Спасибо большое, Сергей!
Удачи!